Introduction to the specific use of keys in react (code example)
This article brings you an introduction to the specific usage of keys in react (code examples). It has certain reference value. Friends in need can refer to it. Hope it helps.

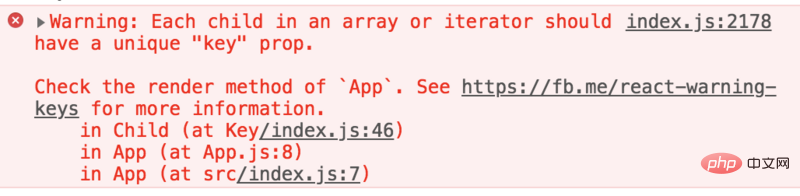
We often encounter such warnings when developing react programs, and then we think: Oh! I forgot to add a key to the loop subcomponent~
Out of convenience, sometimes I will use the index of the loop as the key without thinking, but is this really good? What value is the best choice for key?
In order to understand, this article will analyze "key" from three aspects:
1. Why use key
2. Problems with using index as key
3. Correctly choose key
1. Why use key
The react official document describes key like this:
Keys can help React identify which elements have changed when certain elements in the DOM are added or deleted. Therefore you should give each element in the array a certain identity.
React's diff algorithm treats the key as a unique ID and then compares the value of the component to determine whether it needs to be updated. Therefore, if there is no key, React will not know how to update the component.
You can use it without passing the key because after react detects that the subcomponent does not have a key, it will default to the index of the array as the key.
React determines whether to destroy, re-create or update the component based on the key. The principle is:
The key is the same and if the component changes, React will only update the corresponding change in the component. properties.
If the key is different, the component will destroy the previous component and re-render the entire component.
2. Problems with using index as key
2.1 Controlled components
Simple display components such as span, These components are controlled components, meaning their values will be the ones we give them.
If the subcomponent is only a controlled component, using index as the key may not cause any problems on the surface, but in fact the performance will be greatly affected. For example, the following code:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
When the order of the element data source changes, the corresponding:
The components with keys 0, 1, and 2 have all changed, and the three subcomponents will be Re-render. (The re-rendering here is not destruction, because the key is still there)
Instead, we use the unique id as the key:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
According to the above update principle, neither the value nor the key of the subcomponent occurs. Changes only change the order, so react only moves them and does not re-render them.
2.2 Uncontrolled components
Components like input that can be changed arbitrarily by the user and are not controlled by us may cause problems when using index as the key. See the following example. :
Subcomponent:
render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}Parent component
{
this.state.data.map((element, index) => {
return <child></child>
})
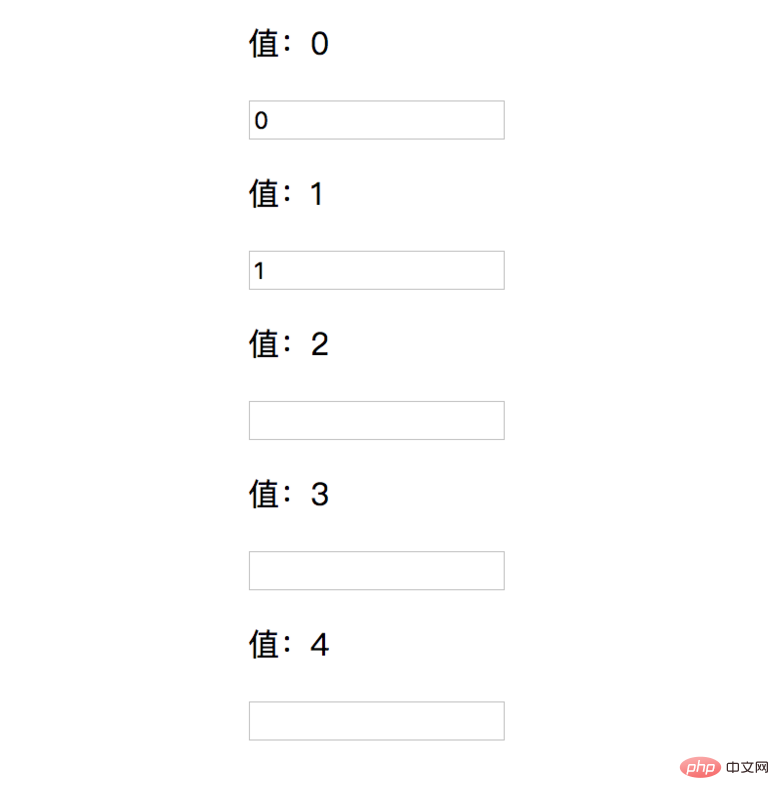
}We enter the corresponding values in the first two input boxes:

