Using VSCODE to debug PHP7 source code under WINDOWS
I was involved in PHP extension development some time ago and had debugging requirements for PHP source code. However, most of the tutorials on the Internet are debugging tutorials under LINUX. There are very few tutorials on WINDOWS systems and the process is only roughly explained. So I decided to try to establish a debugging environment under WINDOWS. After all, the principles are the same :).

1. Preparation
The following is the configuration on my development machine, which can be consistent with mine to reduce additional errors due to tool versions The probability of problems.
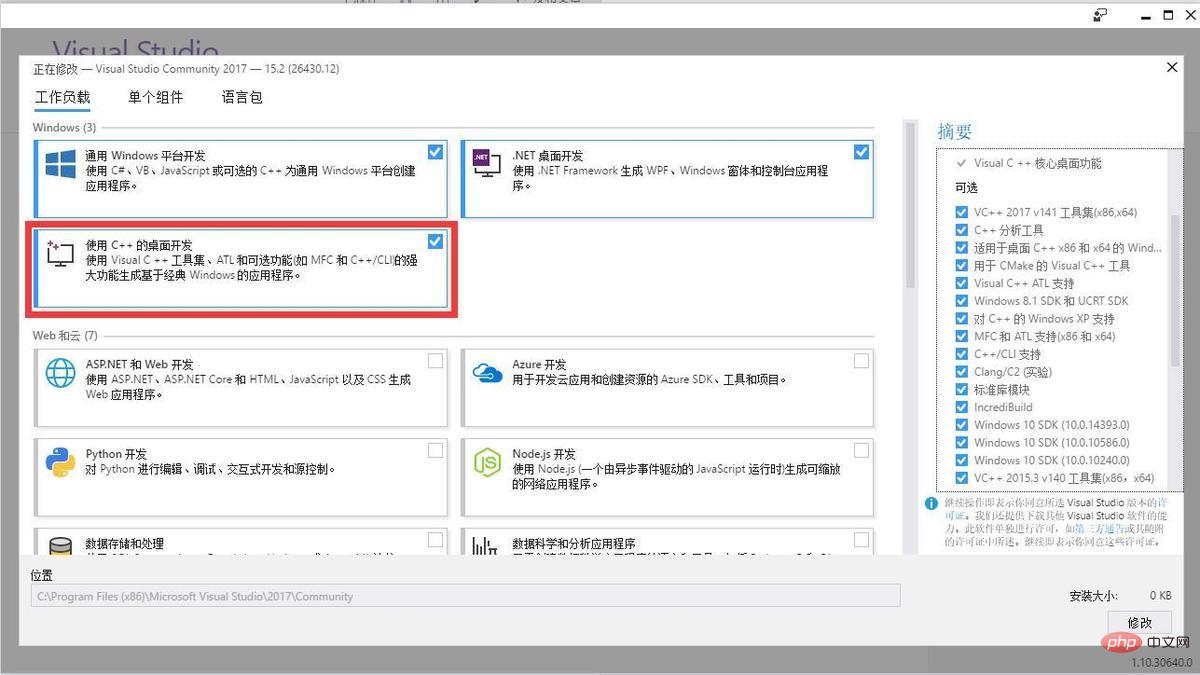
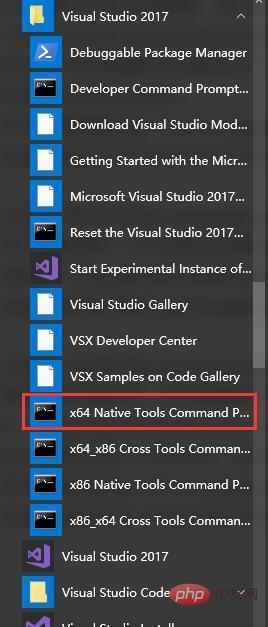
1.Visual Code source code editing and debugging tool (VS usually brings all the things needed for development under WIN, after all, the universe family bucket...)
