Use Hbuilder to package WebApp
HBuilder is a web development IDE launched by DCloud (Digital Paradise) that supports HTML5. This software can not only support web code writing, but also package the already written project code into a mobile APP.
HBuilder provides two types of packaging: cloud packaging and local packaging. The characteristic of cloud packaging is that DCloud has officially configured a native packaging environment and can compile HTML and other files into native installation packages.
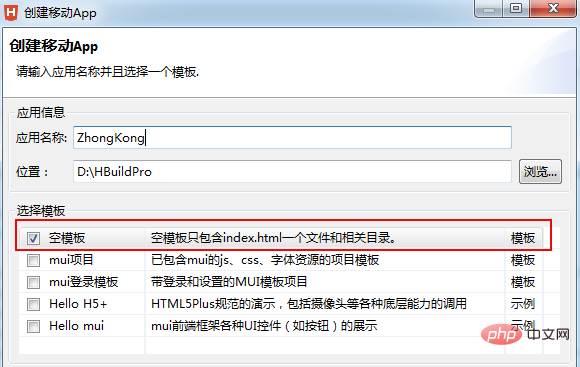
1. Download HBuilder, register and log in. First open "File" - "New" - "Mobile APP", enter the "Application Name", and the "Location" can be selected according to your needs. "Select Template" recommends choosing an empty template;

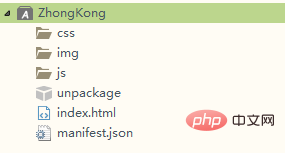
2. After the new creation is completed, the newly created project directory will be displayed in the project manager, in which css, The img, js and index.html files can be deleted, modified or replaced.
The unpackage folder is where the app icon and startup interface pictures are placed.
The manifest.json file is the configuration file of the mobile App. It is used to specify the display name, icon, application entry file address, required device permissions and other information. Users can use HBuilder's visual interface view or source code. View to configure the mobile App information.

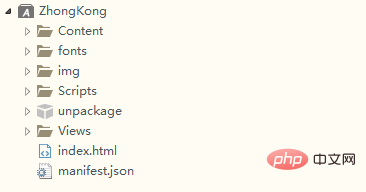
##3, if the css is deleted, img , js folder and index.html file, copy other project files to the folder accordingly. Note that the reference path in the html file needs to be kept correct.
The project you copied as shown below:
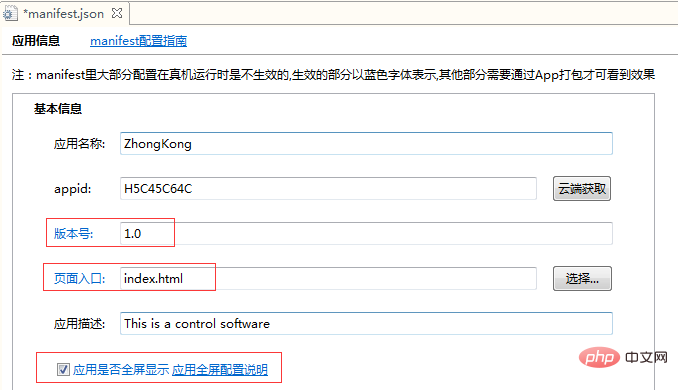
4. After the file copy is completed, refresh and update. , double-click to open the manifest.json file to configure the App.
appid: Click on the cloud to get it. Version number: Edit as needed. Page entry: The default is index.html. Change the APP startup page according to your project needs. Application description: Fill it out yourself. Whether the application is displayed in full screen: Check it to display in full screen.

