 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement confirmation dialog box using confirm() in JavaScript
How to implement confirmation dialog box using confirm() in JavaScript
How to implement confirmation dialog box using confirm() in JavaScript
The How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method in JavaScript can implement the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScriptation and cancel buttons of the pop-up dialog box. If the user clicks the OK button, How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() returns true. If the cancel button is clicked, How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() returns false.
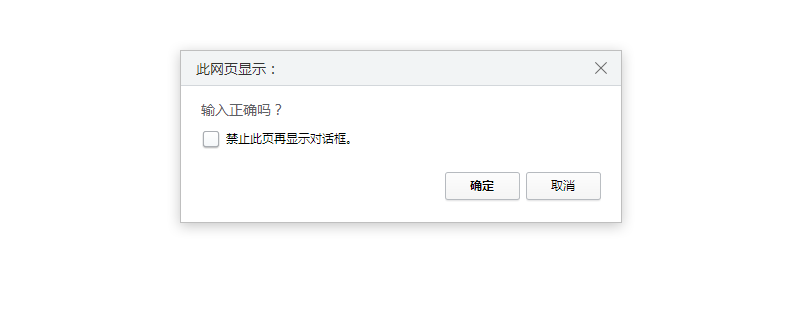
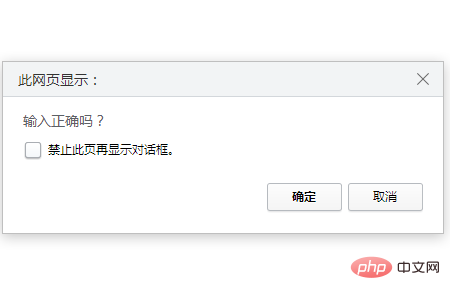
Sometimes when we register user information on the website, a page like the one below will pop up.

This is the pop-up How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScriptation dialog box, which is often combined with warnings and prompts. Let's use the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method to implement such a dialog box
Let's first look at the usage of the How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript() method
<script> var 变量 = How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript('想要显示的字符串或者值'); document.write(变量); </script>
The specific code examples are as follows
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = How to implement How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScriptation dialog box using How to implement How to implement confirmation dialog box using confirm() in JavaScriptation dialog box using How to implement confirmation dialog box using confirm() in JavaScript() in JavaScript() in JavaScript('输入正确吗?');
document.write(answer);
</script>
</body>
</html>The running effect is as follows: a dialog box will be displayed

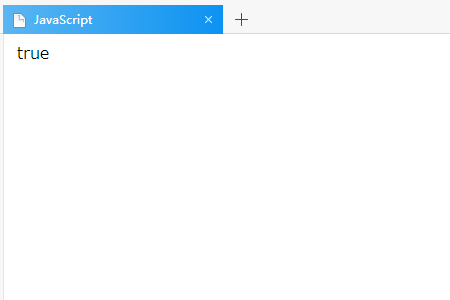
When you click the OK button, the dialog box disappears and a true will be displayed on the page.
The effect is as follows

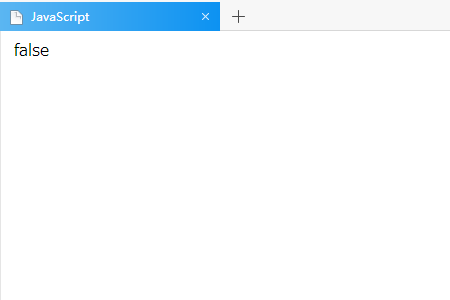
When you click the cancel button, the dialog box also disappears and false is displayed on the page.
The effect is as follows

The above is the detailed content of How to implement confirmation dialog box using confirm() in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