The red marked area must be installed3.PHP7 source code (you can also choose to pull it from github)
You can choose a packaged version of the source code
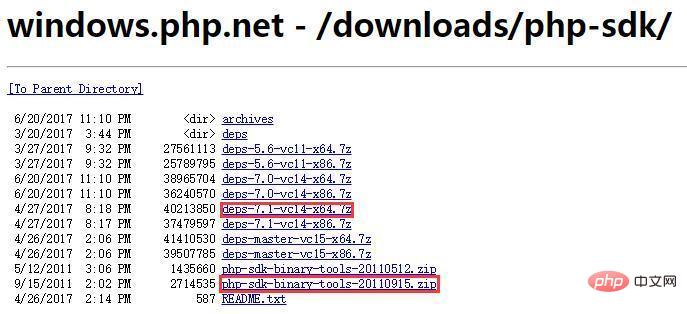
My development machine is 64-bit. Because I am compiling PHP7, I chose the 64-bit deps-7.1-vc14-x64 (extended dependency library package) and created php-sdk-binary-tools. folder, unzip php-sdk-binary-tools-xxx.zip to this folder, create the deps-vc14-x64 folder, and also unzip deps-7.1-vc14-x64.7z to this folder.  At the same time, add the bin path in php-sdk-binary-tools to the WINDOWS system variable PATH. deps-7.1-vc14-x64 is not used in this article for the time being, but you can also download it first, because the libraries and header files that compile some of the extensions that come with it are included in it. When you want to compile the extensions that come with it, you can Use it :).
At the same time, add the bin path in php-sdk-binary-tools to the WINDOWS system variable PATH. deps-7.1-vc14-x64 is not used in this article for the time being, but you can also download it first, because the libraries and header files that compile some of the extensions that come with it are included in it. When you want to compile the extensions that come with it, you can Use it :).

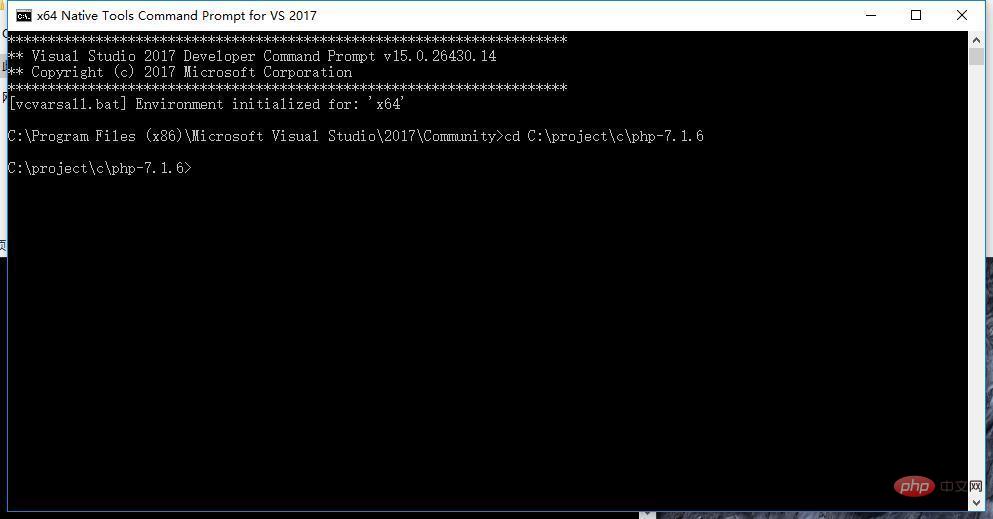
After running, enter the PHP7 source code directory
 1. Execute buildconf.bat to generate WIN configure file (configure.js)
1. Execute buildconf.bat to generate WIN configure file (configure.js)
2. You can run configure.bat --help to view the supported compilation parameters
3. Execute configure.bat --disable-all --enable- cli --enable-debug (in order to demonstrate simple compilation, you can add parameters by yourself)
3. Use VSCODE to debug
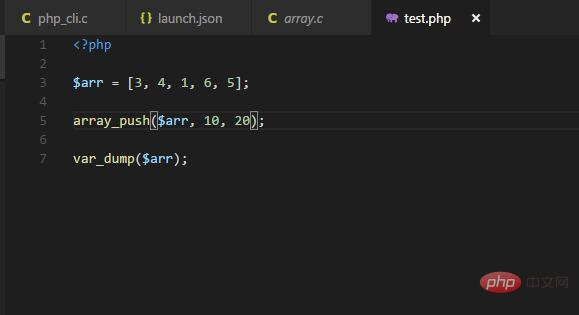
The debugging methods can be divided into two types, one is additional process debugging, and the other is running startup debugging. Both methods will be introduced. Let’s first introduce running startup debugging.First create a php source code file for testing. I created it in x64/Debug_TS in the source code directory.
