How to use css flex-wrap attribute
css The flex-wrap attribute is used to specify whether the flex container is a single line or multiple lines. At the same time, the direction of the horizontal axis determines the direction of stacking of new lines. The CSS syntax is flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit ;If the element is not an element of the flexbox object, the flex-wrap property has no effect.

How to use the css flex-wrap attribute?
Definition and Usage
The flex-wrap attribute specifies whether the flex container is a single row or multiple rows, and the direction of the horizontal axis determines the direction in which new rows are stacked. .
Note: If the element is not an element of the flexbox object, the flex-wrap property has no effect.
Default: nowrap
Inherited: No
Animatable: No.
Version: CSS3
JavaScript Syntax:
object.style.flexWrap="nowrap"
CSS Syntax:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
Attribute value
nowrap Default value. Flexible items are stipulated not to be split into rows or columns.
wrap Specifies that flexible items be split into rows or columns when necessary.
wrap-reverse Specifies that flexible items be split into rows or columns when necessary, but in reverse order.
initial Sets this property to its default value.
inherit Inherit this property from the parent element.
Example
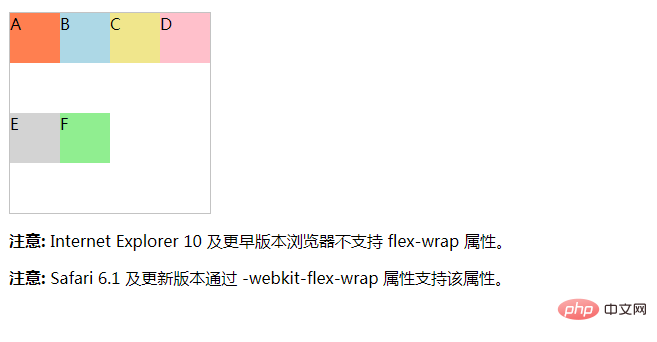
Let the flexbox element be split when necessary:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>Effect:

The above is the detailed content of How to use css flex-wrap attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A Comparison
Apr 13, 2025 am 12:06 AM
React is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.






