Photoshop设计一个非常优美的iOS应用图标
这篇教程是向脚本之家的朋友介绍Photoshop设计一个非常优美的iOS应用图标方法,教程设计出来的应用图标非常地漂亮,而且难度也不是很大,推荐过来,一起来学习吧 这篇教程是向脚本之家的朋友介绍Photoshop设计一个非常优美的iOS应用图标方法,教程真的很不错,设计出来的效果也很漂亮,难度不是很大,推荐过来,一起来学习吧!
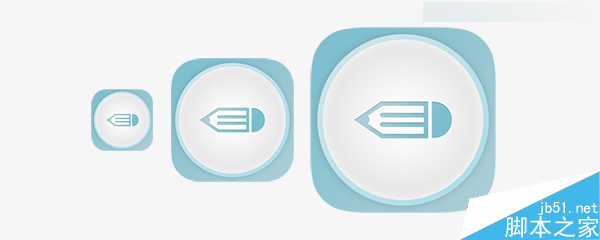
先看看效果图

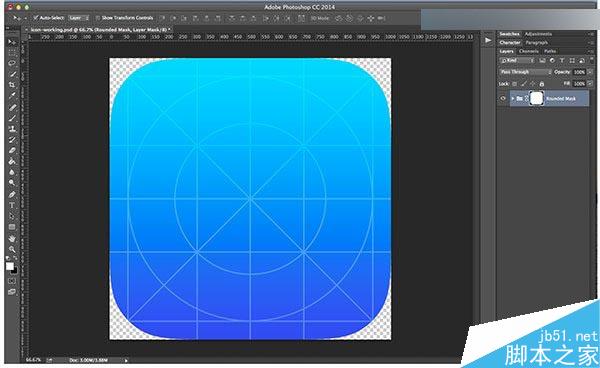
开始前,请先准备一个iOS应用图标模板,可以从iOS Icon Template或者App Icon Template下载,我的电脑屏幕上只显示了1024PX的大图标,我觉得用这个模板做参考就可以了。
你可以将应用图标模板进行裁剪,只保留1024px的图标,或者处理模板上的其余元素。

下面我们正式开始。
步骤 1:创建 iOS 应用图标的基本形状
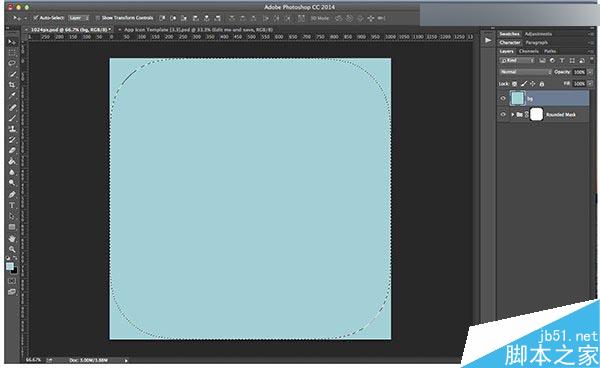
首先新建一个图层并填充背景色,参考色值是 #acced6。

接下来,给颜色图层添加蒙版,使其呈现图标的轮廓。技术上来讲这一步可要可不要,因为上传图片之后,苹果官方会自动帮你切成圆角,不过,为了呈现更好的视觉效果,我建议使用蒙版。
怎么操作呢?按住 COMMAND (MAC 用户)或者 CTRL (Windows 用户)键的同时点击图标模板图层,颜色图层就会出现一个选区啦。

