How to open html page using browser in vscode

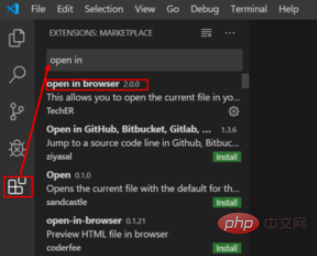
Open the VS Code plug-in management tool and search for open in browser in the search box

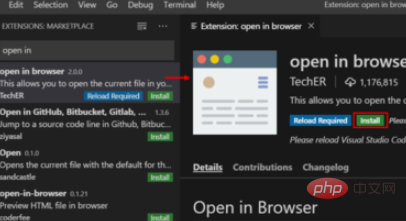
Select open in browser and click Install

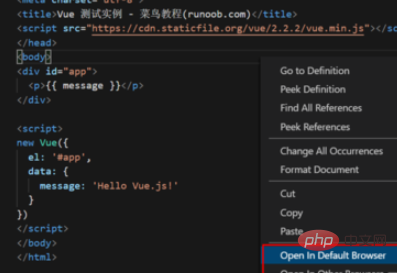
Open the html file, right-click to view the new options: Open In Default Browser and Open In Other Browsers, select the appropriate browser to open the html

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to open html page using browser in vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
The Ouyi Exchange app supports downloading of Apple mobile phones, visit the official website, click the "Apple Mobile" option, obtain and install it in the App Store, register or log in to conduct cryptocurrency trading.
 Sesame Open Door Official Website Entrance Sesame Open Door Official Latest Entrance 2025
Apr 28, 2025 pm 07:51 PM
Sesame Open Door Official Website Entrance Sesame Open Door Official Latest Entrance 2025
Apr 28, 2025 pm 07:51 PM
Sesame Open Door is a platform that focuses on cryptocurrency trading. Users can obtain portals through official websites or social media to ensure that the authenticity of SSL certificates and website content is verified during access.
 Ouyi official website entrance Ouyi official latest entrance 2025
Apr 28, 2025 pm 07:48 PM
Ouyi official website entrance Ouyi official latest entrance 2025
Apr 28, 2025 pm 07:48 PM
Choose a reliable trading platform such as OKEx to ensure access to the official entrance.
 Binance official website entrance Binance official latest entrance 2025
Apr 28, 2025 pm 07:54 PM
Binance official website entrance Binance official latest entrance 2025
Apr 28, 2025 pm 07:54 PM
Visit Binance official website and check HTTPS and green lock logos to avoid phishing websites, and official applications can also be accessed safely.
 What problems will you encounter when using native select on your phone?
Apr 30, 2025 pm 03:06 PM
What problems will you encounter when using native select on your phone?
Apr 30, 2025 pm 03:06 PM
Issues with native select on mobile phones When developing applications on mobile devices, we often encounter scenarios where users need to make choices. Although native sel...
 Laravel Live Chat Application: WebSocket and Pusher
Apr 30, 2025 pm 02:33 PM
Laravel Live Chat Application: WebSocket and Pusher
Apr 30, 2025 pm 02:33 PM
Building a live chat application in Laravel requires using WebSocket and Pusher. The specific steps include: 1) Configure Pusher information in the .env file; 2) Set the broadcasting driver in the broadcasting.php file to Pusher; 3) Subscribe to the Pusher channel and listen to events using LaravelEcho; 4) Send messages through Pusher API; 5) Implement private channel and user authentication; 6) Perform performance optimization and debugging.
 How reliable is Binance Plaza?
May 07, 2025 pm 07:18 PM
How reliable is Binance Plaza?
May 07, 2025 pm 07:18 PM
Binance Square is a social media platform provided by Binance Exchange, aiming to provide users with a space to communicate and share information related to cryptocurrencies. This article will explore the functions, reliability and user experience of Binance Plaza in detail to help you better understand this platform.
 Laravel environment construction and basic configuration (Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
Laravel environment construction and basic configuration (Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
The steps to build a Laravel environment on different operating systems are as follows: 1.Windows: Use XAMPP to install PHP and Composer, configure environment variables, and install Laravel. 2.Mac: Use Homebrew to install PHP and Composer and install Laravel. 3.Linux: Use Ubuntu to update the system, install PHP and Composer, and install Laravel. The specific commands and paths of each system are different, but the core steps are consistent to ensure the smooth construction of the Laravel development environment.




