How to use the split function in JavaScript
The How to use the How to use the split function in JavaScript function in JavaScript function in JavaScript can use regular expression rules to How to use the How to use the split function in JavaScript function in JavaScript various patterns. The basic syntax of this function is "string.How to use the How to use the split function in JavaScript function in JavaScript (separator)".

The operating environment of this article: Windows 7 system, Dell G3 computer, javascript version 1.8.5.
When creating a program, sometimes it is necessary to How to use the How to use the split function in JavaScript function in JavaScript the string into arrays. At this time, we can use the How to use the How to use the split function in JavaScript function in JavaScript function to achieve this. The How to use the How to use the split function in JavaScript function in JavaScript function can How to use the How to use the split function in JavaScript function in JavaScript the string using the specified delimiter.
Array is a type that can process multiple data together. In addition, regular expression rules can be used in the How to use the How to use the split function in JavaScript function in JavaScript function to How to use the How to use the split function in JavaScript function in JavaScript various modes.
In actual development, strings of dividing lines and label segments are often used as data processing.
Specific usage of How to use the How to use the split function in JavaScript function in JavaScript function
The basic syntax is as follows, add "." after the target string.
字符串.How to use the How to use the split function in JavaScript function in JavaScript(分隔符)
Specific example of How to use the How to use the split function in JavaScript function in JavaScriptting a string using the How to use the How to use the split function in JavaScript function in JavaScript function
Let’s implement a simple function first
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// How to use the How to use the split function in JavaScript function in JavaScript的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu);
console.log(array_shuzi);
// How to use the How to use the split function in JavaScript function in JavaScript的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.How to use the How to use the split function in JavaScript function in JavaScript(fengefu);
console.log(array_words);
</script>
</body>
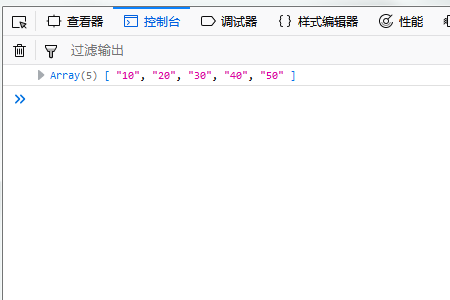
</html> The running results are as follows

Let’s analyze the above example carefully
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu); console.log(array_shuzi);
Analysis
This is an example of basic string How to use the How to use the split function in JavaScript function in JavaScriptting.
Prepare a variable named "shuzi", which contains the string "10,20,30,40,50" and a variable named "fengefu", which contains the delimiter ",".
In How to use the How to use the split function in JavaScript function in JavaScriptting, the string "10,20,30,40,50" is divided into arrays by "," and put into the variable "array_shuzi".
As a result, the contents of the array are output as follows.

How to use the How to use the split function in JavaScript function in JavaScript function specifies the number to be How to use the How to use the split function in JavaScript function in JavaScript
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu,2); console.log(array_shuzi);
Prepare a variable named "shuzi" which contains the string "10,20,30,40,50" and a variable named "fengefu" which contains the delimiter ",".
In How to use the How to use the split function in JavaScript function in JavaScript, the string "10,20,30,40,50" is divided into arrays by ",", but the number "2" is specified in the "fengefu,2" part. After How to use the How to use the split function in JavaScript function in JavaScriptting, put it into the variable "array_shuzi".
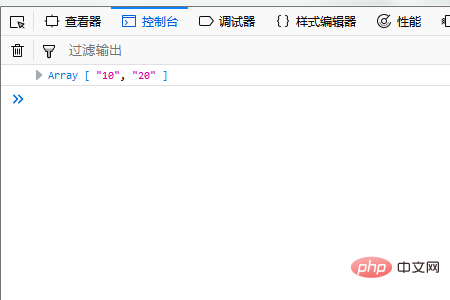
The contents of the result array are output as follows.

Using regular expressions to How to use the How to use the split function in JavaScript function in JavaScript in the How to use the How to use the split function in JavaScript function in JavaScript function
Code
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.How to use the How to use the split function in JavaScript function in JavaScript(fengefu); console.log(array_words);
Analysis
The following is an example of using a rule called a regular expression. By writing "/\s/" it means "one or more consecutive whitespaces". In this case, spaces are treated as one separator regardless of how many consecutive characters there are.
There is a variable called "words", which contains the string "Hello my name is Tom", and also provides a variable called "fengefu" assigned to "/\s /", which means "one character Or multiple consecutive blanks"
In How to use the How to use the split function in JavaScript function in JavaScript, the string "Hello my name is Tom" is divided into arrays by "/\s /", and finally put into the variable "array_words"
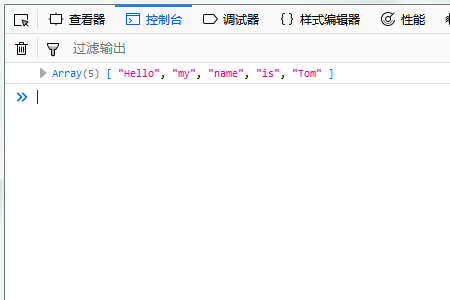
The result , the contents of the array are output as follows.

The above is the detailed content of How to use the split function in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