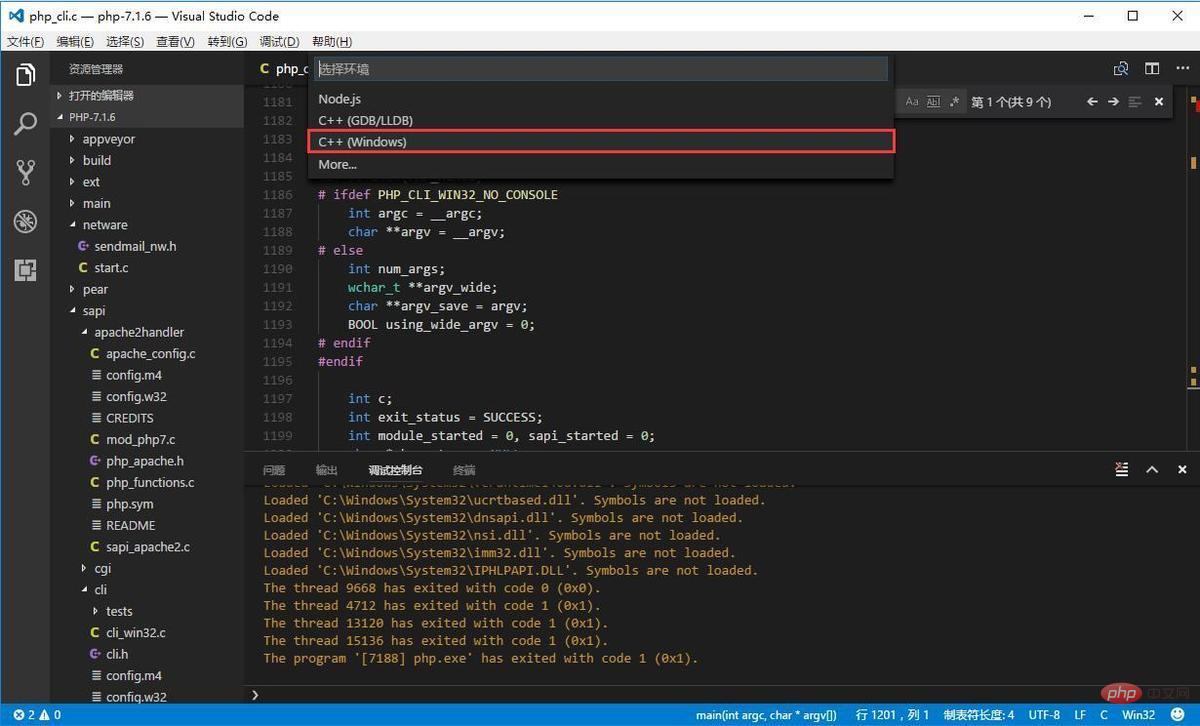
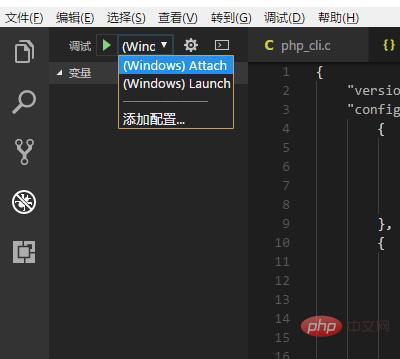
Then select the menu Debug->Open Configuration and select C (Windows)