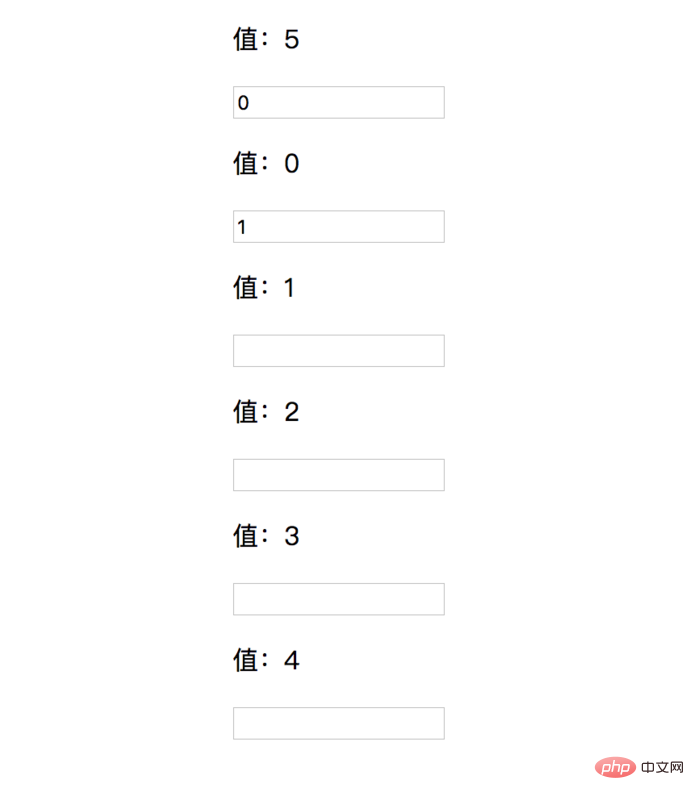
Then add an element to the head:

Obviously, this result does not meet our expectations , let’s analyze what happened:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
After the change:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5
It can be found that: key 0, 1, 2 have not changed. According to the rules, the component will not be uninstalled, only Update changed properties.
react only diffs the changes in the value in the p tag, but the value in the input box has not changed, so it will not be re-rendered, only the value of the p tag is updated.
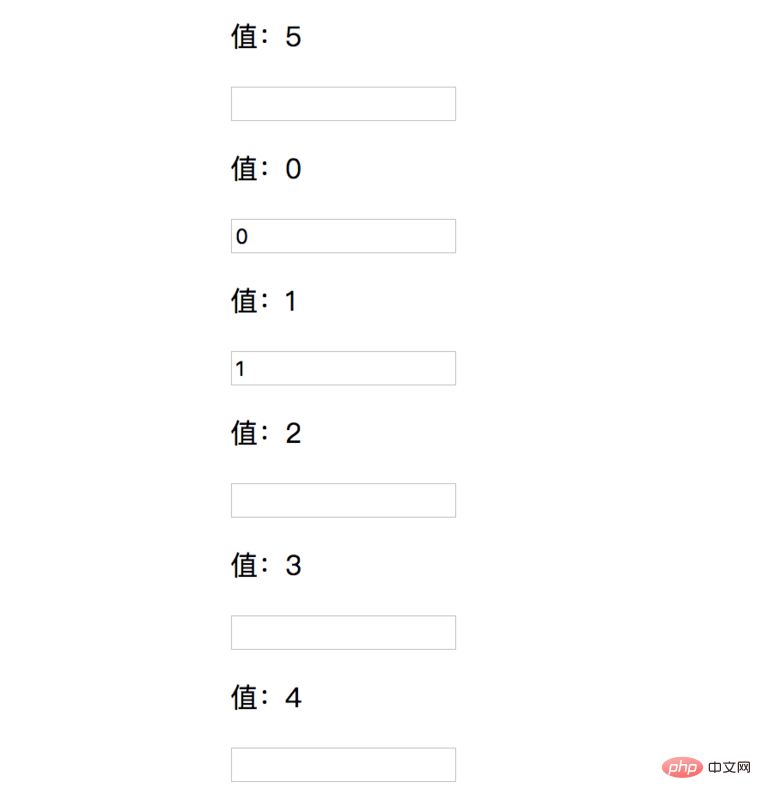
When using the unique id as the key:
 ##
##
<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div><div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
3. Correctly choose key
3.1 Pure displayIf the component is purely used for display and no other changes will occur, then use index Or there is no problem with using any other different value as the key, because no diff will occur and the key will not be used. 3.2 Recommended use of indexNot in any case there will be defects in using index as key, such as the following situation: You want to render a list in pages, each time you click Page turning will re-render: Use unique id:第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>In most cases, there will be no problem using a unique id as the key of a subcomponent.
This id must be unique and stable, which means that the id corresponding to this record must be unique and will never change.
It is not recommended to use math.random or other third-party libraries to generate unique values as keys.
Because when the data changes, the keys of the same data may also change, thus re-rendering, causing unnecessary waste of performance.
If the data source does not meet our needs, we can manually add a unique id to the data source before rendering instead of adding it when rendering.
The above is the detailed content of Introduction to the specific use of keys in react (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.




