Can VScode edit DLL library files?

我们平时在工作中经常会遇到一些已经被编译后的DLL,而且更加麻烦的是没有源代码可以进行修改,只能针对这个DLL的文件进行修改才能得到我们想要的结果。
本文将通过一个实例来演示:如何完成一个简单的修改。
我们将会用到以下几种工具;
1、微软的工具ildasm.exe:这个是把DLL生成IL文件的一个软件,是微软自带了;可以在C:\Program Files\Microsoft SDKs\Windows\v7.0A\bin找到该软件;
2、微软的工具ilasm.exe:这个是把IL文件重新生成DLL的功能,可以在C:\Windows\Microsoft.NET\Framework\v4.0.30319找到该软件。
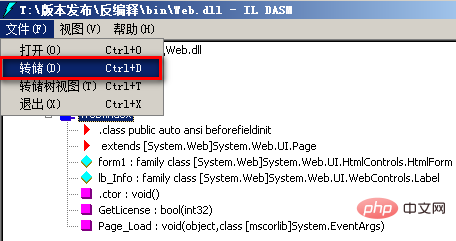
要使用ildasm.exe把DLL这个文件转化成IL文件

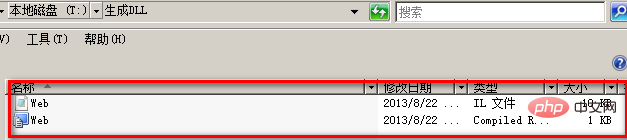
把dll文件转储为*.il文件存到某个指定文件夹里,得到Web.il和Web.res两个文件,有时也会有*.resource文件

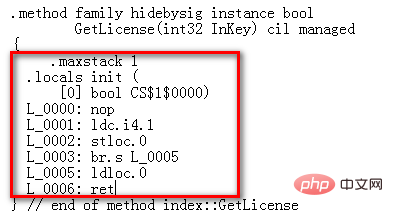
我们可以打开Web.il文件,里面有DLL生成的IL内容,我们很容易就可以定位到想要的这个方法,只要让它固定返回true就可以修改成功,方法内的IL代码就是我们要修改的内容,修改GetLicense()方法内的IL代码,让它固定返回true。
下面这个IL就是让它返回为true;修改完接着保存IL文件;

当修改完IL文件后要把它转化成DLL文件,打开DOC命令输入进入到*.il的文件夹,然后输入命令:
c:\windows\microsoft.net\framework\v4.0.30319\ilasm.exe /dll/resource=Web.res Web.il
1:要进入IL文件的文件夹
2:其中"/dll/"这个前面要有一个空格
3:.res文件要在.il文件前面,中间要有个空格
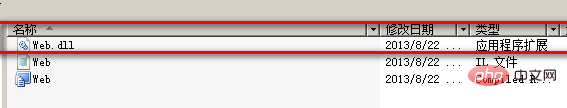
运行完上面的命令后会生成一个新DLL文件,然后把它复制到我们的站点下面:

运行的结果:

完成上面的步骤就可以成功修改DLL文件,当然本实例只是一个简单的修改,若要进行比较复杂修改IL代码则要对IL知识有个相当的了解。
注意 .il文件 每行开头的IL_0000 是相当于一个内存地址,如果改动涉及到增删行数的时候 需要注意修改内存地址,如果不方便精确计算,可把修改处后面的地址整体增加整百整千 如IL_333a改成IL_433a。
下面是一个可能会经常要用到的IL返回true跟false的代码;
.maxstack 1
.locals init (
[0] bool CS$1$0000)
L_0000: nop
L_0001: ldc.i4.1
L_0002: stloc.0
L_0003: br.s L_0005
L_0005: ldloc.0
L_0006: ret
return true;
// 代码大小 7 (0x7)
.maxstack 1
.locals init ([0] bool CS$1$0000)
IL_0000: nop
IL_0001: ldc.i4.0
IL_0002: stloc.0
IL_0003: br.s IL_0005
IL_0005: ldloc.0
IL_0006: ret
return false;相关文章教程推荐:vscode教程
The above is the detailed content of Can VScode edit DLL library files?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.