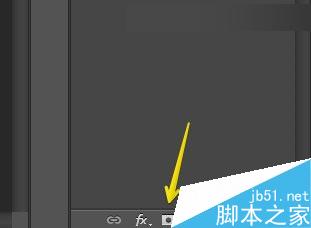
再在图层面板的底部点击蒙版图标,就可以创建蒙版了。
步骤 2:添加渐变色
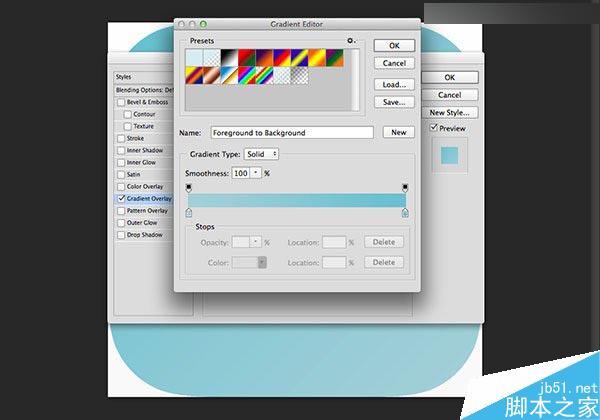
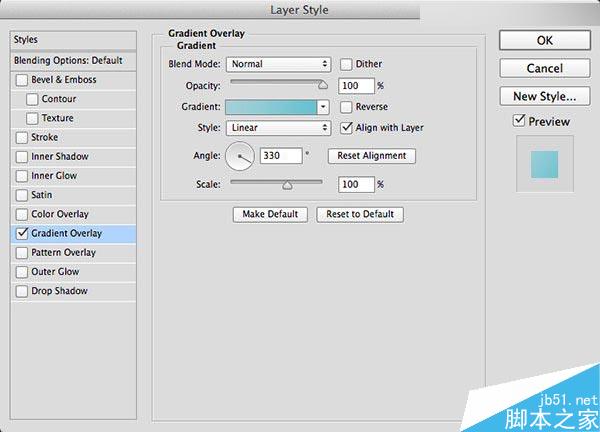
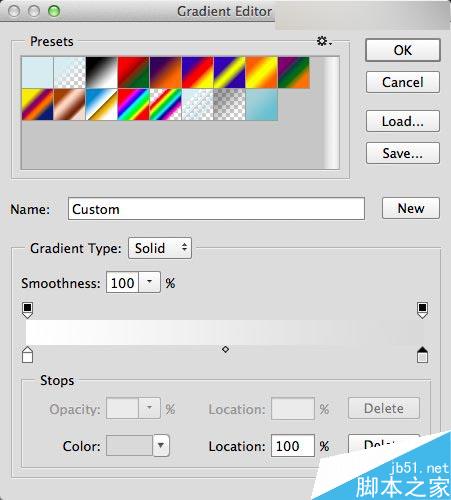
在颜色图层点击鼠标右键,在弹出的菜单中选择混合选项。我们来给它加一个弱渐变。渐变的起始和终止色值分别为 #acced6 和 #7cbece。

渐变样式选择线性渐变,角度设置为 135 度,呈现出由左上角的深蓝色到右下角的浅蓝色渐变效果。
如果这两种颜色顺序搞颠倒了,调整角度为 -135 度或者 315 度就行了。

步骤 3:创建内圆
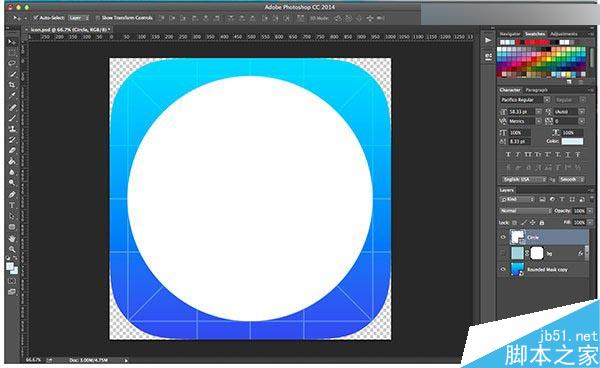
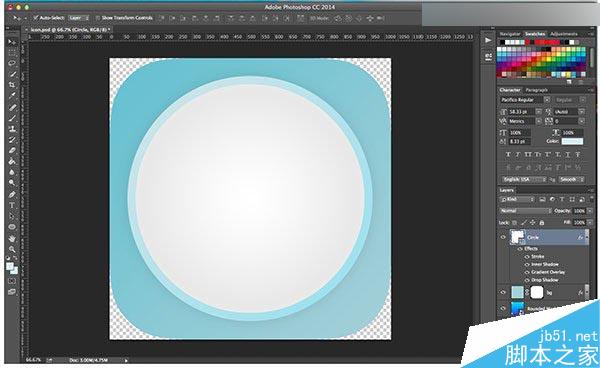
图标中部的白色圆形是整个图标设计的重要组成部分,我们可以利用iOS图标栅格画一个圆:使用椭圆工具(U)创建一个宽高为 890px 的正圆,
在属性面板中可以调整它的大小以便与栅格对齐。

