How to use css border-top-right-radius property

border-top-right-radius attribute definition and usage
In css, the border-top-right-radius attribute is used to The border in the upper right corner of the element is set to a rounded border (it can also be in other shapes). This attribute is generally used when the upper right corner is set to be rounded separately; if we want to set the four corners of the element to be rounded at the same time, of course we can Use this attribute and three other attributes similar to this attribute (see similar attributes below), but we generally choose the border-radius attribute. The border-radius attribute can define the settings of the four corners in the same statement, so it can be omitted. A few lines of code and better readability.
border-top-right-radius property is similar to properties
1.border-top-left-radius property: Set the upper left corner to a rounded corner or other shape;
2.border-bottom-left-radius property: Set the lower left corner to a rounded corner or other shape;
3.border-bottom-right-radius property: Set the lower right corner to a rounded corner or Other shapes;
border-top-right-radius attribute syntax format
1.css syntax: border-top-right-radius:5px 10px
2.css syntax: border-top-right-radius:6px
3.css syntax: border-top-right-radius:30% 80%
4.css syntax: border-top-right-radius:50%
5.JavaScript syntax: object.style.borderTopRightRadius="5px"
border-top-right-radius attribute value description
The border-top-right-radius attribute has two attribute values. If the two attribute values are the same, you can omit one attribute value and the effect will be exactly the same. When there are two attribute values: the first attribute value represents the horizontal radius of the upper right corner shape, and the second attribute value represents the vertical radius; when there is only one attribute value: the attribute value represents the horizontal radius and vertical radius of the upper right corner shape .
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-right-radius属性将右上角设置为圆角边框</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:360px;border:2px solid #0000FF;padding: 16px;}
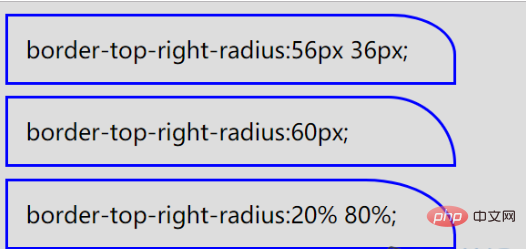
#a{border-top-right-radius:56px 36px;}
#b{border-top-right-radius:60px;}
#c{border-top-right-radius:20% 80%;}
</style>
</head>
<body>
<div id = "a">border-top-right-radius:56px 36px;</div>
<div id = "b">border-top-right-radius:60px;</div>
<div id = "c">border-top-right-radius:20% 80%;</div>
</body>
</html>Run result

The above is the detailed content of How to use css border-top-right-radius property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...






