WordPress multi-language navigation settings

By default, WordPress does not provide the functionality to create a multilingual site, however, we can add multilingual functionality to our WordPress website through plugins or online translation services. For some individuals or companies who want to do business internationally, adding multilingual content to their website is essential. The characteristic is that many WordPress websites that do foreign trade business often need to create content in several languages. Let’s discuss how to develop a WordPress multilingual website.
If you want to know more about wordpress, you can click: wordpress tutorial
##The first method: Create a multilingual site through the WordPress multilingual plug-in
Among the WordPress multilingual plug-ins, the earliest one is WPML, which has the most powerful functions, followed by Polylang, which has the most powerful functions. Just as powerful, yet simpler to set up than the WPML plugin, then qTranslate. Let's first take a look at how to use the Polylang multilingual plug-in to create a multilingual site.Step One: Add Language
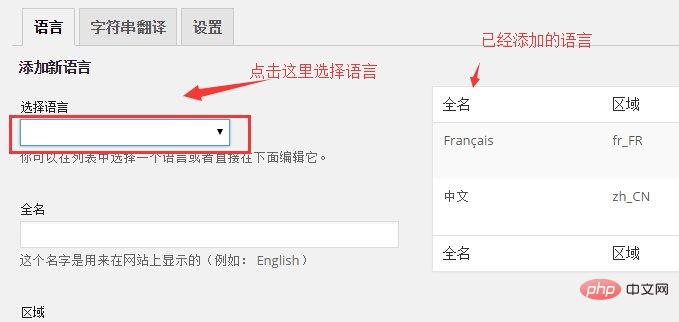
After the Polylang plug-in is installed, set the option in "Settings>Language" and add the language in the settings.
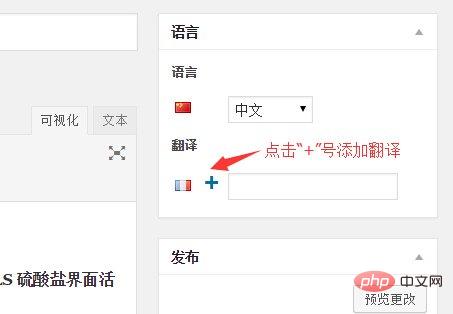
Step 2: Add translation to the existing article
In the article editing interface, click " ", then jump to a page that publishes articles in the corresponding language and start adding the corresponding version of the language.
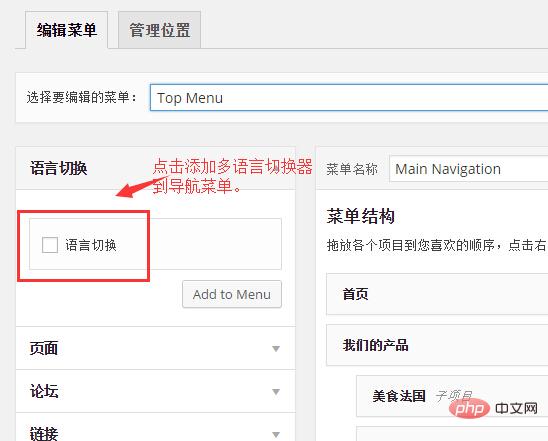
Step 3: Add the language switching tool to the main navigation menu
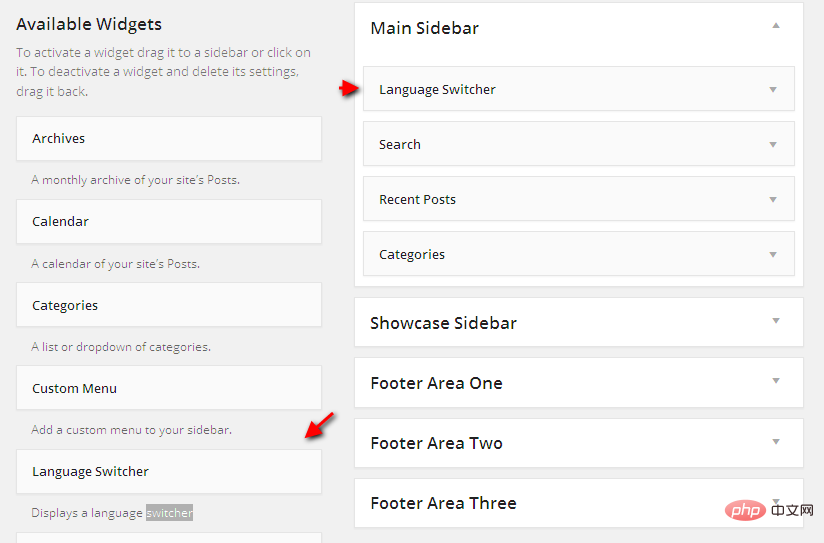
Polylang also provides us with a language switcher that can Add via the main navigation menu or sidebar.

Second method, create a multi-language site through WordPress Muiltisite multi-site network
Strictly speaking, this method does not actually create a multilingual WordPress website, but the effect is the same as using the Polylang plug-in to create a multilingual website. And multiple languages are independent of each other. Website content in multiple languages can be different, which is different from using the Polylang plug-in. When using a multi-site network to create a multi-language site, it is recommended to install it using a subdomain name.Use the same theme, different databases
Various websites in a multi-site network can share the same WordPress theme, which we use Multisite networks provide great convenience when creating multilingual sites. You only need to develop an international theme and use this theme in sub-sites in various languages. When displaying, the corresponding languages are displayed according to the languages of different sub-sites. The fixed strings in the theme only need to be translated into corresponding ones using poetry language.Display the language switching tool in a multilingual site created using a multisite network
In a multilingual site created using a multisite network , the language switcher needs to be implemented by ourselves. The idea is very simple, just determine the language of the current site, and then replace the second-level domain names in various languages through the PHP string replacement function. The example is as follows.$lang = get_locale();
//返回 zh_CN 或 en_US 的语言代码
$link = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 获取完整的当前 URL
$en_link = str_replace('http://cn', 'http://www', $link);
$cn_link = str_replace('http://www', 'http://cn', $link);Summary
Both methods have their own characteristics. As for which method is better, there is no absolute conclusion. What should be used? Which method to develop a WordPress multilingual website depends on the content of the multilingual website. If each article has a corresponding multilingual version, it is undoubtedly more convenient to use the Polylang plug-in. If the content of each language is different, then use WordPress The Muiltisite approach would be more appropriate.The above is the detailed content of WordPress multi-language navigation settings. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to






