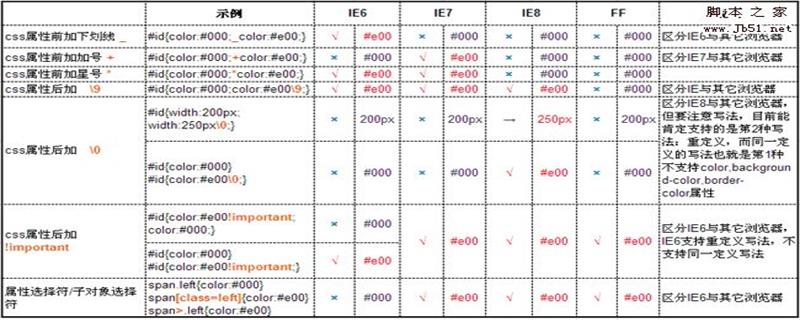
What does hack mean in CSS?
The hack in CSS is to write different CSS styles for different browsers and versions so that it can present the page effect we want
CSS hack is mainly used To solve browser compatibility issues, you can write different CSS for different browsers, and you can also get the desired page effects in different browsers. Today I will introduce to you in detail what hack is in this article
【Recommended courses: CSS Tutorial】

Definition of hack:
Hack is caused by browsers from different manufacturers, such as Internet Explorer, Firefox, Chrome, etc., or browsers from the same manufacturer Different versions have different support for CSS, so the generated page effects are also different. At this time, we need to write different CSS for different browsers so that it can be compatible with different browsers at the same time and can be used in different browsers. Get the page effect we want in the browser. In other words, the purpose of hacking is to make your CSS code compatible with different browsers
For example: when we write CSS3 attributes, we often encounter the need to write different codes for different browsers, as shown below
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important problem:
There is a problem with the !important identifier in Internet Explorer 6 and below, if another style with the same attribute appears in the same style declaration block, will cause the identifier to be ignored. This can be used to provide special property values that Internet Explorer 6 and other browsers ignore. But this problem does not exist in Internet Explorer 7 and above
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>We can switch the IE version through the F12 debugging tool on the IE browser to see the running effect
On IE5:

On IE8:

*html problem
The hack part of the code is represented by an asterisk "*" followed by "html". This is a combination of a universal selector and an element type selector. At some point, these two selectors together before another selector only have an effect in some lower versions of browsers, but have no effect in other browsers. Although it has no effect, it will still not report an error, because it is actually valid
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>on IE5:

on IE8:

Summary: The above is the entire content of this article. I hope that through this article, everyone can have a certain understanding of hacks
The above is the detailed content of What does hack mean in CSS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference






