How to use drag and drop events in jQueryEasyUI
The drag event in jQueryEasyUI can be dragged by setting a proxy element to it, the drag element can be set to drag relative to the x.y axis, and when the drag should stop, etc.
easyui in jQuery is a very easy-to-use plug-in. Although it is simple and convenient to use, its functions are indeed very powerful. Today I will introduce to you how to use the easyui plug-in to achieve basic dragging and placing. It has certain reference value and I hope it will be helpful to everyone.
【Recommended course: jQueryEasyUI Tutorial】

Draggable(drag)
Draggable is a plug-in in easyui that is used to implement drag and drop functions. Through it, we can achieve the drag and drop effect on controls.
It has the following attribute values:
| Attribute name | Meaning |
proxy |
refers to the proxy element to be used when dragging. When set to clone, the clone element will be used as a proxy; if a function is specified, it must return a jQuery object. |
| revert | is a boolean value. When set to true, it means that the element will return to its starting position after dragging. (The default value is false) |
| cursor | The css cursor when dragging, the default value is move |
| deltaX | refers to the position of the dragged element relative to the X-axis of the current cursor. The default value is null |
| deltaY | refers to the dragging The Y-axis position of the element relative to the current cursor, the default value is null |
| handle | refers to starting the processing of draggable elements, the default value is null |
| disabled | is a boolean value. If set to true, it will stop dragging. The default value is false |
| edge | Refers to the dragging width within which draggable elements can begin, the default value is 0 |
| axis | refers to the definition on which the draggable element can be The axis to move. The available values are 'v' or 'h'. When set to null, it will move in the direction of 'v' and 'h' |
Case analysis:
Enable dragging and placing of three div elements
Must-have plug-ins for external references
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML and CSS code
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
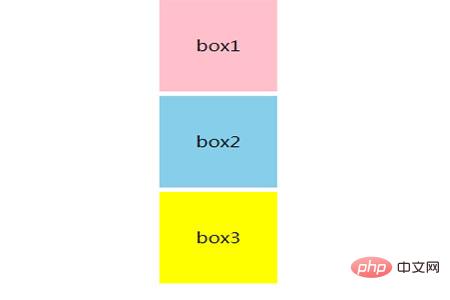
<div id="box3">box3</div>Rendering:

Set the box1 element as draggable
$('#box1').draggable();
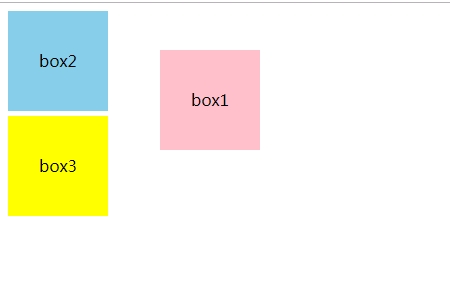
Rendering:

For box2, create a clone value for the proxy of the original element so that it can be dragged
$('#box2').draggable({
proxy:'clone'
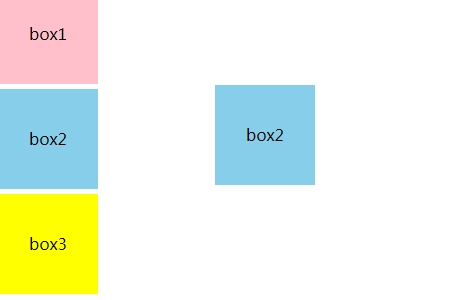
});Rendering:

In the third box, we set the element to only be dragged on the v-axis:
$("#box3").draggable({
axis: 'v'
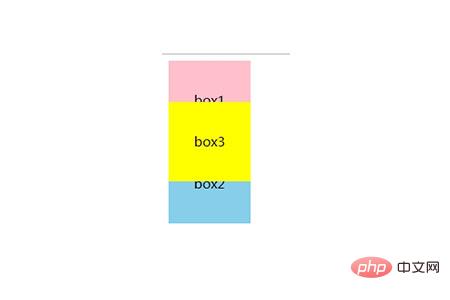
})Rendering:

Summary: The above is the entire content of this article. I hope it will be helpful to everyone's study.
The above is the detailed content of How to use drag and drop events in jQueryEasyUI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