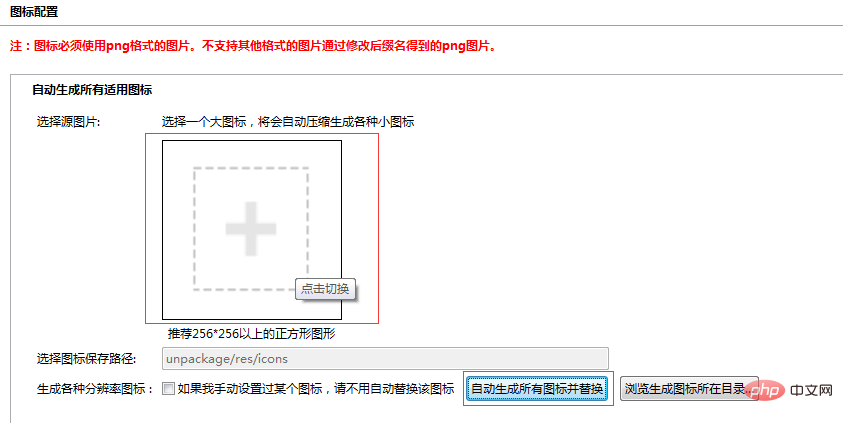
##5, icon configuration: click at the bottom of the page Icon configuration, configure the APP display icon. 1) Click the square box with " ", select the path of the icon material to find the icon material, and then click the "Automatically generate all icons and replace" button to complete icon generation and replacement.


6, start the image (splash) configuration, click to switch to the startup image configuration1), startup options: default
2), startup image settings, according to your needs whether it is an Android or iOS platform, and then make a startup image according to different devices
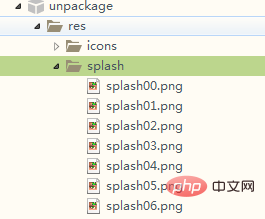
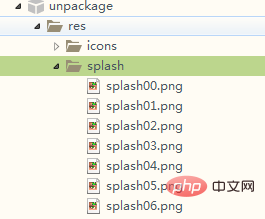
3), create a new file named "splash" under unpackage→res file, and put the completed startup image into this file.
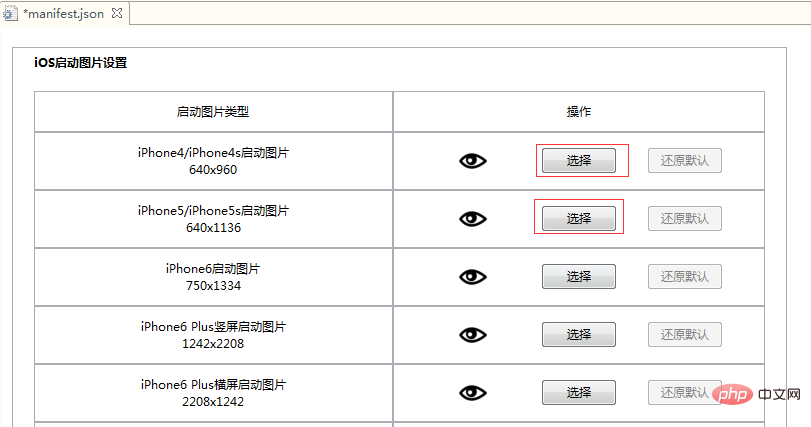
 4), click "Select" in the startup image settings and find the startup image you just put in
4), click "Select" in the startup image settings and find the startup image you just put in

7, SDK configuration: Configure if necessary, if not, just default.
#8. Module permission configuration: Configure if necessary, otherwise just default.
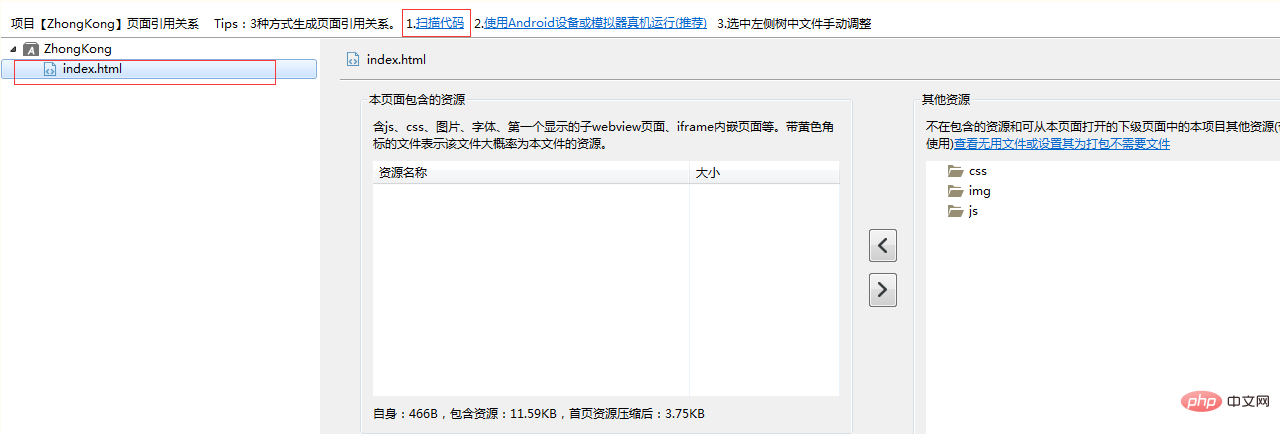
9, page reference relationship: First click "Scan Code", then click on the index.html file on the left
What does this function mean: click on the html file on the left, and different files, pictures, etc. will be displayed on the right. It can represent the resources required when loading the html file on the left.

#10. Code view: Check whether the settings are correct in the code view. After confirmation, press ctrl s to save it. .
#11, set the configuration options and officially enter the packaging stage
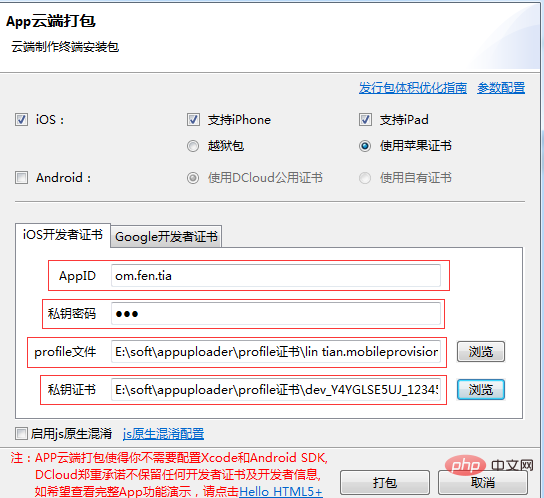
HBuilder click: "Release"-" Release as a native installation package "Start packaging

Here is an introduction to iOS packaging
1). If you choose a jailbreak package here, you do not need an Apple certificate. The default is all the way. The package can be successfully packaged after setting, but the packaged App can only be installed on jailbroken phones, and cannot be installed without jailbreak.
2), if you use Apple certificate, here is a tool to apply for iOS certificate Appuploader. Without an Apple paid developer account, you can directly use an ordinary Apple ID to apply for an iOS test certificate using Appuploader, package the ipa and install it on a non-jailbroken device.
Tool installation URL: http://www.applicationloader.net/blog/zh/72.html
Tutorial on applying for an iOS certificate without a developer account: http://www.applicationloader .net/blog/zh/1073.html
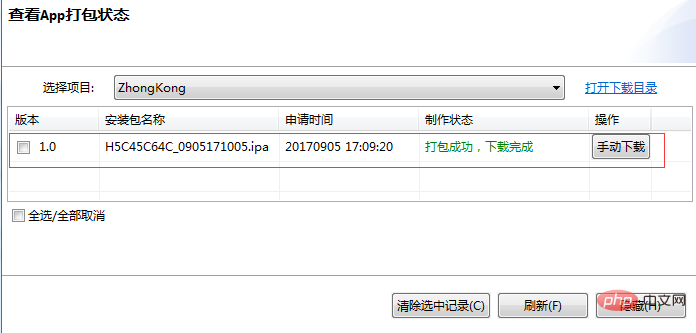
12. After successful submission, click OK to view the App packaging status

After the packaging is successful, you can click manual download and install it on the iPad through the third-party tool Apple Assistant.

13. Debugging and installing the simulator
If you need to debug locally on the computer You need to install the simulator, please refer to http://ask.dcloud.net.cn/article/151 How to install and configure the mobile phone simulator, or in HBuilder→→Run→→Mobile phone run→→How to install and configure the mobile phone simulator to enter Check.
If you need to install it on a mobile phone for real-machine debugging, connect the mobile phone to the computer with a data cable, then restart HBuilder→→Run→→Run the mobile phone→→Connect to the real machine.
The above is the detailed content of Use Hbuilder to package WebApp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to perform real-name authentication on Jingdong Mall APP
Mar 19, 2024 pm 02:31 PM
How to get real-name authentication on Jingdong Mall APP? Jingdong Mall is an online shopping platform that many friends often use. Before shopping, it is best for everyone to conduct real-name authentication so that they can enjoy complete services and get a better shopping experience. The following is the real-name authentication method for JD.com, I hope it will be helpful to netizens. 1. Install and open JD.com, and then log in to your personal account; 2. Then click [My] at the bottom of the page to enter the personal center page; 3. Then click the small [Settings] icon in the upper right corner to go to the setting function interface; 4. Select [Account and Security] to go to the account settings page; 5. Finally, click the [Real-name Authentication] option to fill in the real-name information; 6. The installation system requires you to fill in your real personal information and complete the real-name authentication
 Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Steps and precautions for registering a Hong Kong Apple ID (enjoy the unique advantages of the Hong Kong Apple Store)
Sep 02, 2024 pm 03:47 PM
Apple's products and services have always been loved by users around the world. Registering a Hong Kong Apple ID will bring more convenience and privileges to users. Let’s take a look at the steps to register a Hong Kong Apple ID and what you need to pay attention to. How to register a Hong Kong Apple ID When using Apple devices, many applications and functions require using Apple ID to log in. If you want to download applications from Hong Kong or enjoy the preferential content of the Hong Kong AppStore, it is very necessary to register a Hong Kong Apple ID. This article will detail the steps on how to register a Hong Kong Apple ID and what you need to pay attention to. Steps: Select language and region: Find the "Settings" option on your Apple device and enter
 How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
How to cancel the data package on China Unicom app How to cancel the data package on China Unicom
Mar 18, 2024 pm 10:10 PM
The China Unicom app can easily meet everyone's needs. It has various functions to solve your needs. If you want to handle various services, you can easily do it here. If you don't need it, you can unsubscribe in time here. It is effective. To avoid subsequent losses, many people sometimes feel that the data is not enough when using mobile phones, so they buy additional data packages. However, they don’t want it next month and want to unsubscribe immediately. Here, the editor explains We provide a method to unsubscribe, so that friends who need it can come and use it! In the China Unicom app, find the "My" option in the lower right corner and click on it. In the My interface, slide the My Services column and click the "I have ordered" option
 How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
Many programmers are using hbuilder software, but do you know how hbuilder imports projects? The following article brings you how to import projects with hbuilder. Let's take a look below. Open hbuilder and enter the main interface, prepare the downloaded project and record the path. Find "File" in the navigation bar of the hbuilder main interface, select "Import", continue to select import from the local directory, and find the prepared project file. Finally, check the hbuilder project bar and you can see that the import was successful.
 How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
How to issue invoices with multipoint app
Mar 14, 2024 am 10:00 AM
As a shopping voucher, invoices are crucial to our daily lives and work. So when we usually use Duodian app for shopping, how can we easily issue invoices in Duodian app? Below, the editor of this website will bring you a detailed step-by-step guide for opening invoices on multi-point apps. Users who want to know more must not miss it. Come and follow the text to learn more! In the [Invoice Center], click [Multi-Point Supermarket/Free Shopping], select the order that needs to be invoiced on the completed order page, click Next to fill in the [Invoice Information], [Recipient Information], and click Submit after confirming that they are correct. After a few minutes, enter the receiving mailbox, open the email, click on the electronic invoice download address, and finally download and print the electronic invoice.
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 Blackmagic\'s pro-level video app lands on Android, but your phone probably can\'t run it
Jun 25, 2024 am 07:06 AM
Blackmagic\'s pro-level video app lands on Android, but your phone probably can\'t run it
Jun 25, 2024 am 07:06 AM
Blackmagic Design has finally brought its well-praised Blackmagic Camera app to Android. The professional video camera app is free to download, and it offers complete manual controls. These controls aim to make it easier for you to take pro-level cin
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit