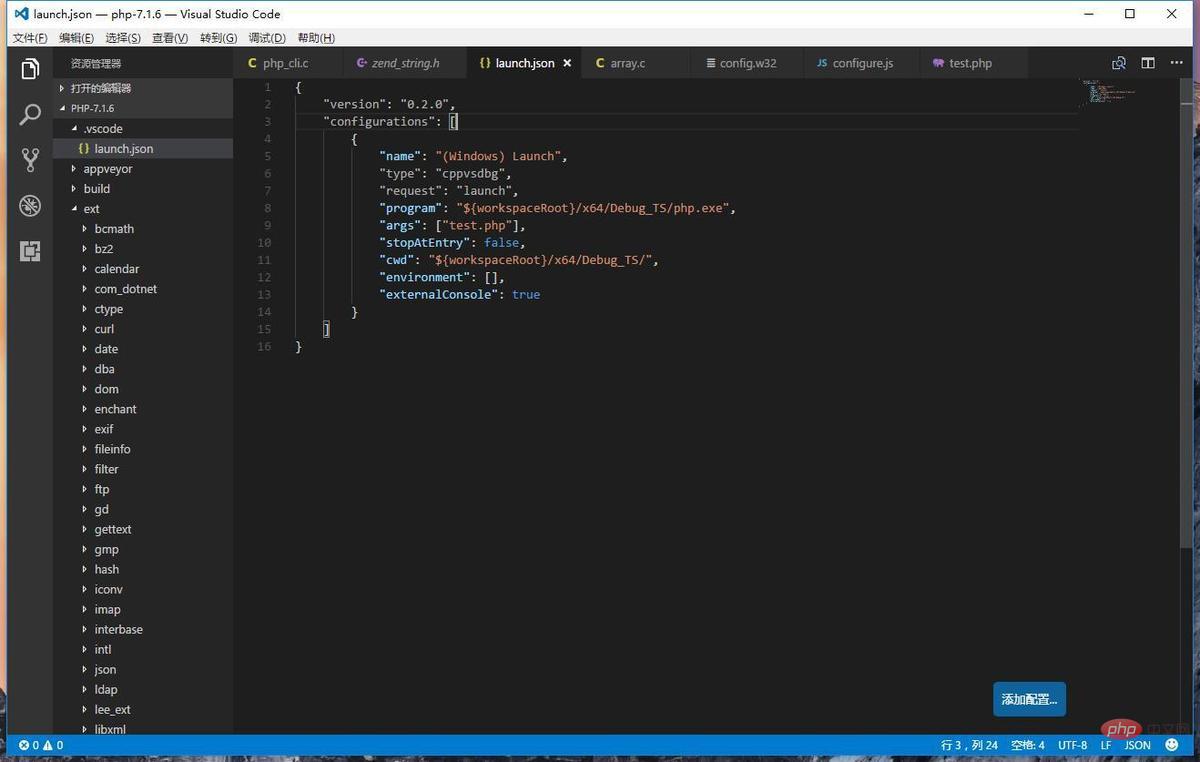
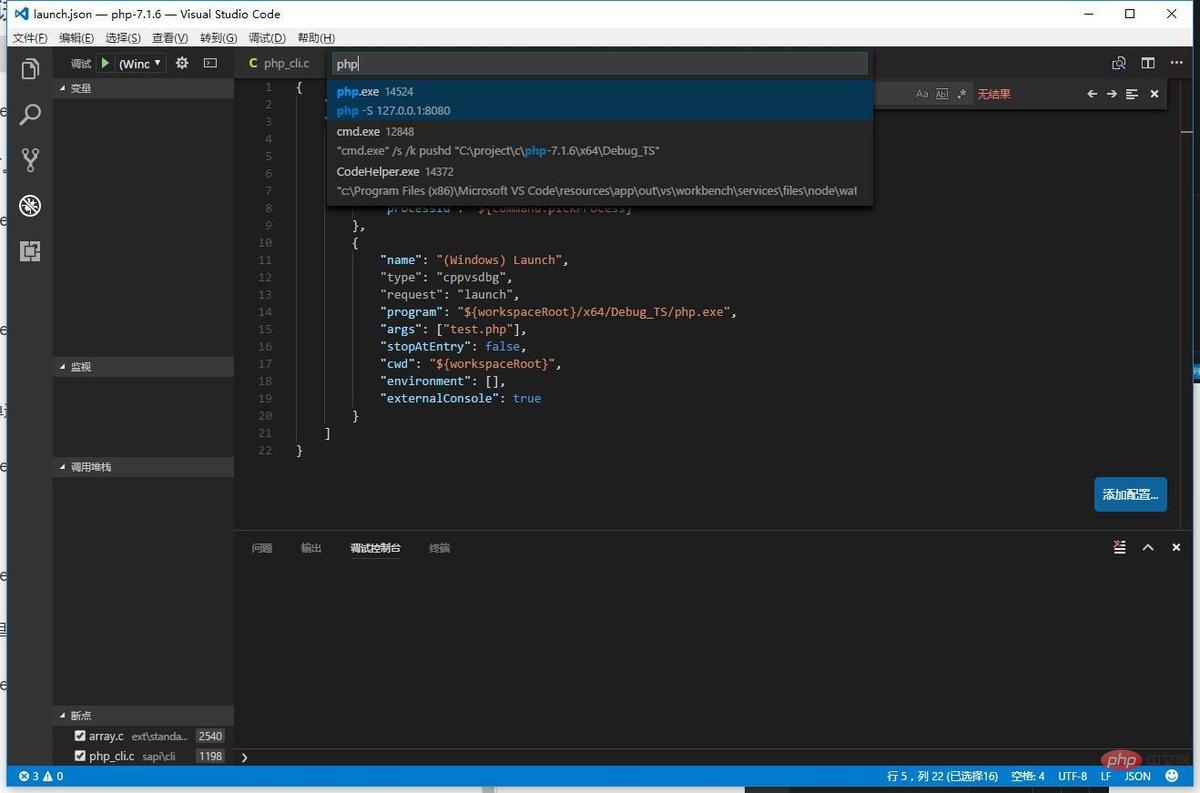
 Finally modify the configuration file as follows
