What is an HTML table?
This article will start with HTML tables and introduce some basic content.

#What is a table? (Recommended learning: HTML introductory tutorial)
A table is a structured data set (tabular data) composed of rows and columns, which allows you to quickly and easily Finds a value that represents a relationship between different types of data. For example, a person and his age, a day or a week, the schedule of a local swimming pool.
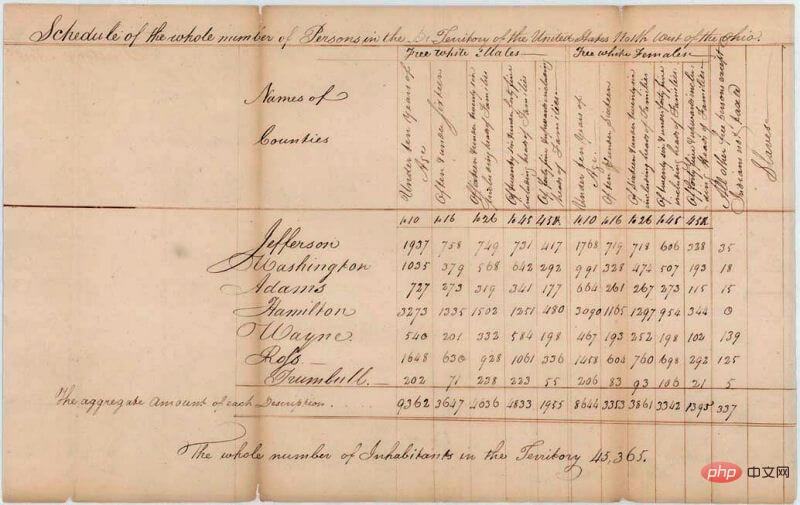
Tables are common in human society and have been around for a long time, as evidenced by the following U.S. Census document from 1800:

So it's no surprise that the creators of HTML provided a way to structure and present tabular data on the web.
How does the form work?
One of the characteristics of tables is rigor. By making visual connections between row and column headings, information can be easily interpreted.
When done correctly, even a blind person can parse the data in an HTML table. A successful HTML table should improve the user experience regardless of whether the user has normal vision or is visually impaired.
You can find the HTML source code of the above table on GitHub; take a look first, you may notice one thing, that is, the table does not look very readable. That is because now The table on the page has some styles added through the MDN site, but the one on GitHub has not.
Don’t be under the illusion; in order to make the table effective on the web page, you need to provide some CSS styling information and the best possible HTML fixed structure. In this module, we will focus on the HTML part; in your After finishing here, you can browse the Styling tables to understand the CSS part.
Although we will not focus on CSS in this module, we provide a smaller CSS style sheet for you to use. Compared with the default table without any CSS styles, the table will be more readable. read. You can get the stylesheet here and get the HTML file to apply the stylesheet at HTML template, which will give you a good starting point in "Testing HTML tables".
When should you not use HTML tables?
HTML tables should be used for tabulating data, which is what HTML tables are designed to do. Unfortunately, many People are accustomed to using HTML tables to implement web page layout, e.g. one row contains header, one row contains several columns of content, one row contains footer, etc. You can get more details and an example in Page Layouts in our Accessibility Learning Module.
This practice used to be common because CSS used to have poor compatibility across different browsers; table layouts are less common now, but you may still see them in some corners of the web .
Simply put, using table layout without using CSS layout techniques is bad. The main reasons are as follows:
Table layout reduces accessibility for visually impaired users Characteristics: Screen readers, used by blind people, parse tags present on HTML pages and then read their contents to the user. Because tables are not the right tool for layout and use more complex markup than CSS layout techniques, the output from screen readers can be confusing to their users.
Tables generate a lot of tags: As just mentioned, table layout usually involves a more complex tag structure than proper layout techniques, which can make the code harder to write, maintain, and debug.
Tables are not automatically responsive: When you use the correct layout container (such as
The above is the detailed content of What is an HTML table?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




