How to use css border-right-style property

border-right-style definition and usage
In css, the border-right-style attribute is used to set the style of the right border . If we want to set the style of the right border of the element individually, we can use this attribute.
border-right-style attribute syntax format
css syntax: border-right-style: none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset / inherit;
border-right-style attribute value description
none: Set borderless elements (default);
hidden : The same as the none attribute value (but when used in table elements, hidden is used to resolve border conflicts);
dotted: Set the border to dotted (most browsers do not support it and display it as a solid line);
dashed: Set the border to a dotted line (most browsers do not support it and display it as a solid line);
solid: Set the border to a solid line.
double: Set the border to a double line (the width is equal to the value of the border-width property);
groove: Set the border to a 3D groove (the effect depends on the value of the border-color property);
ridge: Set the border to a 3D ridge border (the effect depends on the value of the border-color attribute);
inset: Set the border to 3D inset (the effect depends on the value of the border-color attribute) );
outset: Set the border to 3D outset (the effect depends on the value of the border-color attribute);
inherit: Inherit the border style from the parent element.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-style右边框样式属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:400px;}
#a{border-right-style:solid;}
#b{border-right-style:dashed;}
#c{border-right-style:double;}
</style>
</head>
<body>
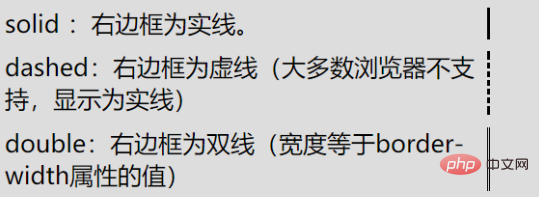
<div id = "a">solid:右边框为实线。</div>
<div id = "b">dashed:右边框为虚线(大多数浏览器不支持,显示为实线)</div>
<div id = "c">double:右边框为双线(宽度等于border-width属性的值)</div>
</body>
</html>Run result

The above is the detailed content of How to use css border-right-style property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used




