How to set the minimum width of Grid Layout columns
How to set the minimum width of Grid Layout columns? When setting the minimum column width of the grid, use the minmax() function in the column width setting part of the grid. Let's take a look at the specific content.

Let’s first look at the format of the minmax() function
minmax(最小宽度,最大宽度)
Code example
In the following code, the grid’s The width of the second row is specified with a maximum width of 1fr and a minimum width of 320 pixels.
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}Let’s look at a specific example
The code is as follows
Create the following CSS and HTML files.
CSS code:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML code:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Note:
The width of the grid column is set by the grid-template-columns of the Container class in the CSS file.
Since four values are described, the grid is four columns. It has the following values from the left.
160px
minmax (160 px, 1 fr)
160px
160px
Set everything except column 2 A fixed value of 160 pixels is a fixed width. The second column is minmax (160 px, 1 fr), the maximum column width is 1 fr, and the minimum column width is 160 pixels. Because 1 fr is specified, the width of the queue expands to the width of the frame.
According to the following settings, the grid frame is displayed on the window width. Columns 1, 3, and 4 are displayed with a width of 160 pixels, and the second column can be retracted.
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
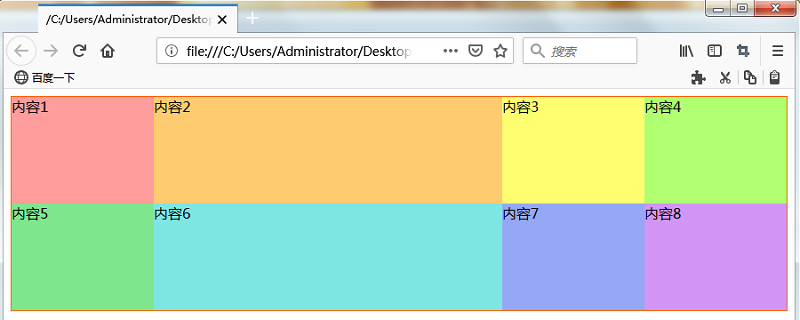
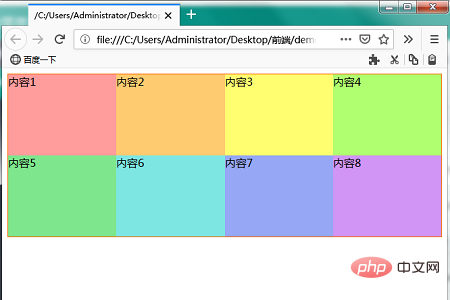
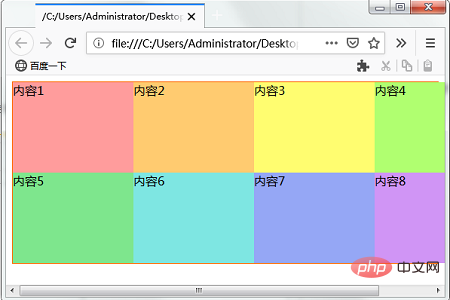
Display results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

Reduce the window width. The width beyond column 2 is fixed, and the width of column 2 is reduced, as shown in the figure below.

The width shrinks to 160 pixels, which is the minimum width of the second row.

#Also, if you shorten the window width, you cannot narrow the width further, so the left and right scroll bars will be displayed.

The above is the detailed content of How to set the minimum width of Grid Layout columns. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's




