How to use border-radius attribute
How to use the border-radius attribute: First create an HTML sample file; then create a div in the body; finally set the style of the div to "border-radius:45px;".

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
border-radius attribute is a border attribute that can be used to set the border rounded corners. So what is the specific usage of the border-radius attribute? This article will introduce to you the specific usage of the border-radius attribute. Let’s look at the specific content below.
When we usually look at the border-radius attribute, we will see its syntax as follows
border-radius: 1-4 length|% / 1-4 length|%;
Many people may not know what this means, but in fact it is border-radius# The complete writing method of ##, we usually write, border-radius:20px;, the complete writing method should be: border-radius: 20px 20px 20px 20px / 20px 20px 20px 20px;, where the first four 20px represent the horizontal radius, and the following The four values represent the vertical radius. We draw ellipses or circles by setting the horizontal radius and vertical radius. We can also draw some other curved graphics.
Next let’s take a closer look at the #We canSet a rounded border or a circle
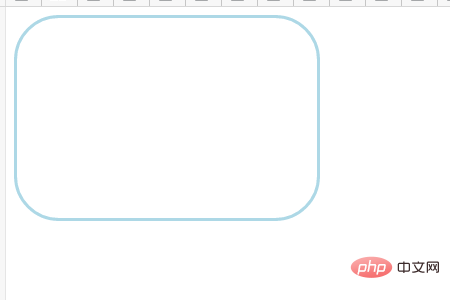
Rounded border
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
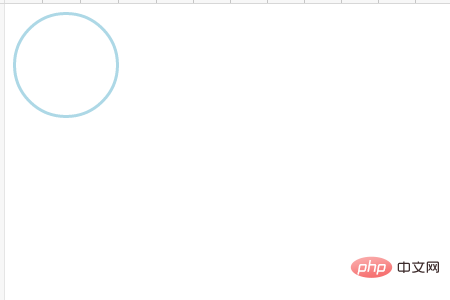
Circular
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
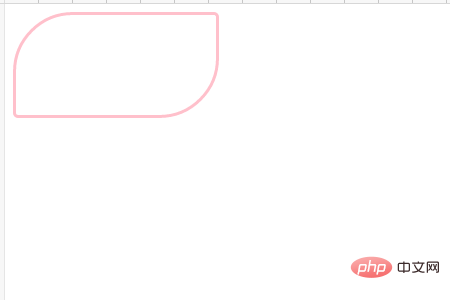
can be set with radian The other graphics
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
The above is the detailed content of How to use border-radius attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's




