VSCode Getting Started Tutorial (Introduction)

Which front-end development tool is the best? Of course it’s Visual Studio Code! She is from Microsoft, what do you think? And she's free!
Extensible and customizable. (Extensible and customizable, that’s why I like it)
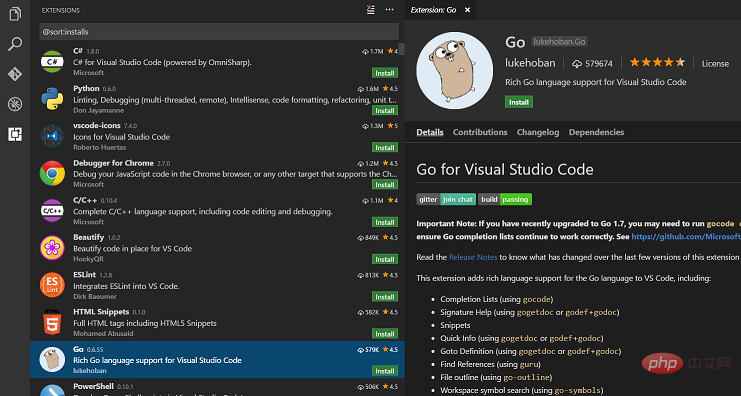
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.

Why use VS Code
Represented by JavaScript, when we debugged JS in the past, we needed to use the browser F12, and the code needed to use console.log or alert to output the process. Developers who are used to the VS compiler, for example, will not be used to it. Now you can use VS Code for development. It is open source and free. By installing development language-related plug-ins, VS Code can realize corresponding syntax recognition and code prompts. Currently, the expansion store has provided plug-ins for most programming languages, which can be downloaded at will. Commonly used scripts include JScript, EScript, and other languages including PHP, Python, etc.

VS Code installation
Visual Studio Code (herein referred to as VS Code) Download address: https://code .visualstudio.com/
launch.json Introduction
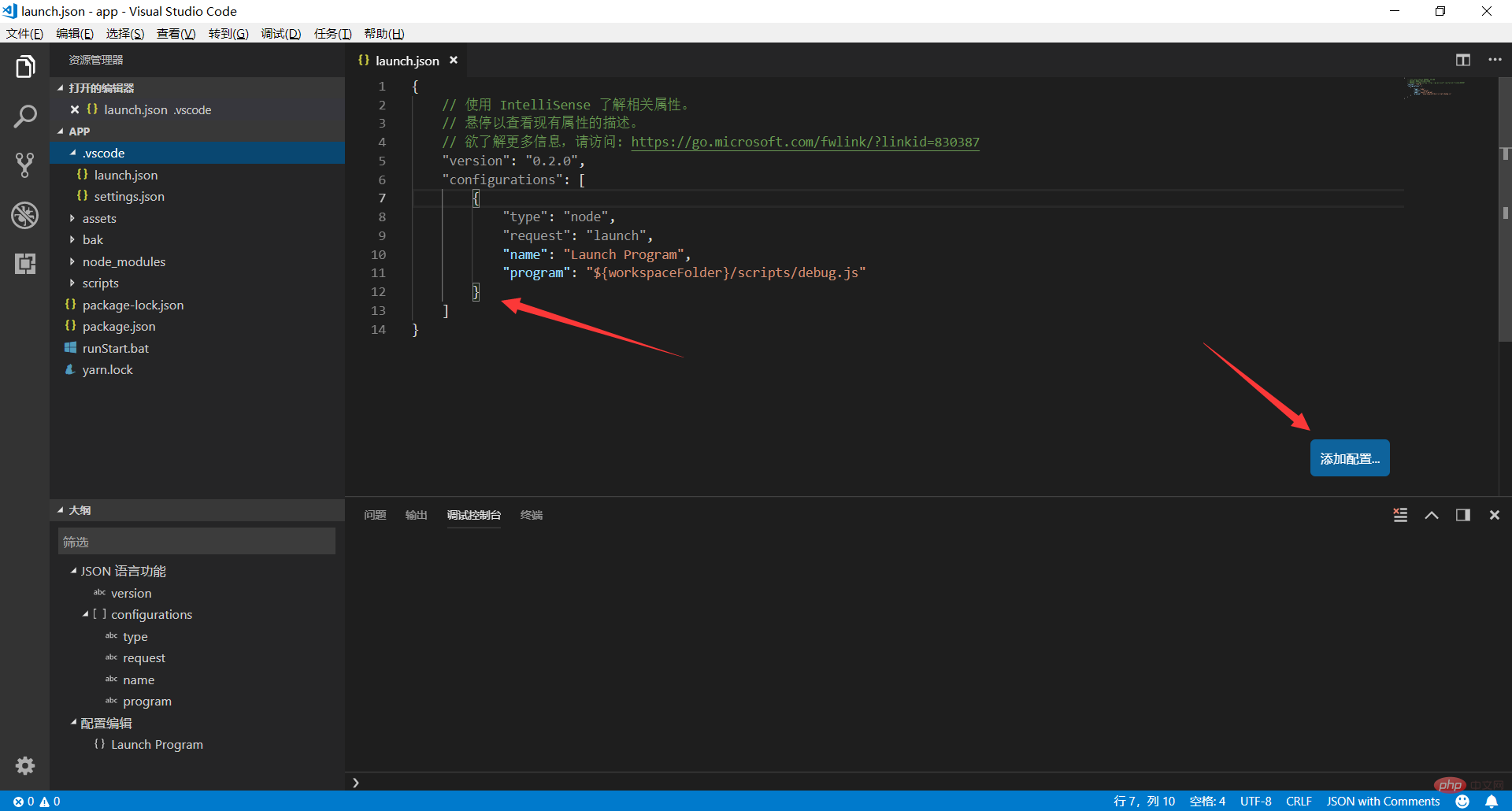
launch.json is a configuration file automatically generated by VSCode in the current development directory. During development, according to the type of project, configure the path to start the program and the running environment, as shown in the figure below, which describes the path of the file that currently needs to be debugged as "${workspaceFolder}/scripts/debug.js", and the program uses node for debugging.

Click the Add Configuration button to see more configuration options. The option list is related to the currently installed extensions, such as after installing Chrome.
The specific meanings of some predetermined variables in launch.json are as follows
${workspaceRoot} The path of the folder opened in VSCode
Original text: the path of the folder opened in VS Code
${workspaceRootFolderName} The path to the folder opened in VSCode, but does not contain "/"
Original text: the name of the folder opened in VS Code without any solidus (/)
${file} The currently opened file
Original text: the current opened file
${relativeFile} The currently opened file (relative to workspaceRoot)
Original text: the current opened file relative to workspaceRoot
${fileBasename} The file name of the currently opened file, without extension
Original text: the current opened file's basename
$ {fileDirname} The directory name of the currently opened file
Original text: the current opened file's dirname
${fileExtname} The extension of the currently opened file
Original text: the current opened file's extension
${cwd} The working directory of the currently running task (startup directory)
Original text: the task runner's current working directory on startup
Developed using VS Code Javascript
##Install Script plug-in
Use ECMAScript to develop, install ESLint Use TypeScript to develop, install TSLint Use Javascript development, install jshintDebug Script
1. Debug environment, use node compilation environment. 2. Configure launch.json { "type": "node", "request": "launch","name": "Launch Program", "program": "${workspaceFolder}/scripts/debug.js" ?//Reference the js file that needs to be tested to debug.js through require By calling, you can simulate the button click effect or test the algorithm } 3. Switch to the debug page and start debugging, as shown in the figure:

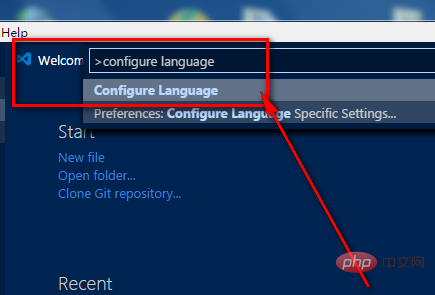
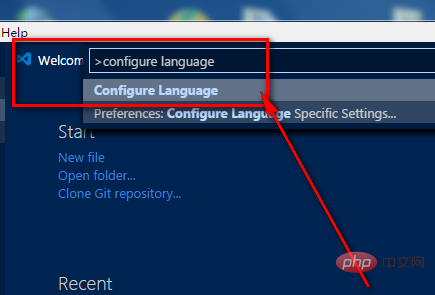
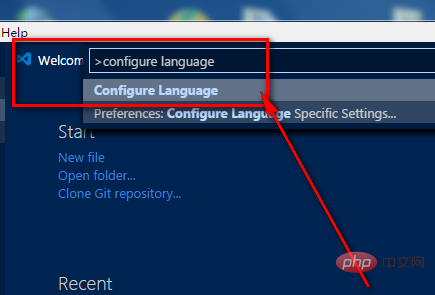
How to set it to Chinese
Press the shortcut key Ctrl shift p on the keyboard, and a command box will appear, as shown in the figure:

Recommended tutorial: vscode introductory tutorial
The above is the detailed content of VSCode Getting Started Tutorial (Introduction). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →




)


