What are the methods for determining data type in JS?
The methods for JS to determine the data type are: the typeof method is used to return the string form of the type, the instanceof method is used to determine the prototype, the constructor method and the Object.prototype.toString method
In JavaScript There are many methods in it that can help us determine the data type. Next, we will introduce these methods in detail in the article. It has a certain reference effect and I hope it will be helpful to everyone.

[Recommended course: JavaScript Tutorial]
Method 1: typeof Method
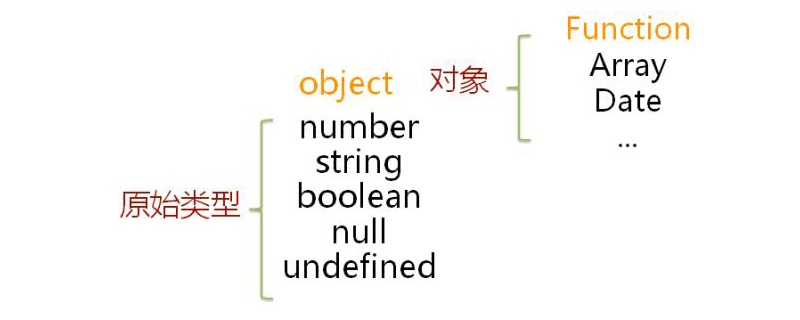
typeof is an operator, the right side is a unary expression, and returns the data type of this expression. The returned result is expressed in the form of a string of this type, including: number, boolean, symbol, string, object, undefined, function, etc.
The return value is divided into the following types:
For basic types. Except for null values that return object, all others return correct results
For reference values, except function which returns function type, all others return object type
Example:
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
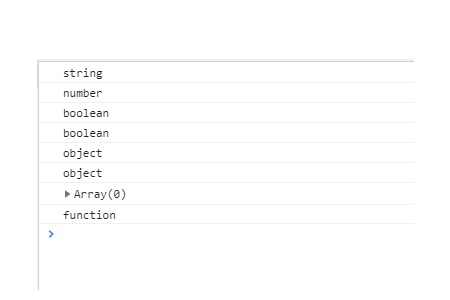
</script>Rendering:

Method 2: instanceof method
instanceof is used to determine Whether A is an instance of B, the expression is: A instanceof B. If A is an instance of B, it returns true, otherwise it returns false. What needs special attention here is that instanceof detects the prototype.
<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
Returned result: true
Method 3: constructor method
When a function is defined , the JS engine will add a prototype prototype to it, and then add a constructor attribute on the prototype and let it point to a reference to the function.

When var f = new F() is executed, F is treated as a constructor, and f is an instance object of F. At this time, the constructor on the prototype of F is passed to f on, so f.constructor == F

Method 4: Object.prototype.toString method
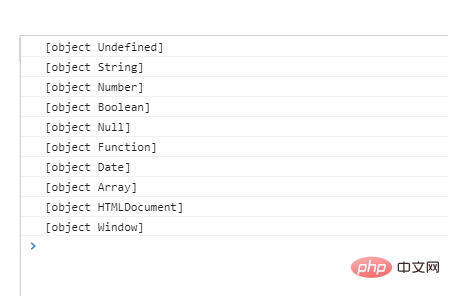
toString is on the Object prototype object A method that returns the specific type of its caller by default. More strictly speaking, it is the object type pointed to by this when toString is run. The returned type format is [object,xxx], where xxx is a specific data type, including : String, Number, Boolean, Undefined, Null, Function, Date, Array, RegExp, Error, HTMLDocument, etc. can be obtained through this method.
console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone
The above is the detailed content of What are the methods for determining data type in JS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