步骤 4:给圆形添加图层样式
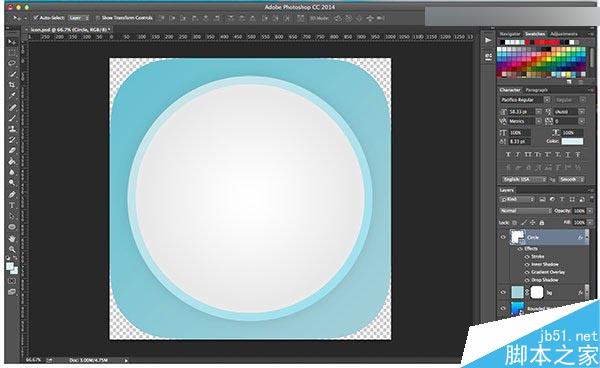
给形状图层添加描边、阴影和渐变等图层样式。

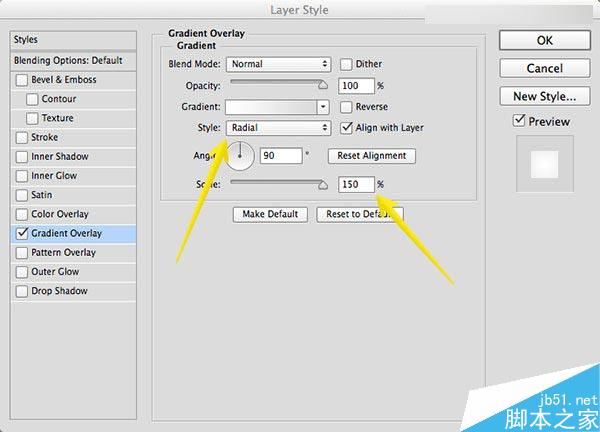
添加渐变
圆的渐变比较简单,渐变色值为 #ffffff 和 #d9d9d9。

渐变样式选择径向渐变。要让圆的中心呈现些许亮色,从圆心到边缘有一个白色到浅灰色的渐变,缩放比例设置为 150%。

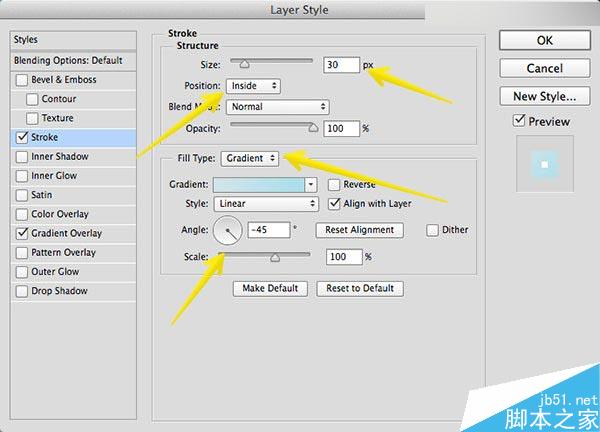
添加描边
圆的描边要加粗,描边位置选择内部,描边大小的参考数值为 30px,填充类型选择渐变。

渐变所用颜色比图标的背景渐变色要亮一些。起始色值和终止色值分别为 #d1e4e8 和 #a9deeb,渐变角度设置为 -45 度,呈现出由顶部的浅蓝色到底部的深蓝色渐变效果。
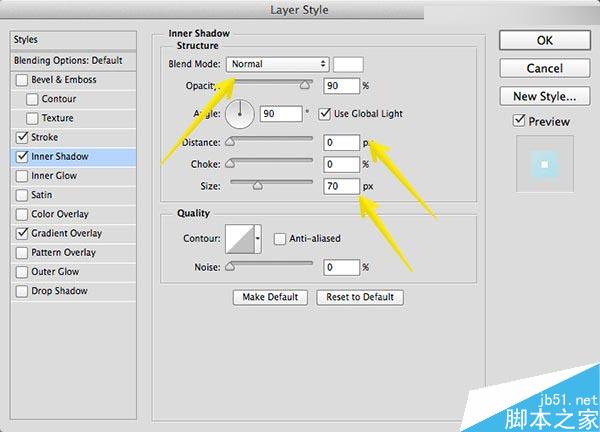
添加内阴影
这里的内阴影其实是白色高光,你也可以使用内发光样式。将混合选项设置为正常,距离设置为 0。将大小设置为 70。
(注:此处原文为 140px,但是与截图上的参数不符,所以译者暂时将参数改为70px)

