How to install HTML5 plug-in for Sublime
This article mainly introduces to you Sublime uses the Package control component to install HTML5 plug-ins.
In the previous article, we introduced you to the installation of Emmet plug-in, and the Emmet plug-in allows us to quickly generate HTML5 web page templates, such as directly adding an exclamation mark or adding html Just tab. Then the HTML5 plug-in function is similar to it, but the web page template generated by the HTML5 plug-in is more complete and standardized!
Reference article: Sublime installs the Package control component
Below we will introduce to you the simple steps for Sublime to install the HTML5 plug-in.
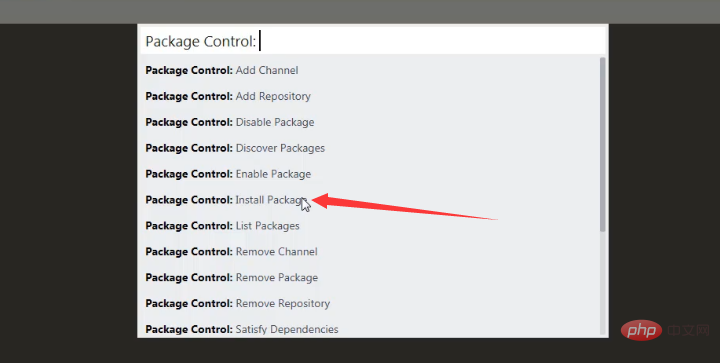
Open sublime, press Ctrl shift P to bring up the Package control component search interface, and then select install package.

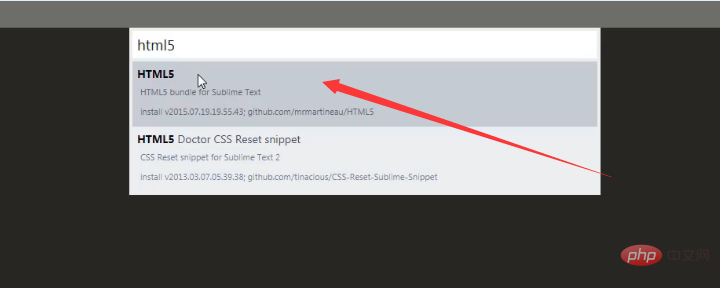
#Enter to search for the HTML5 plug-in, select Enter, and wait for installation.


