How to use css padding attribute

css padding attribute definition and usage
In css, the padding attribute is a shorthand attribute used to set all padding attributes ( Padding), define the top margin property, right margin property, bottom margin property, and left margin property in the same statement.
css padding attribute syntax format
1.padding: attribute value 1 attribute value 2 attribute value 3 attribute value 4
2. padding: attribute value 1 attribute value 2 attribute value 3
3.padding: attribute value 1 attribute value 2
4.padding: attribute value 1
Description :
1. When the padding attribute has 4 attribute values: the four attribute values define the top padding, right padding, bottom padding, and left padding respectively
2. When the padding attribute has three attribute values: attribute value 1 and attribute value 3 define the top padding and bottom padding respectively. Attribute value 2 defines the right padding and left padding
3. When the padding attribute has two attribute values: attribute value 1 defines the top padding and bottom padding. Attribute value 2 defines the right padding and left padding
4. When the padding attribute has only one attribute value: this attribute value defines the top padding, right padding, bottom padding, left padding Padding
Possible attribute values
auto: The browser calculates the padding
length: Specifies the padding in specific units Value, such as pixels, centimeters, etc. (default is 0px)
%: Specifies the padding based on the percentage of the width of the parent element
inherit: Inherits the value of the padding attribute from the parent element
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
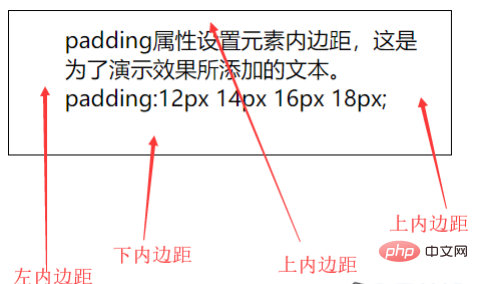
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
</html>Run result

The above is the detailed content of How to use css padding attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan




