How to use CSS pseudo-class nth-child
There is a pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. How to use this pseudo-class? The next article will introduce to you how to use the pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. Let’s take a look at the specific content.

How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is a pseudo-class that adds conditions to the selector and allows you to apply styles to the nth (nth) child element.
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child becomes very useful when you want to alternate background colors for easy viewing in a table with many items.
Let’s take a look at how to use How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is described as follows
元素:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(值){样式的内容}In addition to numbers, 2n 1 and some mathematics Outside of expressions, even (even), etc. can be set as values.
Applies only to even numbers: 2n or even
Applies only to odd numbers: 2n 1 or odd
There are other situations, let’s look at specific application examples
First the HTML code is as follows
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
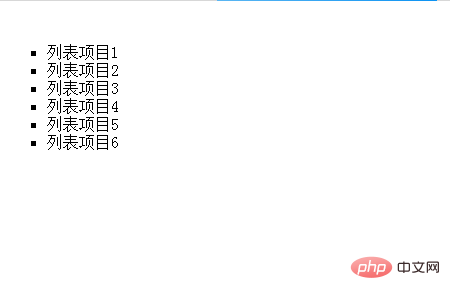
The running effect is as shown in the figure below

Then use nth - child, and Set it up so that the background color is #add8e6 and only applies to specific list items.
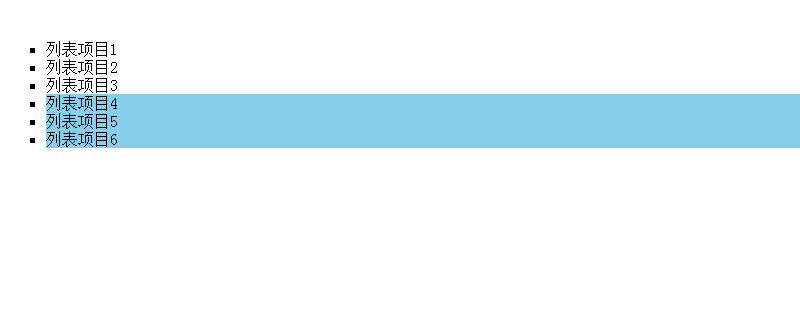
Situation when even number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to even or 2n
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(even){
background-color: skyblue;
}Display the following effect on the browser

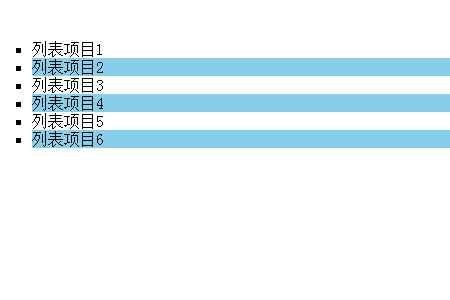
When an odd number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to odd or 2n 1
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(odd){
background-color: skyblue;
} displays the following effect on the browser

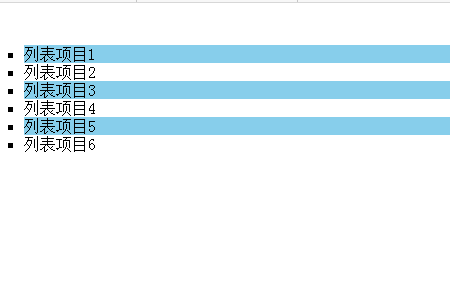
Select only the first Case of n elements
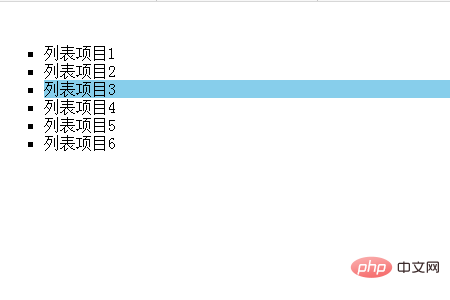
Enter the item number to be applied to the How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child value. We enter 3 here.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(3){
background-color: skyblue;
}The display effect on the browser is as follows

Select the nth and above Element case
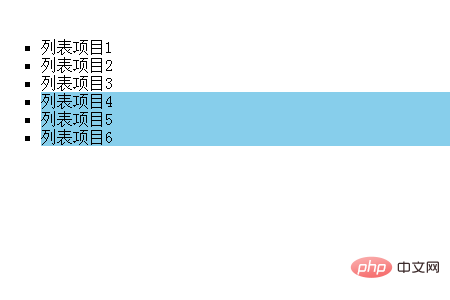
n to nth - child Enter the value of the item to start applying. Here is n 4.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(n+4){
background-color: skyblue;
}The effect when running on the browser is as follows

The above is the detailed content of How to use CSS pseudo-class nth-child. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is