Finally modify the configuration file as follows


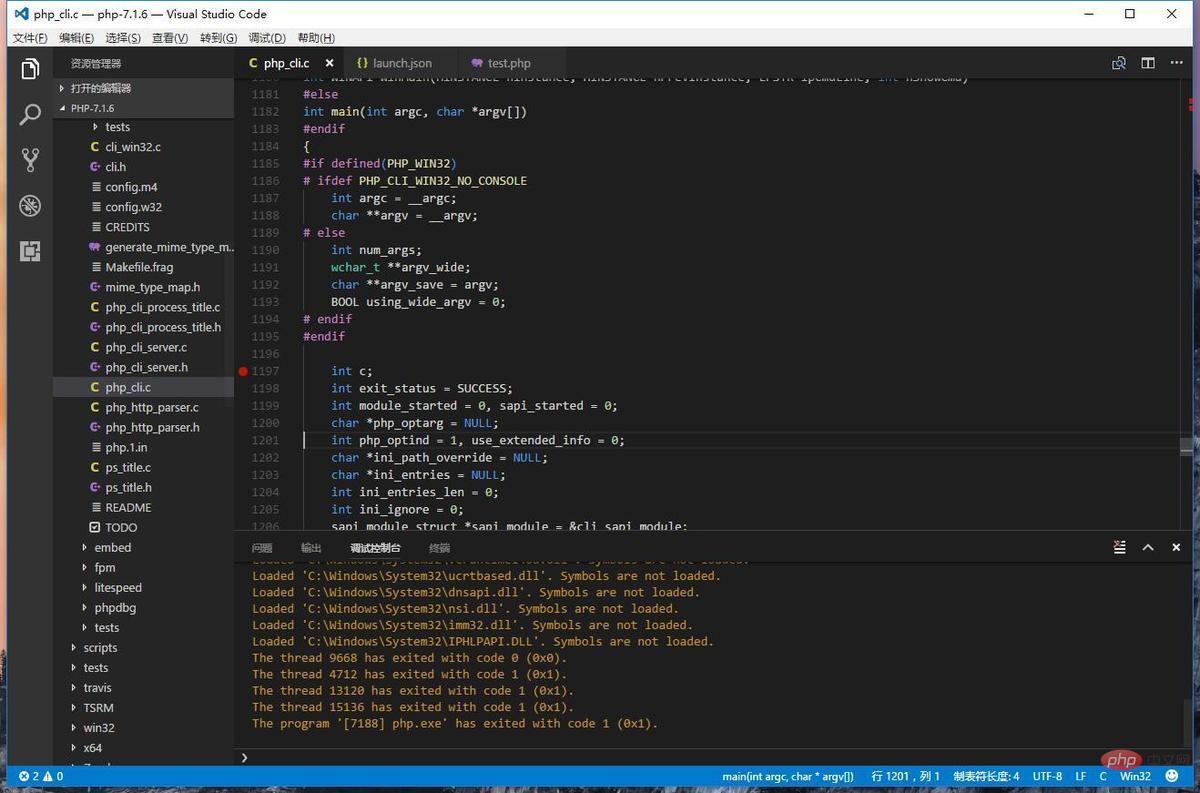
 You will then see the breakpoint hit.
You will then see the breakpoint hit.
