How to set minimum column width of FlexBox with CSS
How to set the minimum column width using FlexBox with CSS? To specify the minimum width of a column in FlexBox, you need to use the min-width attribute. Let's take a look at the specific content.
The attribute used to set the minimum width of a column in CSS FlexBox is the min-width attribute. The syntax of the min-width attribute is min-width: (width size), for example, min-width: 320px; Just set the minimum width to 320px.

First let’s take a look at the syntax format of the min-width attribute:
min-width: (宽度尺寸)
The width size can be specified using the CSS size specification.
Let’s look at a specific example
Code example:
Write the following code
CSS code:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML code:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>Display Result:
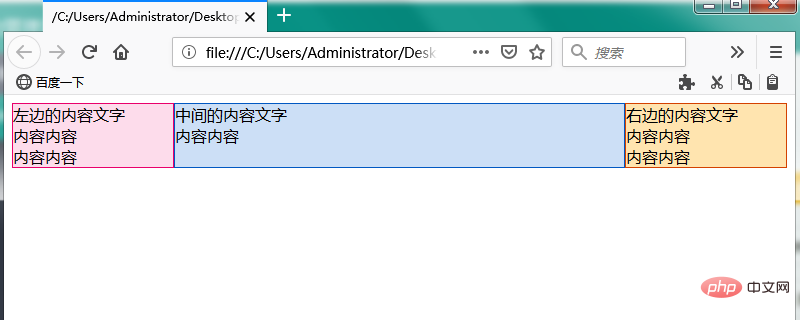
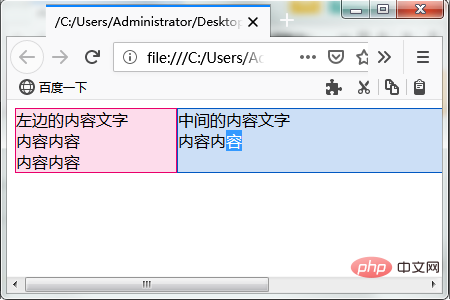
Use a web browser to display the above HTML file. The effect shown below will be displayed. The width of the left and right columns and the width of the middle column are 1:3.

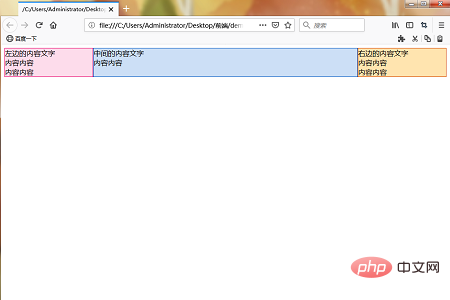
Reduce the window width of your web browser. The ratio of the width of the three columns remains unchanged, and the width of each column shrinks. The effect is as follows.

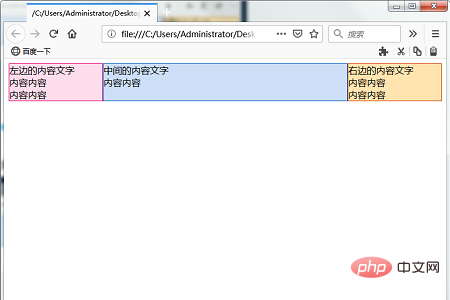
In addition, reducing the window width will narrow the width of the frame, but the width of the left and right frames will not be less than 160 pixels, only the width of the center frame will become narrower, as shown in the figure below .

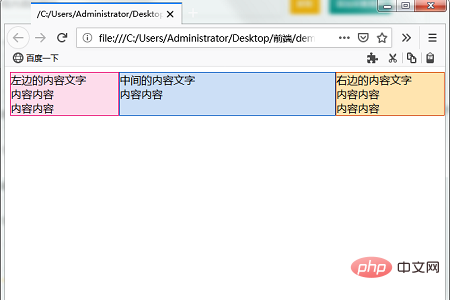
Since the center frame also has a setting that is not narrower than 320 pixels, if the window width becomes 640 pixels (left frame 160px, middle frame 320px, right frame 160px) or smaller, The horizontal scroll bar will be displayed as shown in the figure below.

The above is the entire content of this article. For more related exciting content, you can move to the CSS Video Tutorial column of the php Chinese website for further information. study! ! !
The above is the detailed content of How to set minimum column width of FlexBox with CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 How to use CSS3's flexbox technology to achieve even distribution of web content?
Sep 11, 2023 am 11:33 AM
How to use CSS3's flexbox technology to achieve even distribution of web content?
Sep 11, 2023 am 11:33 AM
How to use CSS3’s flexbox technology to achieve even distribution of web content? With the development of web design, people have higher and higher requirements for web page layout. In order to achieve even distribution of web content, CSS3's flexbox technology has become a very effective solution. This article will introduce how to use flexbox technology to achieve even distribution of web content, and give some practical examples. 1. What is flexbox technology? Flexbox (elastic layout) is a new feature added in CSS3.
 HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout, specific code examples are required. Introduction: In modern web design, layout is a very critical factor. For pages that need to display a large amount of content, how to reasonably arrange the position and size of elements to achieve good visibility and ease of use is an important issue. Flexbox (flexible box layout) is a very powerful tool through which various flexible layout needs can be easily realized. This article will introduce Flexbox in detail
 HTML tutorial: How to use Flexbox for vertical equal height layout
Oct 16, 2023 am 09:12 AM
HTML tutorial: How to use Flexbox for vertical equal height layout
Oct 16, 2023 am 09:12 AM
HTML Tutorial: How to Use Flexbox for Vertical Height Layout In web development, layout has always been an important issue. Especially when it is necessary to implement vertical equal-height layout, the traditional CSS layout method often encounters some difficulties. This problem can be easily solved using Flexbox layout. This tutorial will introduce in detail how to use Flexbox for vertical equal height layout and provide specific code examples. Flexbox is a new feature in CSS3 that can be used to create flexible, responsive layouts.
 HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal-height layout, specific code examples are required. Introduction: In web design and development, implementing adaptive equal-height layout is a common requirement. Traditional CSS layout methods often face some difficulties when dealing with equal height layout, and Flexbox layout provides us with a simple and powerful solution. This article will introduce the basic concepts and common usage of Flexbox layout, and give specific code examples to help readers quickly master the use of Flexbox to implement their own
 HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout
Oct 16, 2023 am 09:31 AM
HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout
Oct 16, 2023 am 09:31 AM
HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout Introduction: In web design, it is often necessary to layout elements. Traditional layout methods have some limitations, and Flexbox (flexible box layout) is a layout method that can provide more flexibility and power. This article will introduce how to use Flexbox to achieve even distribution layout, and give specific code examples. 1. Introduction to Flexbox Flexbox is a flexible box layout model introduced in CSS3, which allows elements to
 Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
CSS layout framework: Explore the five commonly used layout frameworks Introduction: In web design, layout is a crucial part. The CSS layout framework can help us quickly build web pages with different layout styles. This article will introduce five commonly used CSS layout frameworks and provide specific code examples to help readers better understand and use these frameworks. 1. Bootstrap: Bootstrap is one of the most popular CSS layout frameworks currently. It has rich components and powerful responsive features that can




