How to understand the bootstrap deletion system

Bootstrap has a built-in responsive, mobile-first fluid grid system. As the size of the screen device or viewport (viewport) increases, the system will automatically divide it into the largest 12 columns.
I call the grid system in Bootstrap a layout here. It creates a page layout through a series of combinations of rows and columns, and then your content can be placed into the layout you created. Here is a brief introduction to the working principle of the Bootstrap grid system:
The implementation principle of the grid system is very simple, just by defining the container size and dividing it into 12 equal parts (it can also be divided into 24 or 32 parts, but 12 is the most common), then adjust the inner and outer margins, and finally combine it with media queries to create a powerful responsive grid system. The grid system in the Bootstrap framework divides the container into 12 equal parts.
When using it, you can recompile the LESS (or Sass) source code according to the actual situation to modify the value of 12 (that is, change it to 24 or 32. Of course, you can also divide it into more, but it is not recommended to use it this way) ).
(1) Step 1: Create a container for the grid system
<div class="container-fluid">
<div class="row">
...
</div>
</div>Explanation: In order to achieve proper arrangement and padding of the grid system, each row "row" must be included In a container, we use the class name of this container as "container" or "container-fluid". These two classes are pre-designed for us by Bootstrap.
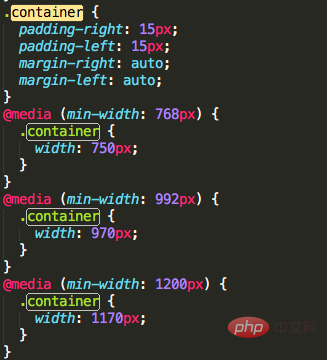
.container is a fixed width, centered display: The following is the code of the .container class in Bootstrap

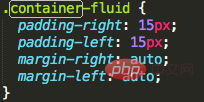
.container-fluid is 100% width: The following is the code of the .container-fluid class in Bootstrap

(2) Step 2: Create a suitable grid system
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
Explanation: I copied the above paragraph from the Bootstrap official website. Each "row" represents a row, and the internal "col-md-number" represents a cell;
Bootstrap divides each row into 12 equal parts. The "number" in "col-md-number" is taken from 1-12. The number equals how many parts it occupies;
Select cells reasonably Configuration of the numbers, and then add the content we want to the cells, then a grid system is completed!
Related recommendations: "Bootstrap Getting Started Tutorial"
(3) Advanced: There are other options for cell classes, there are four types in total:
.c0l-xs- Regardless of the screen width, the cells are in one row, and the width is set according to the percentage; tried on mobile phones;
.col-sm- When the screen is larger than 768px, the cells The cells are displayed in one line; when the screen is smaller than 768px, they occupy one row; tried on tablets;
.col-md- When the screen is larger than 992px, the cells are displayed in one row; when the screen is smaller than 992px, they occupy one row; tried on desktops Monitor;
.col-lg- When the screen is larger than 1200px, the cells are displayed in one row; when the screen is smaller than 1200px, they occupy an exclusive row; suitable for large desktop monitors;
The above situation can be solved through the following Clear understanding of the code:
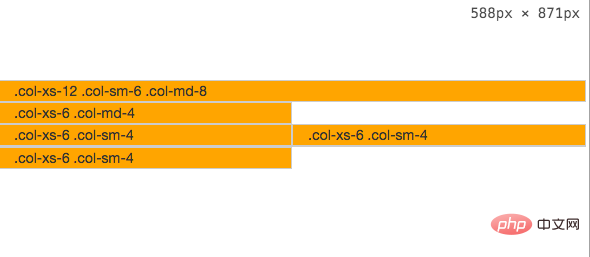
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
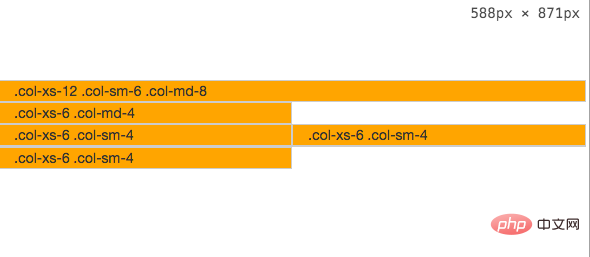
When the screen is larger than 992px: .col-md-8 and .col-md-4 are still within the scope, as follows:

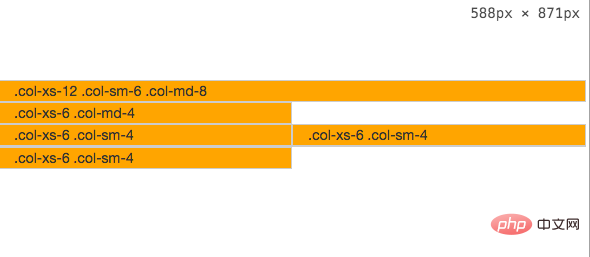
When the screen is between 769px-992px: .col-md- is invalid, and .col-sm- is still within the scope, as follows:

When the screen width is less than 768px, .col-sm- is invalid. Only .col-xs- is not affected by the screen width. At this time, .col-xs- takes effect, as follows:

The above is the detailed content of How to understand the bootstrap deletion system. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






