 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Why are the hrefs operated by JS all javascript:void(0);_Basic knowledge
Why are the hrefs operated by JS all javascript:void(0);_Basic knowledge
Why are the hrefs operated by JS all javascript:void(0);_Basic knowledge
1. I am a noob

The second half of the year will be much more impetuous, so I have to study hard and say goodbye to the newbies. I decisively bought a few books:

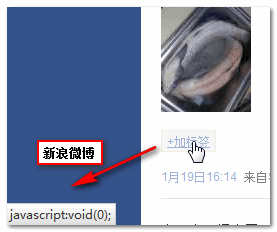
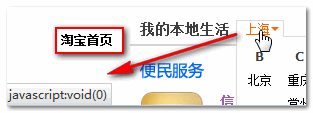
Among them, the first thing I read was "Javascript Pattern" - a book that many people think is terrible. ...500 words of comments and reflections are omitted... When I saw the end of Chapter 2, I once again saw the point of "avoid using void in JS", which aroused my troubles as a novice. A long-standing question: "Since void is not recommended in JS, why do the JS operations of href on the homepages of Sina Weibo, Taobao and others all use javascript:void(0);?"
Screenshot as proof!


Why? Why? Are you watching? Are you watching?

2. Xiaobai’s doubts
No matter how hard you tear it up, you can’t ride on my sister! You can’t tear me off if you want to ride on my sister!
Every time I see void, I remember the nightmare I had many years ago when I first came into contact with programming language C. The only subject I failed in college was C language. It reminds me of that dry woman every time. lecturer. A good and honest student like me, a good classmate who has never been to an Internet cafe before college, does not first elaborate on what the program is and what it is used for. At the beginning, he talks about variables, statements, and XXX, facing the black background every day. Knock on a, b, c with strange things. It feels like being pushed down to the bottom of a river by an older child when you were a child, choking on the water. The clouds are in the fog, and the water is in the soil. I remembered a story I read when I was a child. A young man who went to school in a rural area was lucky enough to go to the UK as an exchange student to study and live in an ordinary person's home (which was naturally very welcoming). However, within a few days, the young man was kicked out - -The reason is: You don’t even lift the toilet seat when you pee, but there is a lady at home. It’s so disrespectful! In fact, it was in this house that this young man saw a toilet for the first time. He had no idea what the toilet seat was for. He had to lift it up when he peeed!
Is it a habit or a norm, I’m confused! I guess the so-called javascript:void(0) ethos is brought about by people with C and C backgrounds in programming, which can be traced back to 10 years ago...
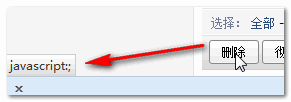
I happened to have my QQ mailbox open, so I looked at its href value, which was javascript:;:

This can prove that void(0) is indeed redundant and useless, so why do so many websites use this? I have to type 7 extra characters every time. What kind of trouble is this? Could it be that the performance is calculated based on the amount of HTML code!

No matter how hard you tear it up, you can’t ride on my sister! You can’t tear me off if you want to ride on my sister!
Then, I have further questions: The semicolon at the end of the statement in JavaScript can be omitted by default, so why use javascript:; instead of javascript:?
Is it a habit or a norm, I’m confused!
Coders who are obsessive about code, just write an extra semicolon for no reason. The holy spirit of the World Cup has been tarnished. How can you endure it? This is not a lot of statements. If you don’t write a semicolon, unexpected situations may occur!
For people like me who are so lazy that my hands cramp up and I feel uncomfortable writing even one more character, I just can’t think about it!
Maybe it’s just because I’m a novice and I don’t understand the world of Ba Shen.
3. I am a noob
I have been using href="javascript:" for many years, but I have always used it with trepidation because others are href="javascript:void(0);". Is it because there are any potential problems with href="javascript:"? For example, does it affect performance? Or make people unable to recognize the toilet seat?
Please give me some advice and comments!
Let’s make a simple summary:
Please refer to the description of void in the link below:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
For the above question, borrow the code from the link:
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
The above three are equivalent.
In addition, here is a netizen’s explanation of javascript:; and javascript:void(0);
You can often see code like this when looking at JavaScript scripts:
〈a href="javascript:doTest2();void(0);"〉here〈/a〉
But what exactly does void(0) here mean?
void is an operator in JavaScript that specifies to evaluate an expression but does not return a value.
void operator usage format is as follows:
1. javascript:void (expression)
2. javascript:void expression
expression is a JavaScript-standard expression to be evaluated. The parentheses outside the expression are optional, but it is a good practice to write them.
You can specify a hyperlink using the void operator. The expression is evaluated but nothing is loaded into the current document.
The following code creates a hyperlink that does nothing when the user clicks on it. When the user clicks the link, void(0) evaluates to 0, but has no effect on JavaScript.
The difference between void and #
#Contains a location information. The default anchor point is #top, which is the top of the web page, and javascript:void(0) only represents a dead link.
This is why sometimes the page is very long and the browsing link is clearly # but it jumps to the top of the page, but javascript:void(0) is not the case, so it is best to use void(0) when calling the script.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.



