How to use css border-top-width property

css border-top-width attribute definition and usage
In css, the border-top-width attribute is used to set the top of an element Border width, when we want to set the width of the top border of an element individually, we can use this attribute. If we also want to set other properties of the top border of the element (border-top-style property, border-top-color property), we can use the border-top property to define the top border properties of these elements into a statement. You can write fewer lines of code and make it more readable.
Note: Using the border-top-width attribute alone on an element will not have any effect, because the element border is transparent by default. Setting the width of a transparent border will not have any effect, so use border-top-width. Attributes must define the top border style (border-top-style).
css border-top-width property syntax format
css syntax: border-top-width: thin / medium / thick / length / inherit
JavaScript syntax: object.style.borderTopWidth="thin / medium / thick / length / inherit"
css border-top-width property value description
thin: Thin border
medium: medium border (default)
thick: thick border
length: custom border width (example: 8px;)
Inherit: Inherit the border width from the parent element
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-width属性设置顶部边框宽度笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:18px;width:360px;border-top-style:solid;}
#a{border-top-width:thin;}
#b{border-top-width:medium;}
#c{border-top-width:thick;}
#d{border-top-width:6px;}
</style>
</head>
<body>
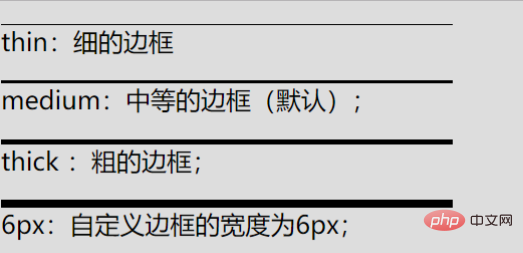
<div id = "a">thin:细的边框</div>
<div id = "b">medium:中等的边框(默认);</div>
<div id = "c">thick :粗的边框;</div>
<div id = "d">6px:自定义边框的宽度为6px;</div>
</body>
</html>Running result

The above is the detailed content of How to use css border-top-width property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






