Why clear float? How to clear it? (float)

1. Understand clearing floats
1. Why clear floats
We said before that floating is essentially used to create some text mixing effects, but if we use it for layout, many problems will arise.
Since the floating element no longer occupies the position of the original document flow, it will have an impact on the layout of subsequent elements. In order to solve these problems, the floating element needs to be cleared at this time.
Recommended study: CSS video tutorial
To be precise, it is not clearing the float, but after clearing the float. Impact
2. Clear the essence of floating
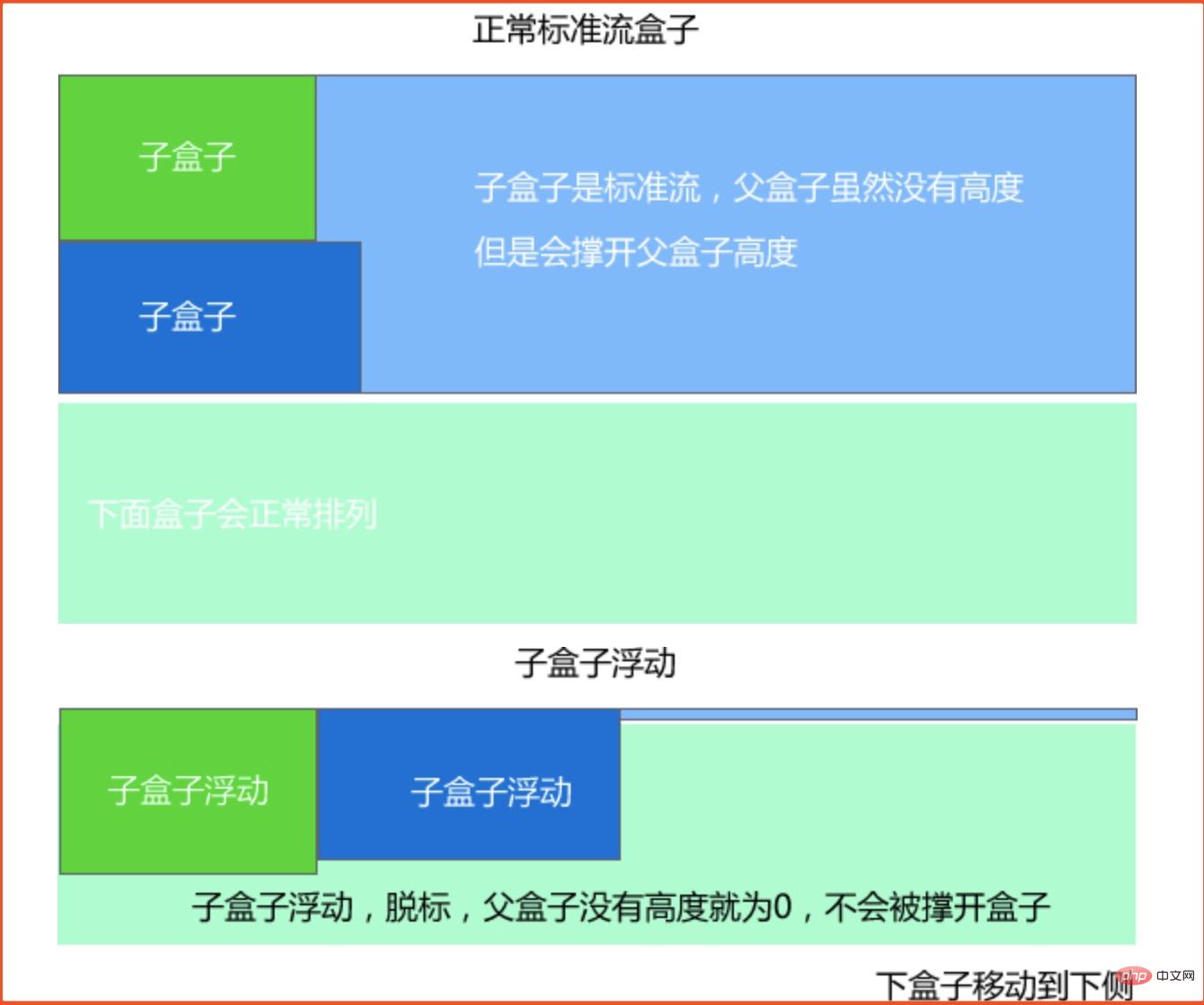
Clear the essence of floating: Mainly to solve the problem of the internal height of the parent element being 0 due to the floating of the child.
Let’s explain this sentence in detail

#The further explanation is that if a parent p under the standard stream does not set the height attribute, then its height is Will be stretched by the height of the child element. But if the child element in the parent p is floating, and if there is a
brother p below the parent p, then the brother p will block the parent element. This phenomenon is also called float overflow.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
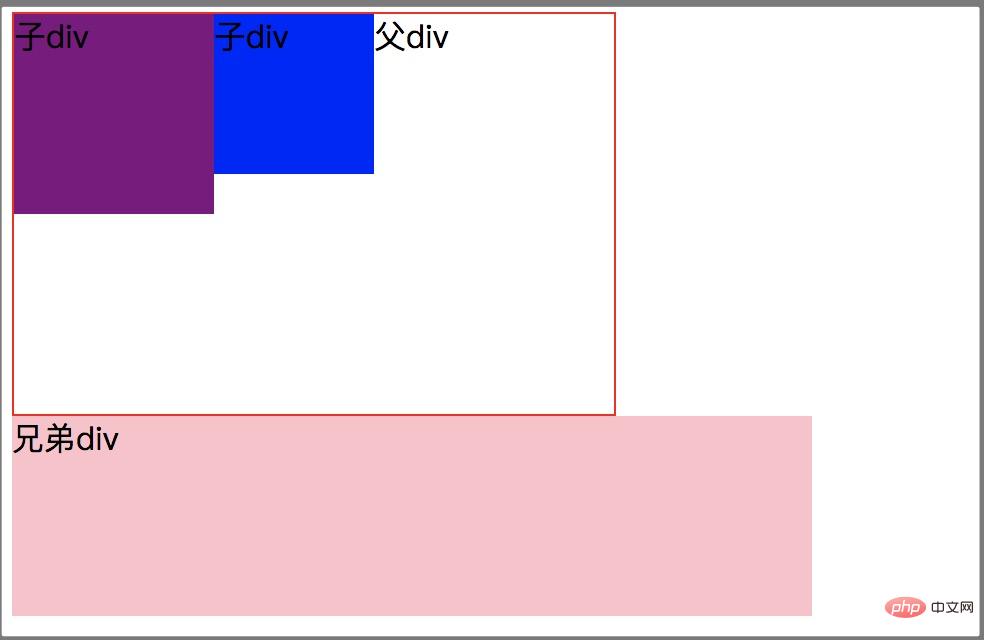
</html>Run result

It is obvious that p1 and p2 have floated up, and brother p has moved up. Here, because the parent p has text, it occupies a little height, otherwise the brother p will completely cover the parent p.
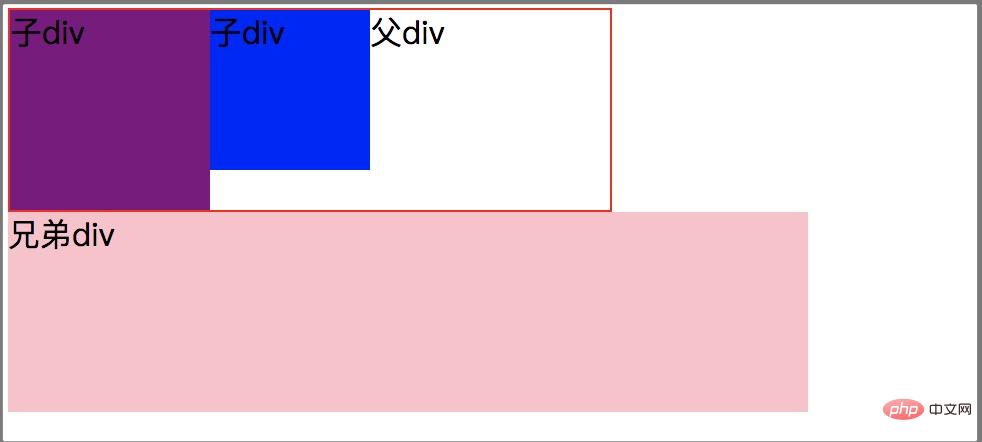
Of course we can set the height of the parent p to prevent it from being covered by the brother p. For example, set height here: 200px;
Refresh the page

When the parent p sets the height, the overwriting problem is solved, but in Many times we don't set the height of the parent p, because many times we don't know how much the height of the parent p should be set.
So we need to think about solving this problem at this time.
2. Method of clearing floats
The essence of clearing floats is to circle the floating boxes in the parent box inside, so that the parent box closes the exit and entrance. Let them come out and influence other elements.
In CSS, the clear attribute is used to clear floats.
Basic syntax format
选择器 {clear:属性值;}Attribute value

##1. Extra tag method
By adding an empty tag at the end of the floating element, for example<p style="clear:both"></p>
父p
子p
子p
<p style="clear:both"></p>

2. Parent method of adding overflow attribute
The floating effect can be cleared by triggering BFC. (BFC will be discussed later)可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
3. Use the after pseudo-element to clear floats
:after 方式为空元素的升级版,好处是不用单独加标签了**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>4. Use before and after double pseudo-elements to clear floats
Usage method Replace the above clearfix style with the following .clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}5. Summary
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
CSS tutorial column, welcome to learn
The above is the detailed content of Why clear float? How to clear it? (float). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
Maximum value of float: 1. In C language, the maximum value of float is 3.40282347e+38. According to the IEEE 754 standard, the maximum exponent of the float type is 127, and the number of digits of the mantissa is 23. In this way, the maximum floating point number is 3.40282347 e+38; 2. In the Java language, the maximum float value is 3.4028235E+38; 3. In the Python language, the maximum float value is 1.7976931348623157e+308.
 How to align input boxes in html
Apr 05, 2024 am 10:18 AM
How to align input boxes in html
Apr 05, 2024 am 10:18 AM
Methods of using HTML to align input boxes include: using the text-align attribute to specify left, right, or center to align the text of the input box. Use the float property to float the input box to the left or right side of the page to affect its relative alignment.
 What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
The precision of float can reach 6 to 9 decimal places. According to the IEEE754 standard, the number of significant digits that the float type can represent is approximately 6 to 9 digits. It should be noted that this is only the theoretical maximum precision. In actual use, due to the rounding error of floating point numbers, the precision of the float type is often lower. When performing floating-point number operations in a computer, precision loss may occur due to the precision limitations of floating-point numbers. In order to improve the precision of floating point numbers, you can use higher precision data types, such as double or long double.
 What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
The float32 byte includes the sign bit, exponent bit and mantissa bit, and is used to represent 32-bit floating point numbers. Detailed introduction: 1. Sign bit (1 bit), used to represent the sign of a number, 0 represents a positive number, 1 represents a negative number; 2. Exponent bit (8 bits), used to represent the exponent part of a floating point number, through the exponent bit , you can adjust the size range of the floating-point number; 3. The mantissa bit (23 bits) is used to represent the mantissa part of the floating-point number, and the mantissa bit stores the decimal part of the floating-point number. The sign bit determines the sign of a floating point number, and the exponent bit and the mantissa bit jointly determine the size and precision of the floating point number.
 Is there any way to clear floats?
Feb 22, 2024 pm 04:00 PM
Is there any way to clear floats?
Feb 22, 2024 pm 04:00 PM
Is there any method to clear floats? Specific code examples are required. In web page layout, floats are a common layout method that allows elements to break away from the document flow and be positioned relative to other elements. However, a problem often encountered when using floating layout is that the parent element cannot wrap the floating element correctly, causing the page to have a disordered layout. Therefore, we need to take measures to clear the float so that the parent element can wrap the floated element correctly. There are many ways to clear floats. The following will introduce several commonly used methods and give specific code examples.
 What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
Float in C language is a data type used to represent single-precision floating point numbers. Floating point numbers are real numbers represented in scientific notation and can represent very large or very small values. Variables of the float type can store values with 6 significant digits after the decimal point. In C language, the float type can be used to operate and store floating point numbers. Its variables can be used to represent decimals, fractions, scientific notation, etc. that need to be accurately represented. Real numbers, unlike integer types, floating point numbers can represent numbers after the decimal point, and can perform four arithmetic operations on decimals.
 What are the 5 ways to clear floats?
Nov 20, 2023 pm 04:27 PM
What are the 5 ways to clear floats?
Nov 20, 2023 pm 04:27 PM
The five ways to clear floats are: 1. Use the clear attribute; 2. Use the overflow attribute; 3. Use the pseudo element clearfix; 4. Use flex layout; 5. Use grid layout. Detailed introduction: 1. Use the clear attribute, which is the most commonly used method to clear floats. You can add an element after the floating element and add the "clear: both;" style to it; 2. Use the overflow attribute to set the parent element Set "overflow: auto;" and so on.
 What are the database float lengths?
Oct 10, 2023 pm 03:57 PM
What are the database float lengths?
Oct 10, 2023 pm 03:57 PM
Common database float lengths are: 1. The float type length in MySQL can be 4 bytes or 8 bytes; 2. The float type length in Oracle can be 4 bytes or 8 bytes; 3. , The length of the float type in SQL Server is fixed at 8 bytes; 4. The length of the float type in PostgreSQL can be 4 bytes or 8 bytes, etc.




