How to use float attribute in CSS
Use the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute in CSS to move the applied element from its original position to the upper left or right. Internal elements that are not suitable for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS, such as text, will be set around the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS element.

Let’s look at the specific use of How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS
The How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute is described as follows
How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: 值;
value The parts have the following
none: Do not specify the position of the element. (Initial value)
left: Move the element to the left.
right: Move the element to the right.
In addition, if the value is inherit, it will inherit the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS value of the parent element.
If a value other than the initial value (static) of the position attribute is set in the same element, it cannot be used. How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute.
If you want to apply the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute to a block element, you must first set the width of the width attribute.
If you want to clear the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute, enter the same value in the clear attribute (for example, enter left for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS, enter left, and enter right for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS). In addition, if you enter the value of both in clear, both sides can be cleared.
Let’s look at specific examples of the application of How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attributes
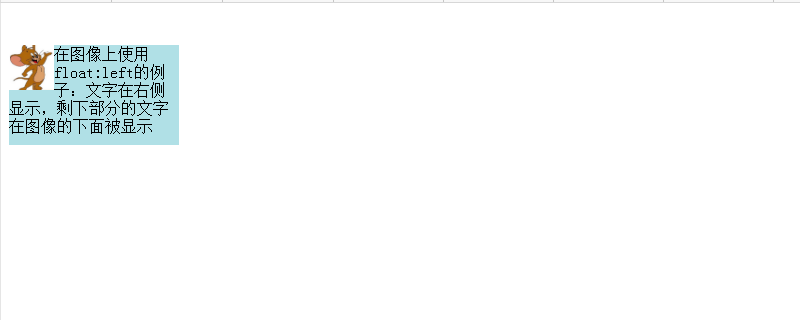
First let’s look at How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:left;
In width An example of setting the image and text in a box with a height of 170px and a height of 100px, and setting the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute to left on the image.
The code is as follows:
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: left;}The following effect is displayed on the browser
The image is displayed on the left, with text wrapped around the right and bottom sides of the image.

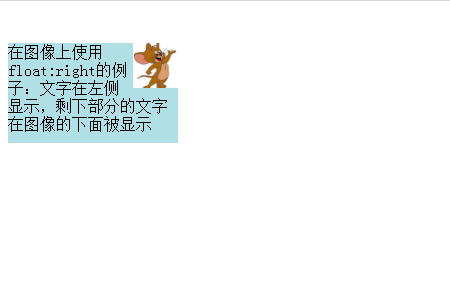
Then let’s look at How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:right;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: right;}
CSS Video Tutorial column of the php Chinese website further study! ! !
The above is the detailed content of How to use float attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is






