Reasons and solutions for vscode plug-in download failure

Problem:
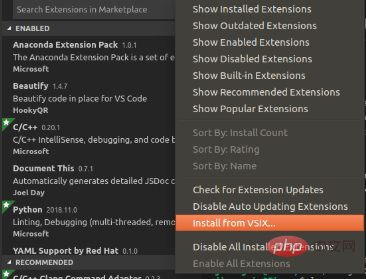
Click the install button of the corresponding plug-in in vscode to install. The installation fails and the software prompts to install manually (manually install).
Manually download the vsix installation package, then click install from VSIX..., select the vsix installation package for installation, and Error: EACCES: permission denied...
Reason:
This situation is generally due to permission issues that prevent the installation process from operating some files.

Solution:
1. Change the directory owner, the command is as follows:
sudo chown -R myuser:myuser ~
Among them, myuser is changed to your user name, ~ is the current directory
2. Modify the directory permissions, the command is as follows:
sudo chmod -R 700 ~
700 means rwx --- ---, that is, the current user can Readable, writable, and executable. Group users and other users cannot read, write, or execute.
After executing these two commands, the installation will be successful.
Recommended tutorial: vscode tutorial
The above is the detailed content of Reasons and solutions for vscode plug-in download failure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 Why is a new repository tag generated instead of a modified version of a POM file using shortcut keys in IntelliJ IDEA?
Apr 19, 2025 pm 02:00 PM
Why is a new repository tag generated instead of a modified version of a POM file using shortcut keys in IntelliJ IDEA?
Apr 19, 2025 pm 02:00 PM
In IntelliJ...
 What should I do if the Redis cache of OAuth2Authorization object fails in Spring Boot?
Apr 19, 2025 pm 08:03 PM
What should I do if the Redis cache of OAuth2Authorization object fails in Spring Boot?
Apr 19, 2025 pm 08:03 PM
In SpringBoot, use Redis to cache OAuth2Authorization object. In SpringBoot application, use SpringSecurityOAuth2AuthorizationServer...
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.
 How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
How to debug vue project with vscode
Apr 16, 2025 am 07:00 AM
Steps to debug a Vue project in VS Code: Run the project: npm run serve or yarn serve Open the debugger: F5 or "Start debug" button Select "Vue: Attach to Chrome" configuration attached to the browser: VS Code automatically attached to the project running in Chrome Settings Breakpoint Start debug: F5 or "Start debug" button Step by step: Use the debug toolbar button to execute the code step by step Check variables: "Surveillance" window
 How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
How to introduce css in vscode
Apr 16, 2025 am 06:00 AM
The ways to introduce CSS in Visual Studio Code include creating a CSS file (such as styles.css) and referring the file using the <link> tag in the <head> part of the HTML file. If you are using a CSS preprocessor (such as Sass), you need to install the corresponding Node.js package and configure the preprocessor.
 How to package in IntelliJ IDEA for specific Git versions to avoid including unfinished code?
Apr 19, 2025 pm 08:18 PM
How to package in IntelliJ IDEA for specific Git versions to avoid including unfinished code?
Apr 19, 2025 pm 08:18 PM
In IntelliJ...
 Tomcat starts Servlet error java.lang.IllegalStateException: How to troubleshoot servlet-api.jar loading problem?
Apr 19, 2025 pm 04:36 PM
Tomcat starts Servlet error java.lang.IllegalStateException: How to troubleshoot servlet-api.jar loading problem?
Apr 19, 2025 pm 04:36 PM
Tomcat starts Servlet error check When troubleshooting. When deploying Servlet application, Tomcat failed to start and reported java.lang.IllegalStateException:...




