vscode usage tutorial

Environment: mac system
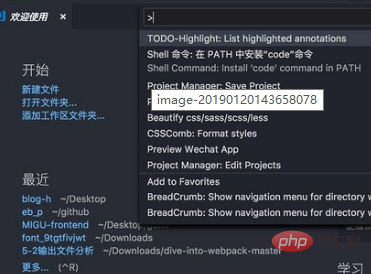
1. Command panel
The command panel is the main interactive interface for vscode shortcut keys. You can use f1 or Cmd Shift P (win Ctrl Shift P) opens. In the command panel, you can enter commands to search (both Chinese and English) and then execute them.
Various commands can be executed in the naming panel, including the functions that come with the editor and those provided by plug-ins. So be sure to remember its shortcut key Cmd Shift P

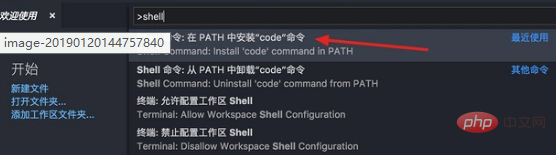
2. Use vscode
in the command line. If you are a Windows user, install and restart After installing the system, you can use code or code-insiders in the command line. If you want to use it immediately instead of waiting for a restart, you can add the installation directory of VS Code to the system environment variable PATH;
If you are a mac user, after installation, open the naming panel Cmd Shift P, search for shell command, click Install code command in PAth, and then restart the terminal and it will be ok.

3. Cursor movement
Move to the beginning of the line Cmd left arrow key (win Home)
Move to the end of the line Cmd right Arrow keys (win End)
Move to the beginning and end of the document Cmd Up and down arrow keys (win Ctrl Home/End)
Jump between the left and right sides of the curly braces {} Cmd Shift ( win Ctrl Shift )
4. Text selection
You only need to press one more shift key to select the text while the cursor is moving
Select the word Cmd D Let’s talk about it below The multi-cursor will also talk about Cmd D
. There is no shortcut key for selecting code blocks. You can use cmd shift p to open the command panel and enter all the contents of the selection brackets. I will talk about how to add the shortcut key later
5. Code movement
Option up and down arrow keys (win Alt up and down)

You can copy code by holding down shift while moving code Option Shift Up and down
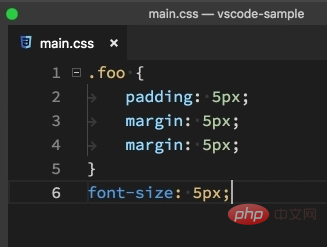
6. Code formatting
Format the entire document: Option Shift F (win Alt Shift F), vscode will use different plug-ins for formatting according to the language you use. , remember to download the corresponding formatting plug-in
Format the selected code: Cmd K Cmk F win(Ctrl K Ctrl F)
7. Code indentation
To adjust the indentation of the entire document, use Cmd Shift P to open the command panel, enter the indentation, and then select the corresponding command
Select the code indentation adjustment: Cmd ] Cmd [ Decrease and increase indent respectively
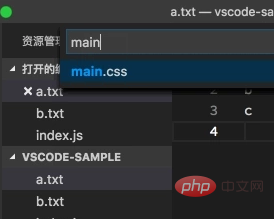
8. Quickly open the file
Cmd P (win Ctrl P) Enter the file name you want to open and press Enter to open

9 , Code Refactoring
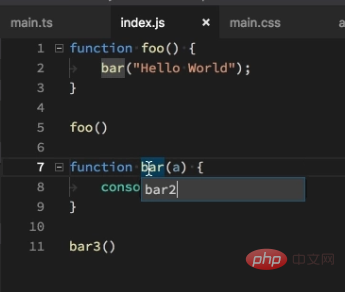
When we want to modify the name of a function or variable, we only need to put the cursor on the function or variable name, and then press F2, so that wherever the function or variable appears, modified.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of vscode usage tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version