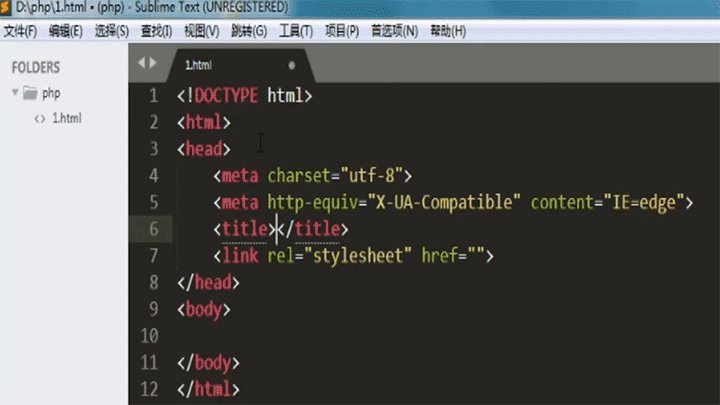
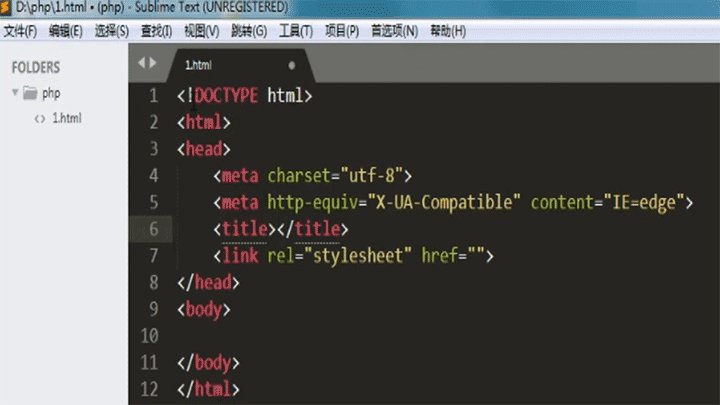
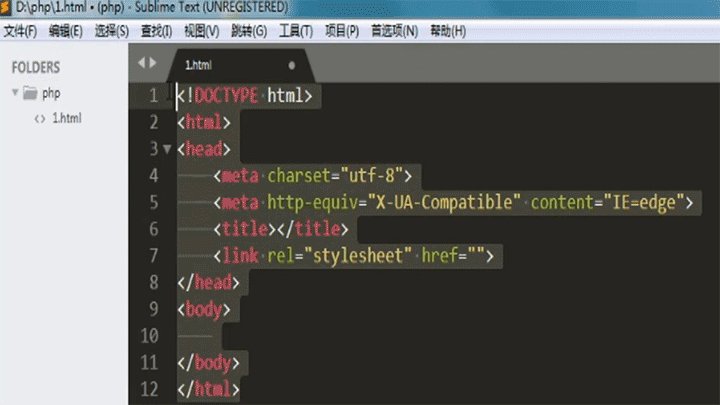
As shown in the picture, after the installation is completed, we conduct a simple test:
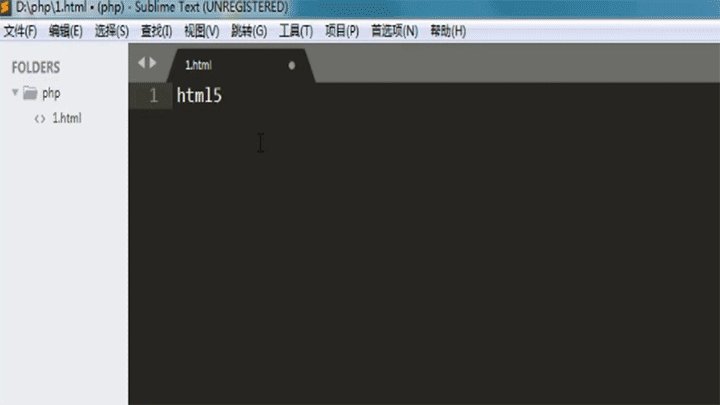
Enter html5 and press tab key, the effect is as follows:

This article is about the steps to install the HTML5 plug-in for Sublime. It is also very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to install HTML5 plug-in for Sublime. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 How to run sublime code python
Apr 16, 2025 am 08:48 AM
How to run sublime code python
Apr 16, 2025 am 08:48 AM
To run Python code in Sublime Text, you need to install the Python plug-in first, then create a .py file and write the code, and finally press Ctrl B to run the code, and the output will be displayed in the console.
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 How to generate html by sublime
Apr 16, 2025 am 09:03 AM
How to generate html by sublime
Apr 16, 2025 am 09:03 AM
There are two ways to generate HTML code in Sublime Text: Using the Emmet plugin, you can generate HTML elements by entering an abbreviation and pressing the Tab key, or use a predefined HTML file template that provides basic HTML structure and other features such as code snippets, autocomplete functionality, and Emmet Snippets.
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.
 Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Choosing SublimeText or VSCode depends on personal needs: 1. SublimeText is suitable for users who pursue lightweight and efficient editing. It starts quickly but requires a license to purchase. 2. VSCode is suitable for users who need powerful debugging and rich plug-ins. It consumes high resources but is open source and free.
 Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
SublimeText's project management function can efficiently organize and navigate the code base through the following steps: 1. Create a project file and save the .sublime-project file using SaveProjectAs in the Project menu.... 2. Configure project files, specify the included folders and settings, such as excluding specific files or setting up the build system. 3. Open the project file and quickly load the project environment through OpenProject in the Project menu. 4. Optimize project files to avoid including too many folders, and use the exclusion mode to improve navigation speed. Through these steps, you can use SublimeText's project management capabilities to improve development efficiency and code quality.
 How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
How to use sublime shortcut keys
Apr 16, 2025 am 08:57 AM
Sublime Text provides shortcuts to improve development efficiency, including commonly used (save, copy, cut, etc.), editing (indentation, formatting, etc.), navigation (project panel, file browsing, etc.), and finding and replacing shortcuts. Proficiency in using these shortcut keys can significantly improve Sublime's efficiency.
 How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
To set the shortcut keys for Sublime Text, follow these steps: Open the shortcut key settings file Key Bindings - User. Add shortcut key settings using the format { "keys": ["key combination"], "command": "command" }. Save changes. Reload the shortcut key settings for the changes to take effect.




