 Development Tools
Development Tools
 VSCode
VSCode
 Advanced VSCode extension that improves JavaScript development efficiency!
Advanced VSCode extension that improves JavaScript development efficiency!
Advanced VSCode extension that improves JavaScript development efficiency!
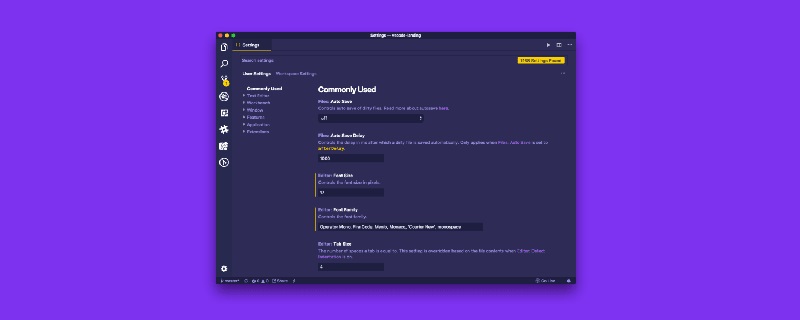
Today, Visual Studio Code is undoubtedly the most popular lightweight code editor. The power of VS Code undoubtedly comes from its plug-in market. Thanks to the open source community, VS Code now supports almost every programming language, framework, and development technology.