添加投影
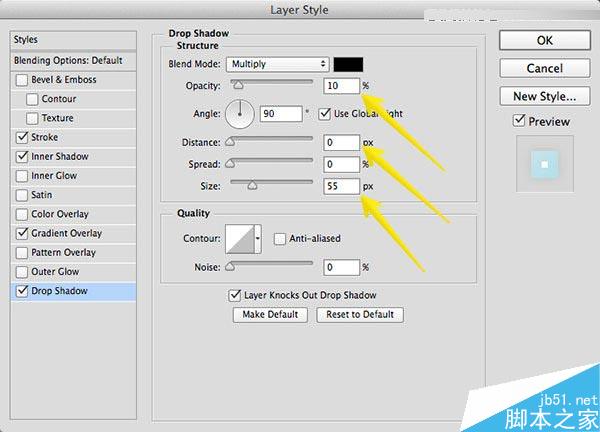
最后给这个圆添加投影,让描边看上去更清晰,也可以让整个圆在蓝色背景下看的也很明显。把阴影的透明度设置为 10%,
距离设置为 0,将大小设置的稍微大一点,我的参考数值是 55。

效果如下图所示:

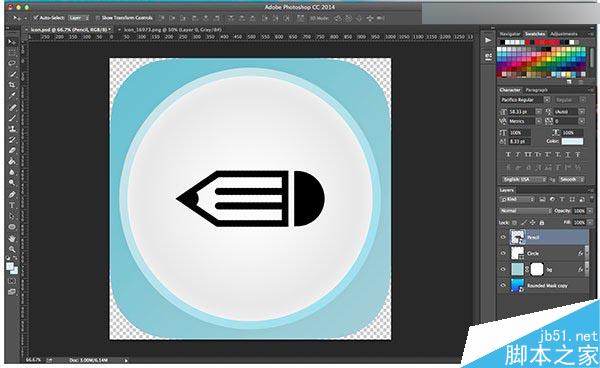
步骤5:添加铅笔图标
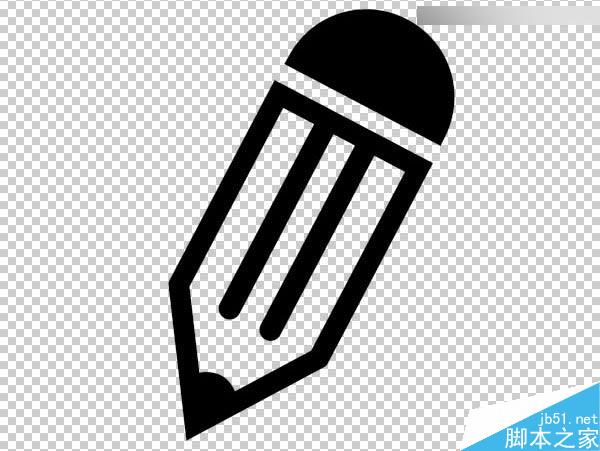
我们在上一步的基础上添加一枚图标,我选的是铅笔图标。你可以在 Sliceberry 或者 the Noun Project 搜索你想要的图标。由于我们制作的图标是 1024*1024 规格的,
所以一定要选大图标。
如果你也想用铅笔图标,可以从 the Noun Project 下载,作者是 Molly Bramlet,下载链接:download it here

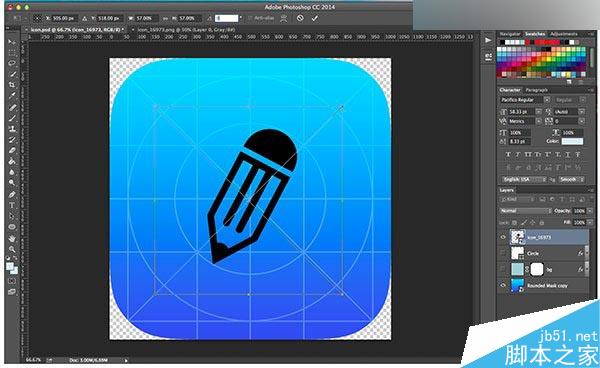
将该图标导入你的PSD文件并调整大小。如果你用的铅笔图标跟我用的一样大,需要将其缩小到原来的 1/2。你可以利用 iOS 模板把该图标控制在内圆的范围之内。

