##
The best way to learn these tags is of course to try using them. Although there are many ready-made web page layout templates that can be easily used, for beginners, it is absolutely necessary to implement a simple page layout by yourself.
Introduction
The web page rendered in the browser is composed of many things - logo, informational text, pictures, hyperlinks, navigation structure and so on.
HTML5 provides a series of tags for web pages that allow you to create a structured layout. These elements are often called semantic tags because they clearly communicate their meaning and purpose to developers and browsers. This article will discuss some important HTML5 tags that help in web page layout.

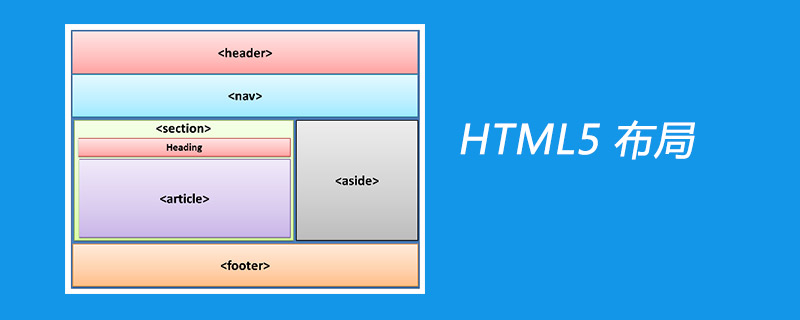
HTML5 new elements and their characteristics
HTML5’s semantic tags and attributes can make it very convenient for developers to achieve clarity With the web page layout and CSS3 effect rendering, it is very simple to quickly create rich and flexible web pages.
The new tag elements for learning HTML5 this time are:
##
##
The best way to learn these tags is of course to try using them. Although there are many ready-made web page layout templates that can be easily used, for beginners, it is absolutely necessary to implement a simple page layout by yourself.
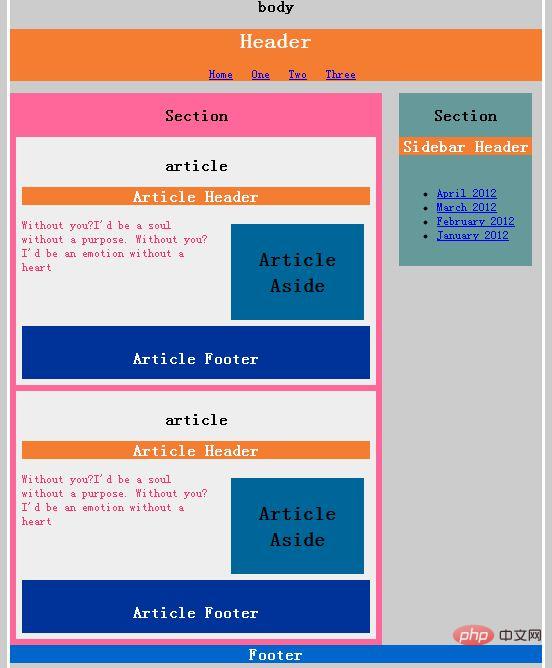
Realize the web page structure as shown in Figure 2-1, which is a very typical blog page: head, tail, horizontal navigation columns, sidebar navigation, and content.
Figure 2-1 As you can see in Figure 2-1, the areas implemented by the corresponding tags are marked with names, such as Header
As you can see in Figure 2-1, the areas implemented by the corresponding tags are marked with names, such as Header
Before writing the page, it is necessary to say that the page elements are implemented by HTML5, and the display effect of the elements is rendered by CSS3. The CSS3 code can be placed in the same file as the HTML5 code, or it can be independent files, as long as they are referenced in HTML5 files. It is recommended that each be an independent file. The benefits are:
1) Comply with the single responsibility principle: the HTML5 page is responsible for managing elements, while the CSS3 file is only responsible for rendering the display effect of the corresponding HTML5 file, independent of each other. , do not intersect with each other.
2) Reduce the complexity of the page and facilitate maintenance: Just imagine, when the number of elements on the page increases to a lot, how readable it will be if the elements and the display attributes of the elements are managed on one page at the same time. Poor, subsequent maintenance will be a pain in the ass.
3) Speed up the loading speed of the browser: Another benefit of point 2) is that simple pages will naturally load faster.
Of course, if you are used to putting HTML5 CSS3 in one file, it is not a bad idea. Here are just suggestions.
Let’s implement Figure 2-1 in detail.
is divided into two parts: 1) HTML5 file; 2) CSS3 file##1.HTML5 part
1. HTML5 document declaration
Create a new index.html file. If the web page writing tool used already supports the HTML5 file type, then the following HTML5 template should be generated:1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
DOCTYPE html
> is HTML5’s simplification of document types, simplifying the complex; (Document type Function: The validator uses it to determine which rules should be used to verify the code; forcing the browser to render the page in standard mode) 2. Header
<header id="page_header">
<h1>Header</h1>
</header>
3. Footer


AI-powered app for creating realistic nude photos

Online AI tool for removing clothes from photos.

Undress images for free

AI clothes remover

Swap faces in any video effortlessly with our completely free AI face swap tool!



Easy-to-use and free code editor

Chinese version, very easy to use

Powerful PHP integrated development environment

Visual web development tools

God-level code editing software (SublimeText3)

 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