There are various ways to provide this support, mainly including providing code snippets, syntax highlighting, Emmet and smart prompt functions for specific technologies.

The following article recommends several advanced VSCode extensions to improve JavaScript development efficiency!
Quokka.js
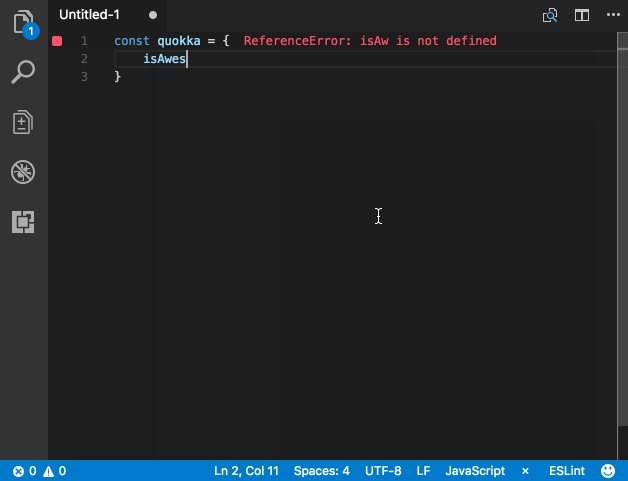
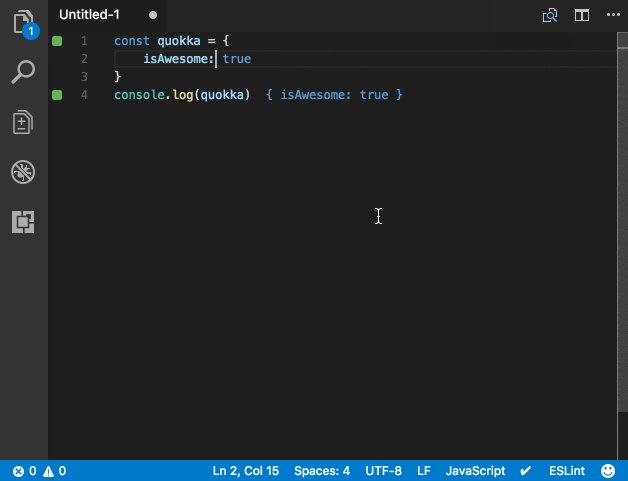
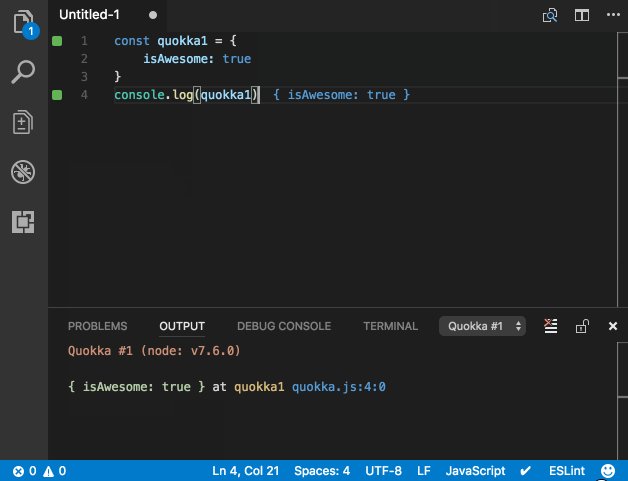
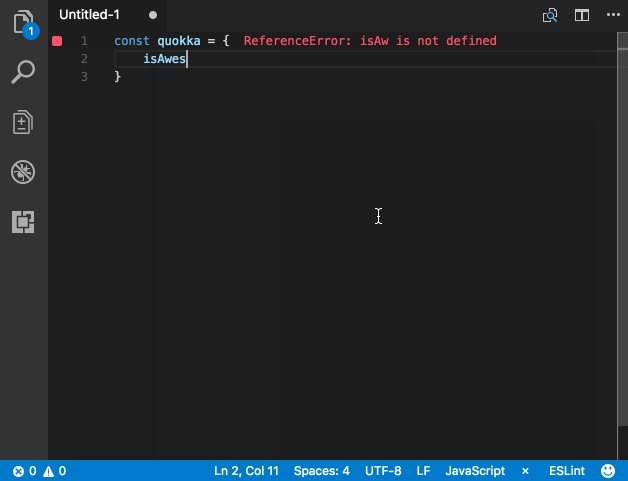
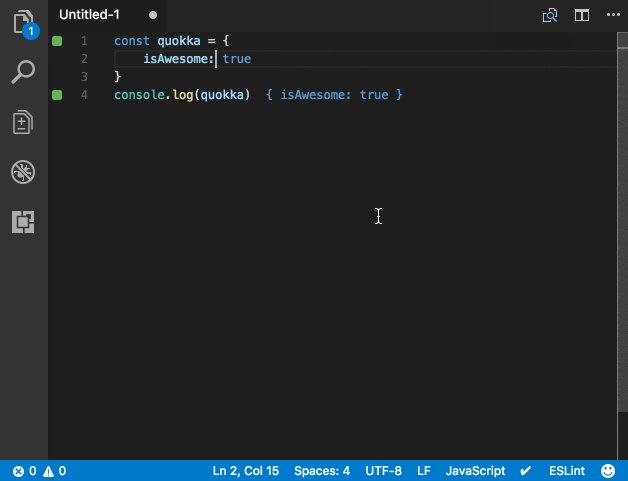
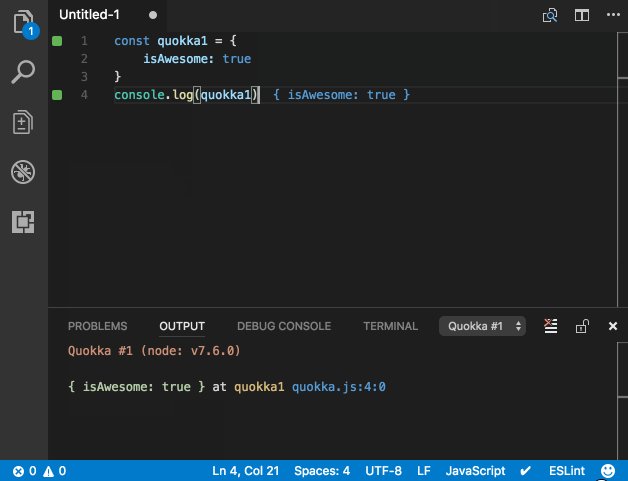
Quokka.js is a live code platform for JavaScript and TypeScript. This means that it will run the code you enter in real time and display various execution results in the editor. It is recommended to try it yourself.

After installing this extension you can press Ctrl/Cmd (⌘) Shift P to display the editor's command palette, then type Quokka to see what's available List of commands. Select and run the "New JavaScript File" command. You can also press (⌘ K J) to open the file directly. Anything entered in this file is executed immediately.

Quokka.js similar extension –
Code Runner – supports multiple languages like C , C, Java, JavaScript, PHP, Python, Perl, Perl 6, etc.
Bracket Pair Colorizer and Indent Rainbow
Cure braces and parentheses are an integral part of many programming languages. In languages such as JavaScript, there may be multiple levels of nesting of curly braces and parentheses in a screen of code, and some brackets are not very It is easy to identify which one corresponds to which, but there is no easy way to identify the correspondence between these brackets.
Bracket Pair Colorizer and Indent Rainbow. These are two different extensions. However, they work like a couple and work perfectly together. These extensions will add a range of colors to your editor and make code blocks easy to spot, and once you get used to them, VSCode will feel bland without them.
Without brackets Pair Colorizer and Indent Rainbow

##Use brackets After pairing colorizer (Bracket Pair Colorizer) and rainbow indent (Indent Rainbow)

snippets(code snippets)
Code snippets are shortcodes in the editor. So instead of 'import React from ', you can type imr and press Tab to expand the snippet. Similarly, clg becomes console.log. There are many code snippets for various frameworks and libraries: Javascript, React, Redux, Angular, Vue, Jest. I personally find Javascript snippets very useful since I mostly work with JS. Some good code snippet extensions –- ##React Standard Style code snippets
TODO Highlight
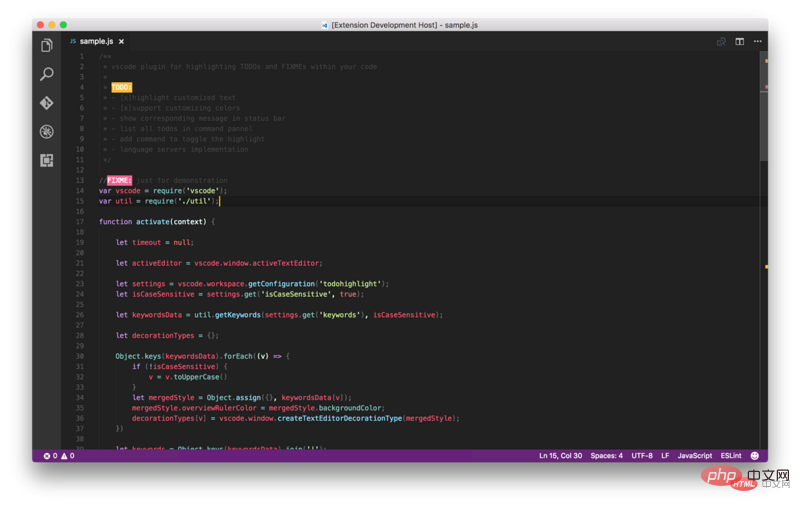
Often when coding, you think there might be a better way to perform the same operation. At this time you leave a comment // TODO: needs to be refactored or other related things. But it's easy to forget this comment and push your code to master or production. But if you use Todo Highlighter, it will highlight it and make it easier for you to see the annotation.
It highlights "TODO/FIXME" or any other comments in the code in bright colors so that it is always clearly visible. Another nice feature is List Highlighted annotations, which lists all TODOs in the console.

Use extensions like Todo Highlighter –
Todo — More powerful Todo Highlight extension with more features.
Import Cost
This extension allows you It helps a lot with bundlers in Webpack to see the size of imported modules, you can see if you are importing the entire library or just specific utilities.

REST Client
As web developers, we often need to use REST api. To check the url and check the response, tools like Postman are used. But why use a different application when the editor can easily accomplish the same task? REST Client It allows you to send HTTP requests and view the responses directly in Visual Studio Code.

Auto Close Tag and Auto Rename Tag
Since the emergence of React and Since it gained traction over the past few years, html-like syntax in the form of JSX is now very popular. We also have to code using JavaScript tags. Any web developer will tell you that entering tags is a pain. In most cases, we need a tool that can quickly and easily generate tags and their subtags. Emmet is a great example of this in VSCode, however, sometimes, you just want something simple and straightforward. For example, auto-update tags automatically generate end tags when you enter a start tag. The closing tag automatically changes when you change the same tag, which these two extensions do.
It also works with JSX and many other languages such as XML, PHP, Vue, JavaScript, TypeScript, TSX.
Get these two extensions here – Auto Close Tag and Auto Rename Tag.


Similar extensions –
Auto Complete Tag — Combined with automatic renaming and automatic closing of tags.
##GitLens
As its According to the author, GitLens enhances the Git functionality built into Visual Studio Code, which includes many powerful features such as code author display through tracking code, commit search, history, and GitLens Explorer. You can read a full description of these features here.
Git History — Beautiful graphs showing commit history and more. recommend.
Git Indicators — It allows you to see the files affected and the number of lines added or removed in the status bar.
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — It allows you to open the repo in the browser with a single command.
Git Project Manager (Git Project Manager, GPM)
Git Project Manager (Git Project Manager, GPM) allows you to directly The VSCode window opens a new window targeting the Git repository. Basically, you can open another repository without leaving VSCode. After installing this extension, you must set gitProjectManager.baseProjectsFolders to a list of URLs containing repos. For example:{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – I haven’t used it personally, but it has millions of installations. So I suggest you take a look.
Indenticator

VSCode Icons
Icons that make your editing more attractive!
Dracula (Theme)
##Dracula We can use shortcut keys to quickly select and change themes;
We can use shortcut keys to quickly select and change themes;
First: press Ctrl k
and then press: Ctrl t
Other recommendations- Fira Code
— A monospaced font with programming ligatures. Fool's Wharf Note: After cloning the project, find the ttf folder, and then install the font files in the folder. Restart VSCode, select TOOLS -> Options -> Fonts and Colors, and select Fira Code.
- Live Server - A local development server with live reloading of static and dynamic pages. EditorConfig for VS Code
- – This plugin attempts to override user/workspace settings using settings in the .editorconfig file, no additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for .editorconfig files outside the project. Prettier for VSCode
- — A code formatting tool.
Bookmarks – It helps you navigate in your code, moving between important locations easily and quickly. No more searching for code, it also supports a set of selection commands that allow you to select bookmark lines and areas between bookmark lines, which is very useful for log file analysis.
Path Intellisense — Visual Studio Code plug-in that can automatically fill in file names.
Version Lens — Display package version information for npm, jspm, bower, dub, and dotnet core in the Visual Studio Code editor.
Recommended tutorial: vscode tutorial
The above is the detailed content of Advanced VSCode extension that improves JavaScript development efficiency!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →