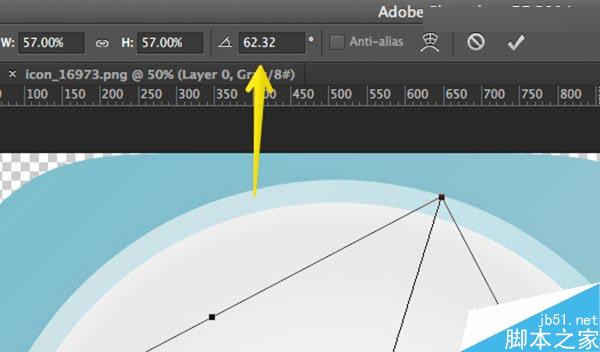
为了让该图标垂直于水平线,需要将其旋转 62.32 度。按下 COMMAND (MAC 用户)或者 CRTL (Windows 用户)键的同时按下 T 键,
在顶部紧挨着小三角形图标的窗口中输入数值 62.32。(你也可以跳过旋转图标这一步骤)

步骤6:给铅笔图层添加图层样式
终于到了图标制作最后的步骤了,我们来给它添加渐变叠加和内阴影。

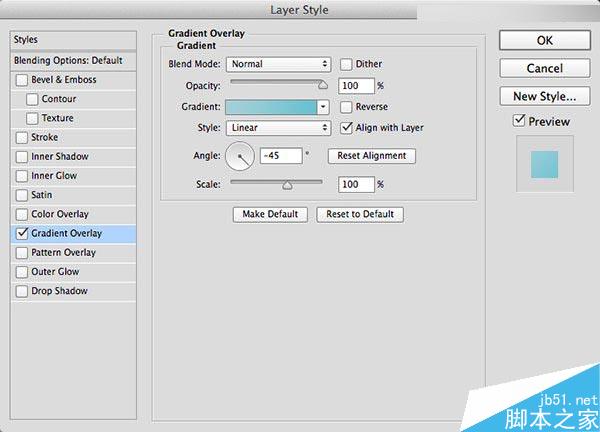
添加渐变叠加
打开该图层的混合选项,选择渐变叠加,色值参数同步骤 2,即起始色值和终止色值分别为 #acced6 和 #7cbece。渐变效果沿对角线方向呈现,
角度设置为 -45 度,从左上角的浅蓝色开始,到右下角的深蓝色结束。

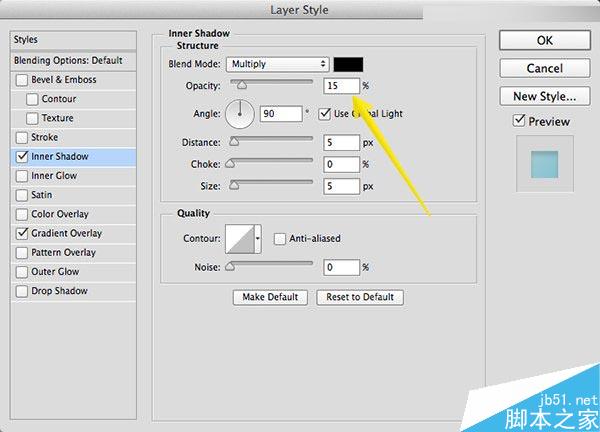
添加内阴影
这是本教程的最后一个小步骤。给铅笔图层添加内阴影,让它看起来有些厚度。内阴影其他参数不变,只降低其透明度,参考数值为15%。
这是因为图标整体使用的是亮色,所以我们让它有一点阴影的感觉就可以了。

最终效果

图标到这里就制作完成了。这篇教程的目的就是向你展示漂亮的iOS应用图标制作方法,过程没那么复杂,最终的效果看起来也很棒,你可以使用这个方法尝试制作其他图标。
教程结束,以上就是Photoshop设计一个非常优美的iOS应用图标方法介绍,感兴趣的朋友可以跟着教程来学习,希望这篇教程能对大家有所帮助!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Photoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Key features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Photoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Photoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
You can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Photoshop for Designers: Creating Visual Concepts
Apr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual Concepts
Apr 13, 2025 am 12:09 AM
Creating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.