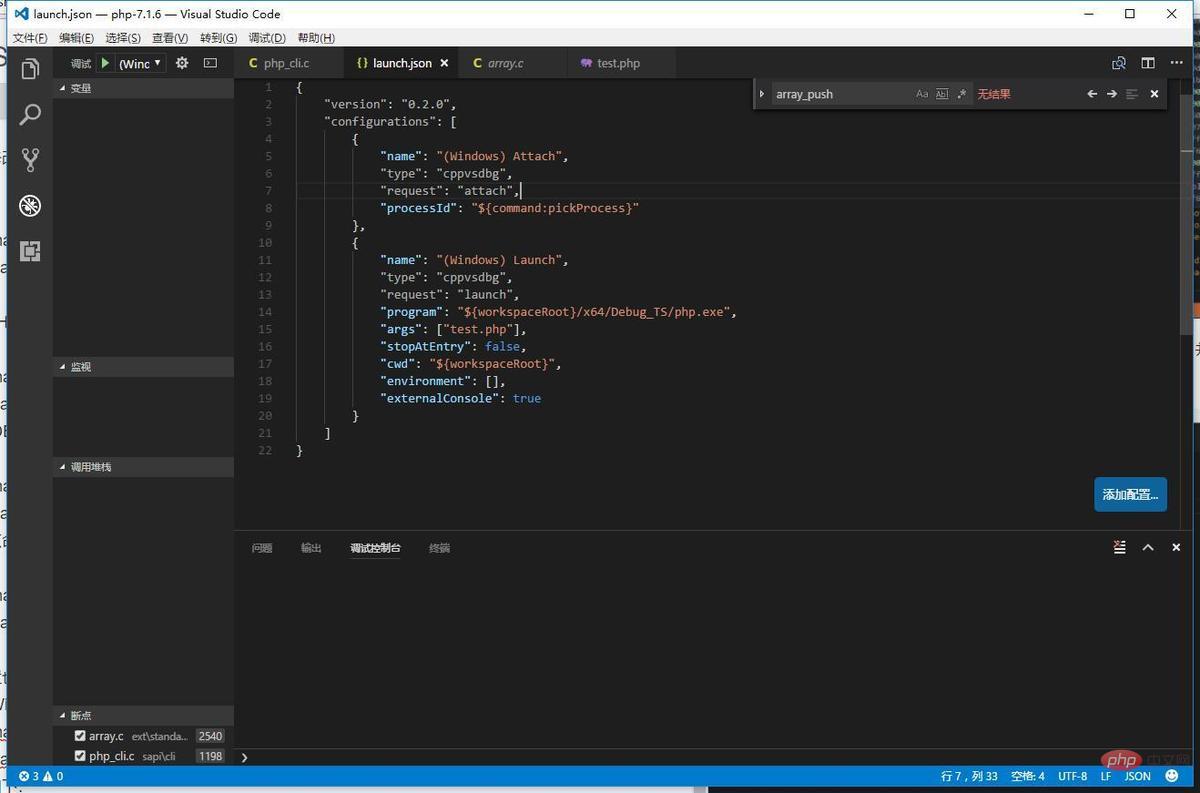
 The attached process debugging configuration is also similar. We click the menu option Debug->Open Configuration, and select Add Configuration. Select C/C (Windows) Attach
The attached process debugging configuration is also similar. We click the menu option Debug->Open Configuration, and select Add Configuration. Select C/C (Windows) Attach
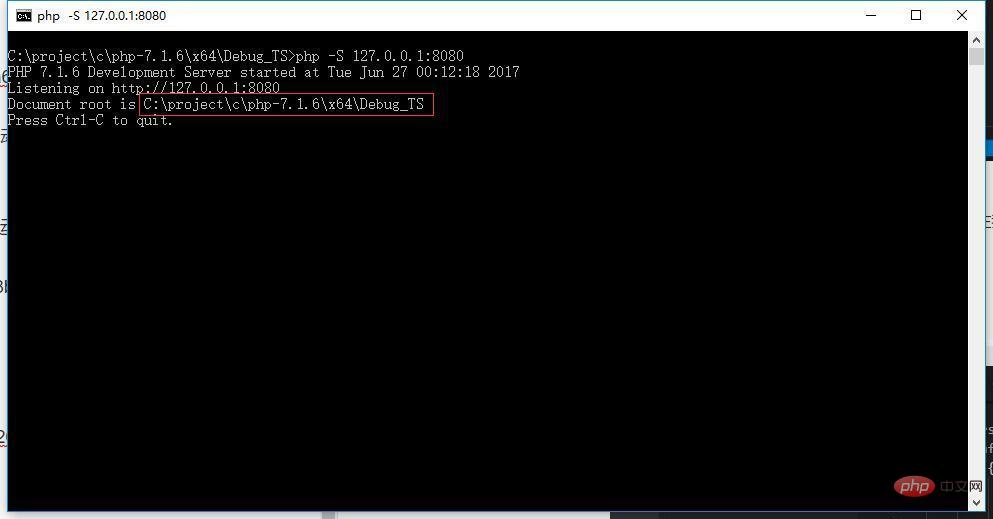
 We first use PHP -S to start a built-in server (this php must be the php.exe file you compiled and generated) to facilitate the demonstration of additional process debugging. The location I started is the test we created before. The directory where the php file is located.
