 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples)
Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples)
Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples)
What this article brings to you is an introduction to two methods (code examples) of implementing Taobao Magnifying Glass in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
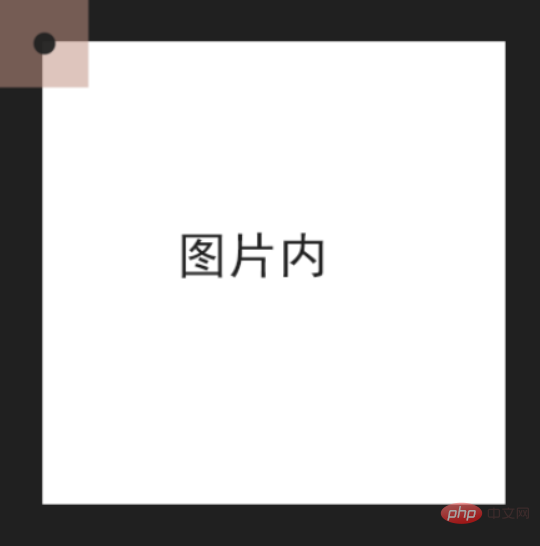
What is Taobao Magnifying Glass

This, when your mouse moves over the main image on the left, a one will appear on the right The enlarged picture, let’s call this a magnifying glass.
Approximate method
The first way is to have a small picture on the left and an original picture on the right. When the mouse moves over the small picture, change the left and top value to achieve synchronous movement (the position attribute of the original image is set to absolute)
The second method is to change the background-position of the original image when the mouse moves on the small image. value to move synchronously.
Key operations
The first step is to get the position of the mouse on the small picture and position the box that follows the mouse (you should know Which block is it?).
//e.offsetX ,offsetY是鼠标的位置 //方块的left top在你的鼠标的左上方(网页左上角是原点),因此是减去一个方块的一半。 var x = e.offsetX - 方块.offsetWidth / 2; var y = e.offsetY - 方块.offsetHeight / 2; 方块.style.left = x + 'px'; 方块.style.top = y + 'px';
This is obviously not enough!
You also need to consider extreme positions/situations
If you only use the above settings, when your mouse moves to the edge of the picture, half of the square will appear outside the picture.

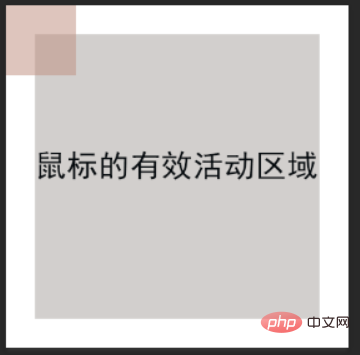
The correct answer should beWhen your block touches the edge, your block can no longer move,Although your mouse is still Move outside the "effective mouse activity area" in the picture below.

Then you need to add some code
if (x 小图.offsetWidth - 方块.offsetWidth) {
x = 小图.offsetWidth - 方块.offsetWidth;
}
if (y > 小图.offsetHeight - 方块.offsetHeight) {
y = 小图.offsetHeight - 方块.offsetHeight;
}The second step is to control the left - top or background-position in the big picture
//第一种方法:需要注意的是这里的left 和 top得反过来,你鼠标在小图上往下移的时候,对应的大图其实是往上移的。
//所以:大图上的left = -小图上的left * 他们的缩放倍率
大图.style.display = "block";
大图.style.left = -x * 大图.offsetWidth / 小图.offsetWidth + 'px';
大图.style.top = -y * 大图.offsetHeight / 小图.offsetHeight + 'px';
//第二种方法,这里需要注意 backgroundPosition的值是从0 - 100%的(得用百分比表示);
//需要注意的是何时为百分百,从上面的极端情况判定我们可以知道
//x 是从0 到 mask.offsetWidth - rect.offsetWidth;
//因此这就是0 - 100%;y同理
大图.style.display = "block";
大图.style.backgroundPosition =`${x/(mask.offsetWidth - rect.offsetWidth)*100}% ${y/(mask.offsetHeight- rect.offsetHeight)*100}%`;Notes
We mentioned above that we bind the mousemove event to the small image img to locate the box. In fact, in actual operation, we cannot use it directly. img to bind, but you must use a mask layer the same size as the img to bind, otherwise when you move the mouse, the picture will flash crazily, crazy! crazy!
#There is also function throttling. If you want to throttle this, just throttle it.
Another very important thing is that the size of the p on the right that displays the large picture must be the size of the box on the small picture* Zoom If the size of the magnification is too large, there will be more blank space. If it is too small, the display will be incomplete. There's code below that you can take home and Crazy Test.
A little more detail
I know I may not be very detailed, so. .
nbsp;html>
<meta>
<meta>
<meta>
<title>tb放大镜</title>
<style>
.small-box {
position: relative;
height: 300px;
}
.small-pic {
width: auto;
height: 300px;
}
.mask {
width: 526px;
position: absolute;
top: 0;
left: 0;
z-index: 1;
height: 100%;
cursor: crosshair;
}
.rect {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
opacity: .5;
background-color: red;
z-index: 0;
}
.big-box {
display: inline-block;
position: relative;
width: 266px;
height:266px;
border: 1px solid red;
overflow: hidden;
}
.big-pic {
position: absolute;
width: 1400px;
height: 798px;
top: 0;
left: 0;
}
.big-pic2{
display: inline-block;
width: 266px;
height:266px;
background-size: auto 798px;
background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg");
background-position: 0 0;
}
</style>
<div>
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg" class="lazy" alt="Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples)" >
<div></div>
<div></div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550846791000&di=15edaf7bce643e13b65f70c82d74de30&imgtype=0&src=http%3A%2F%2Fpic.92to.com%2F360%2F201604%2F08%2F19864861_13.jpg" class="lazy" alt="Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples)" >
</div>
<div>
<div></div>
</div>
<script>
window.onload = function () {
var mask = document.getElementsByClassName('mask')[0];
//为什么要用mask呢?不直接用选中small-pic。
//如果直接选择图片标签来绑定下面的mouseover事件,图片会一直闪烁!所以我们得给他一个和图片一样大小的遮罩层
var rect = document.getElementsByClassName('rect')[0];
var bPic = document.getElementsByClassName("big-pic")[0];
var bPic2 = document.getElementsByClassName("big-pic2")[0];
mask.addEventListener('mousemove', throttle(magnifier,100))
function magnifier(e){
//方块的left top在你的鼠标的左上方(网页左上角是原点),因此是减去一个方块的一半。
var x = e.offsetX - rect.offsetWidth / 2;
var y = e.offsetY - rect.offsetHeight / 2;
//极端情况,也就是当你的鼠标上的方块到四个边的边缘的时候。
if (x < 0) {
x = 0;
}
if (y < 0) {
y = 0;
}
if (x > mask.offsetWidth - rect.offsetWidth) {
x = mask.offsetWidth - rect.offsetWidth;
}
if (y > mask.offsetHeight - rect.offsetHeight) {
y = mask.offsetHeight - rect.offsetHeight;
}
//方块定位
rect.style.display="block";
rect.style.left = x + 'px';
rect.style.top = y + 'px';
//第一种方法:需要注意的是这里的left 和 top得反过来,你鼠标在小图上往下移的时候,对应的大图其实是往上移的。
//所以:大图上的left = -小图上的left * 他们的缩放倍率
bPic.style.display = "block";
bPic.style.left = -x * bPic.offsetWidth / mask.offsetWidth + 'px';
bPic.style.top = -y * bPic.offsetHeight / mask.offsetHeight + 'px';
//第二种方法,这里需要注意 backgroundPosition的值是从0 - 100%的(得用百分比表示);
//需要注意的是何时为百分百,从上面的极端情况判定我们可以知道
//x 是从0 到 mask.offsetWidth - rect.offsetWidth;
//因此这就是0 - 100%;y同理
bPic2.style.display = "block";
bPic2.style.backgroundPosition =`${x/(mask.offsetWidth - rect.offsetWidth)*100}% ${y/(mask.offsetHeight- rect.offsetHeight)*100}%`;
}
mask.addEventListener('mouseout',function(){
rect.style.display = "none";
bPic.style.display = "none";
bPic2.style.display = "none";
})
//函数节流
function throttle(fn, delay) {
var pre = new Date().getTime();
return function () {
var context = this;
var args = arguments;
var now = new Date().getTime();
if (now - pre > delay) {
fn.apply(this,arguments);
}
}
}
}
</script>
The above is the detailed content of Introduction to two methods of implementing Taobao magnifying glass in JavaScript (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn



