How to get the selected state of a radio button using JavaScript
To use JavaScript to select the status of a radio button, you need to select the checked attribute of the radio button object. This article introduces how to use JavaScript to obtain the selection status of the radio button.

Let’s first look at the value of the checked attribute
true: Select the radio button
false: The radio button is not selected
When getting the radio button in the form
The situation specified by the id attribute
Referring to the id form control in JavaScript
document.forms.(参照表格的id).(参照控件的id)
When referencing the selected state of the radio button through the id
document.forms.(参照表格的id).(参照How to get the selected state of a radio button using JavaScript的id).checked
can also be accessed
document.(参照表格的name).(参照How to get the selected state of a radio button using JavaScript的id).checked
When specified by the name attribute
The controls for text boxes and check boxes can be obtained from the name, but for radio buttons, if they are set to the same radio button group , you cannot use Get from Name because the value of Name is the same. We will check the selection status from the ID introduced earlier.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio1">How to get the selected state of a radio button using JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio2">How to get the selected state of a radio button using JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio3">How to get the selected state of a radio button using JavaScript 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>Explanation:
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>The above is the JavaScript code to be executed when the selected state of the radio button changes. You can use the checked attribute to get the selected status of a radio button. True if the radio button is checked, false if not. Make sure the attribute is checked and the message is displayed as HTML for the element with the "output" ID.
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">单选项目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">单选项目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>The above is the HTML of the form part. The form has two checkboxes and a button. Execute the onBVuttonCLick() function on the button's onclick event.
Run results
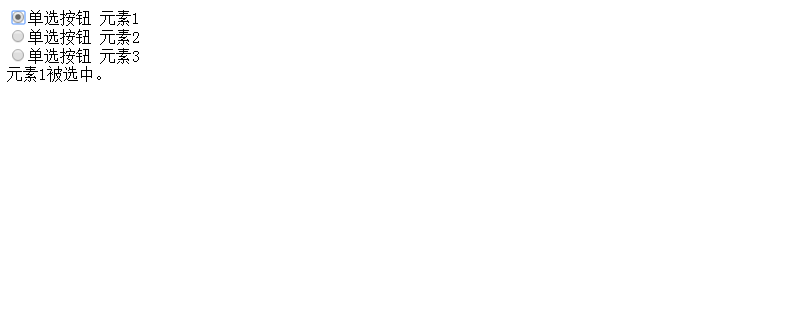
Execute the above HTML file. The effect shown below will be displayed.

Click the radio button to select it. When selected, a message appears at the bottom of the radio button indicating that the element has been selected.

In the case of using GetElementById
Using DOM, you can get the selection status of the radio button in GetElemenById, using GetElementById, You can get the radio button even if it doesn't exist in the form.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被选中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被选中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被选中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio1">How to get the selected state of a radio button using JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio2">How to get the selected state of a radio button using JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio3">How to get the selected state of a radio button using JavaScript 元素3</label><br />
<div id="output"></div>
</body>
</html>Instructions:
When a radio button is clicked and the selection state is changed, the onHow to get the selected state of a radio button using JavaScriptChange() function will be called. Inside the function, call the GetElementById method and get the radio button objects for Radio 1, Radio 2, Radio 3. The selection state is determined by the value of the checked property of the radio button object. A message corresponding to the selected state of the radio button appears on the page.
Run results
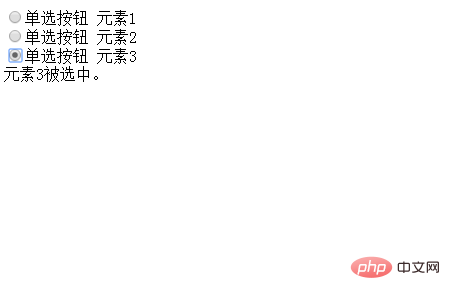
Use a web browser to execute the above HTML file. The effect shown below will be displayed.

Click the radio button to select. When selected, the selected message will be displayed.

#If you change the radio button to select, the message content will change accordingly.
The above is the detailed content of How to get the selected state of a radio button using JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...






