How to move Laravel project to server
I heard from a netizen that he recently had a Laravel development project and needed to move it to a CentOS server for testing. I asked him about the relocation process by the way and shared it with everyone. If you are interested, you can learn more.
Let’s talk about the project configuration first:
Laravel version 5.5 - determined to be php7.0 or above;
CentOS 7.0 or above.
lnmp version 1.5
The following is the relocation process:
1. Install lnmp1.5 on the server:
The lnmp installation package is the most convenient installation for lazy people Tools for deploying web servers. If you are more concerned, you can compile and install it yourself.
The installation process is clearly written on the official website. Consider using unmanned automated installation: https://lnmp.org/faq/v1-5-auto-install.html. It is best to use screen before installation to prevent ssh from automatically disconnecting during the installation process.
I installed lnmp, using nginx instead of apache.
2. Add a virtual host:
How to add it, the official website has an introduction: https://lnmp.org/faq/lnmp-vhost-add-howto.html
Parameters written when adding:
(1) Domain name: the domain name pointed to (or customize a fake domain name)
(2) Website directory: press Enter without inputting, then the default is / home/wwwroot/domain name
(3) rewrite rules: y, required. Then enter laravel and press Enter.
(4) Open the access log: y, press Enter
Access log name: press Enter directly, default; No, build it yourself.
(7) SSL function: n, not required.
3. Move the project files to the website directory:
You can use sftp method, or you can install the ftp server through lnmp and upload it through ftp. After uploading, create the database and user account through http://serverip/phpmyadmin. After completion, modify the database configuration under the .env file under the project.
4. Modify the website directory pointing:
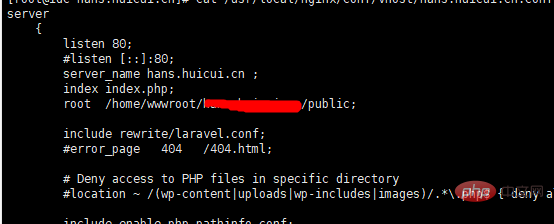
The website directory of the Laravel project should be the public directory under the project, so the vhost file needs to be modified: /usr/local/nginx/conf/vhost/domain name .conf
 Point the directory pointed by root to the public directory under the project. Then reload nginx.
Point the directory pointed by root to the public directory under the project. Then reload nginx.
5. Website directory permission settings:
(1) Change the entire website directory to www:www: chown www:www -R /home/wwwroot/Website directory
(2) Set the storage directory under the project to be writable: chmod -R 775 /home/wwwroot/website directory/storage/
(3) Since the actual upload directory of the Laravel project is storage/app/ public, so you need to make a soft link to this directory to the public directory. Here we enter the project directory and execute: php artisan storage:link.
An error occurred when executing this command. The reason is that php.ini blocks certain php functions. Modify the disable_functions configuration of the php.ini file, remove the functions that need to be used, modify and save, and then reload php- fpm. Just re-execute the above command.
6. Clear the cache: php artisan cache:clear
7. Install redis: You can install it using lnmp. There are instructions on the official website, so I will skip it here.
8. Composer updates third-party vendor components: When executing composer update in the project directory, it prompts that the PHP extension of fileinfo is missing. At this time, you need to manually compile and install the fileinfo extension.
We used wget to automatically download the lnmp installation package in the first step. The command line decompresses this installation package, which contains the source code of php. We can compile and install the fileinfo extension through the source code.
Related tutorials:
PHP video tutorialThe above is the detailed content of How to move Laravel project to server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel provides a comprehensive Auth framework for implementing user login functions, including: Defining user models (Eloquent model), creating login forms (Blade template engine), writing login controllers (inheriting Auth\LoginController), verifying login requests (Auth::attempt) Redirecting after login is successful (redirect) considering security factors: hash passwords, anti-CSRF protection, rate limiting and security headers. In addition, the Auth framework also provides functions such as resetting passwords, registering and verifying emails. For details, please refer to the Laravel documentation: https://laravel.com/doc
 What versions of laravel are there? How to choose the version of laravel for beginners
Apr 18, 2025 pm 01:03 PM
What versions of laravel are there? How to choose the version of laravel for beginners
Apr 18, 2025 pm 01:03 PM
In the Laravel framework version selection guide for beginners, this article dives into the version differences of Laravel, designed to assist beginners in making informed choices among many versions. We will focus on the key features of each release, compare their pros and cons, and provide useful advice to help beginners choose the most suitable version of Laravel based on their skill level and project requirements. For beginners, choosing a suitable version of Laravel is crucial because it can significantly impact their learning curve and overall development experience.
 Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Article summary: This article provides detailed step-by-step instructions to guide readers on how to easily install the Laravel framework. Laravel is a powerful PHP framework that speeds up the development process of web applications. This tutorial covers the installation process from system requirements to configuring databases and setting up routing. By following these steps, readers can quickly and efficiently lay a solid foundation for their Laravel project.
 How to view the version number of laravel? How to view the version number of laravel
Apr 18, 2025 pm 01:00 PM
How to view the version number of laravel? How to view the version number of laravel
Apr 18, 2025 pm 01:00 PM
The Laravel framework has built-in methods to easily view its version number to meet the different needs of developers. This article will explore these methods, including using the Composer command line tool, accessing .env files, or obtaining version information through PHP code. These methods are essential for maintaining and managing versioning of Laravel applications.
 The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
Laravel and ThinkPHP are both popular PHP frameworks and have their own advantages and disadvantages in development. This article will compare the two in depth, highlighting their architecture, features, and performance differences to help developers make informed choices based on their specific project needs.
 The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
What’s still popular is the ease of use, flexibility and a strong ecosystem. 1) Ease of use and simple syntax make it the first choice for beginners. 2) Closely integrated with web development, excellent interaction with HTTP requests and database. 3) The huge ecosystem provides a wealth of tools and libraries. 4) Active community and open source nature adapts them to new needs and technology trends.