We first use PHP -S to start a built-in server (this php must be the php.exe file you compiled and generated) to facilitate the demonstration of additional process debugging. The location I started is the test we created before. The directory where the php file is located.
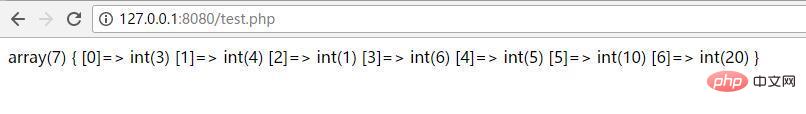
 The access effect is as follows:
The access effect is as follows:

#The way to start debugging is the same, select (Windows) Attach in the debugging panel of VSCODE to run.

#Then select the PHP process in the pop-up process list and start entering the debugging state.
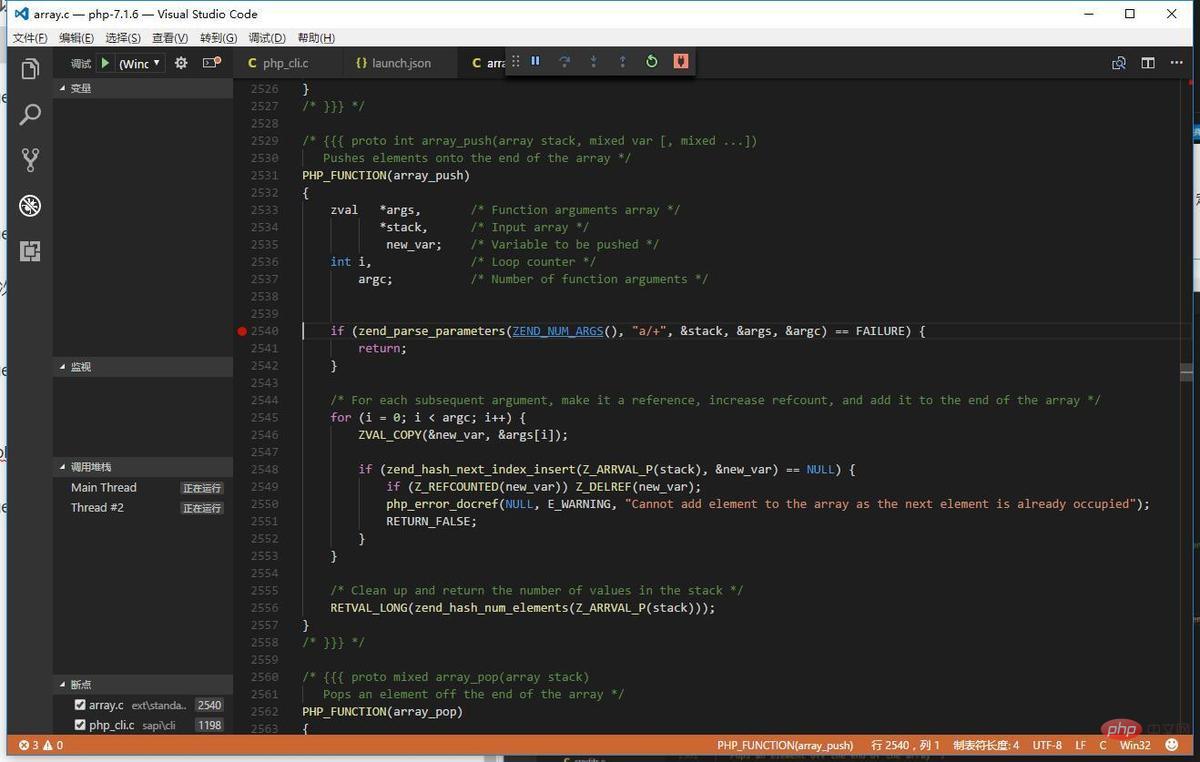
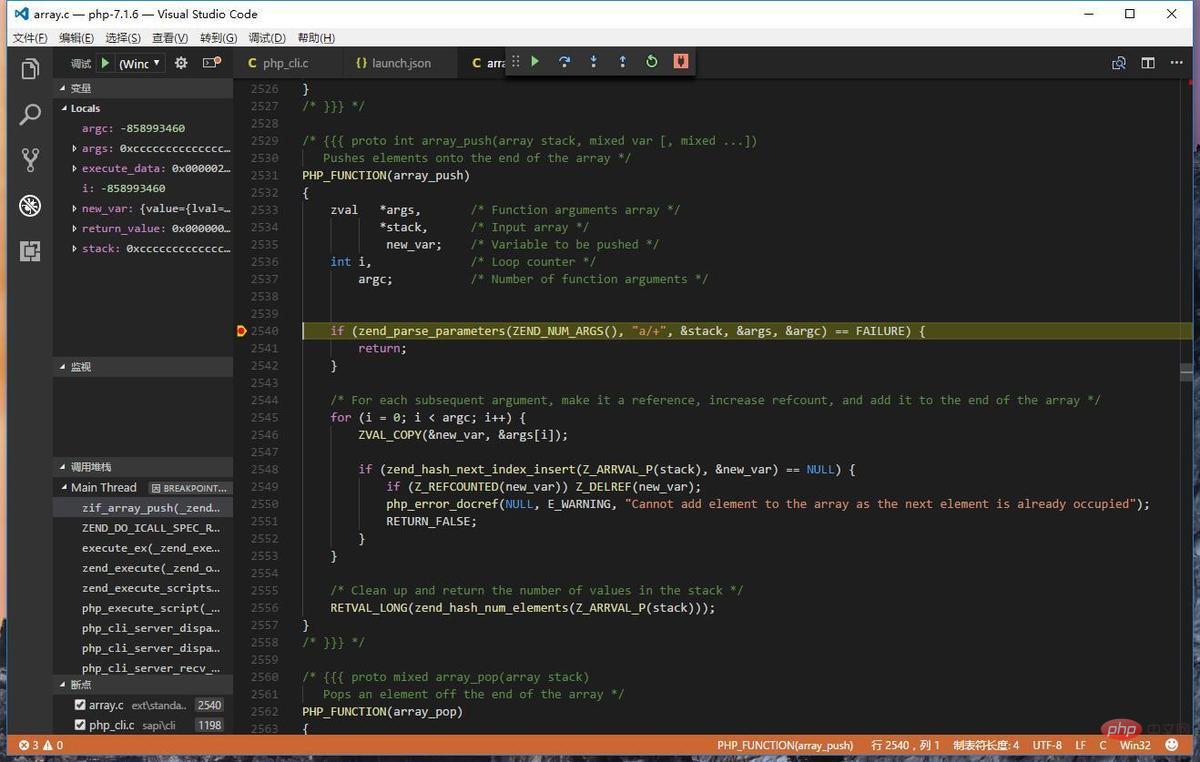
 We use the array_push function in test.php. This time we go to the implementation breakpoint of this function, open ext/standard/array.c, locate line 2540, and set a breakpoint.
We use the array_push function in test.php. This time we go to the implementation breakpoint of this function, open ext/standard/array.c, locate line 2540, and set a breakpoint.
 Then visit http://127.0.0.1:8080/test.php in the browser to trigger the breakpoint.
Then visit http://127.0.0.1:8080/test.php in the browser to trigger the breakpoint.
 4. Finally
4. Finally
The debugging method in this article can also be used as a debugging method for extended development. Of course, the same configuration idea also applies to Universe IDE Visual Studio , my idea of configuring VSCODE to debug PHP source code under WINDOWS is also applicable to other platforms (Mac/Linux...). If you are interested in debugging PHP source code in Visual Studio, it is better to use this article as an idea and try to think about it yourself~
The above is the detailed content of Using VSCODE to debug PHP7 source code under WINDOWS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →






