Add vscode shortcut on right click

Associated files
1. Open Win R and run, enter regedit, open the registry, find the HKEY_CLASSES_ROOT\*\shell branch, if not For shell branch, right-click under * and select "New - Item" to create a shell branch.
2. Create a new "VisualCode" item under the shell, and enter "open with visual code" in the "Default" key value column of the right window. This is the value displayed by the VisualCode startup program when you right-click the mouse. . The name and key value of the item can be arbitrary, as long as the meaning is clear. The key value will be displayed in the right-click menu.
3. Create a new Command item under "VisualCode" and enter the path of the Notepad program in the "Default" key value column of the right window. Mine is: "D:\Program Files (x86 )\Microsoft VS Code\code.exe" "%1". The %1 represents the file parameters to be opened. That is the Visual Code startup program. If you can't find it, search for Visual Studio Code in the start, then right-click to open the file location
4, close the registry, and it will take effect.
Associated folders
The above method can display: "open with visual code" in the menu bar when right-clicking on the file, but it still cannot be done when right-clicking on the folder. This option is displayed, so you need to perform the following operations:
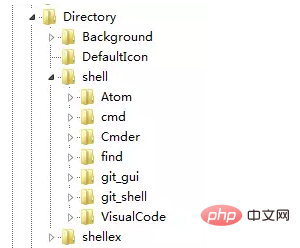
Open the registry, find HKEY_CLASSES_ROOT\Directory\shell, and add it according to the methods 2 and 3 above.

Add Icon
Create a new expandable string value on the original item, name it Icon, and put D:\Program like a key-value pair Files (x86)\Microsoft VS Code\code.exe just put it in.
Delete
When updating the program or uninstalling Visual code, just find the corresponding location in the registry and modify or delete it.
By the way, the right-click binding deletion of 360 Security Guard: find "HKEY_CLASSES_ROOT\*\shellex\ContextMenuHandlers"; if it is an item that is only valid for the folder, store it in
“HKEY_CLASSES_ROOT\Directory\shell” “HKEY_CLASSES_ROOT\Directory\shellex\ContextMenuHandlers” “HKEY_CLASSES_ROOT\Folder\shell” “HKEY_CLASSES_ROOT\Folder\shellex\ContextMenuHandlers”
Just delete them after you find them.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of Add vscode shortcut on right click. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →






