How to remove gaps caused by CSS inline-block line breaks
There is a problem with the use of inline elements and inline block elements, that is, a blank will be formed when displaying line breaks that exist in the source code. This article will introduce to you how to eliminate CSS The inline-block newline causes the gap.
The reason for gaps when using inline-block
inline-block can be processed like inline elements, can be simply arranged horizontally, and can give horizontal Width and vertical width etc. This is a very convenient setup, so it can be used in a lot of ways.
But at the same time, we often encounter the so-called gap problem when using inline-block. Let's take a look at an example
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
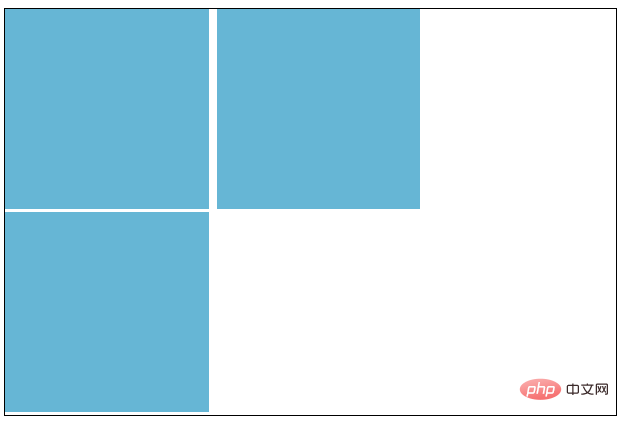
}The effect is as follows:

From the above picture we can clearly see that there are no values set on the right and bottom, but there are gaps
Therefore, the three boxes with width: 33.3333% (that is, less than 1 / 3) should be arranged horizontally, but the last box is on a new line.
Even if box-sizing is set this time, margin and padding are set to 0, there is no change.
inline - block as the side of the inline element is not only a matter of "horizontal arrangement", but may also affect values such as font-size and line-height.
How to eliminate the gaps in inline - block
The gaps that can appear below are the default settings for letters, the baseline is as shown, so you can use the properties to try Leave a little gap below.

(So if you apply vertical-align: bottom; to .inline-contents, it will only fix the gap issue below.)
next to The gap is due to the line changes between < div >, so it can be solved by removing them all, but the code will look very complicated. Although you can write comments between < div >, it may be a bit troublesome. In fact, just Writing a "font-size: 0;" value in the parent element (.container) solves the problem.
Why do we say it is a parent element? Because the element itself with inline-block set has the characteristics of "character".
Let’s look at an example
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
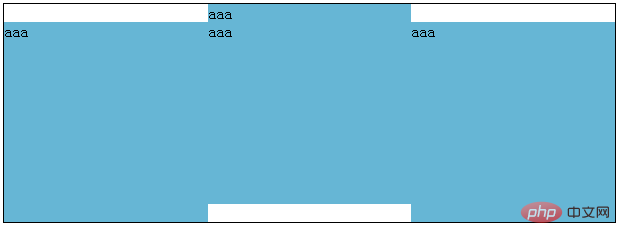
}Enter text in inline-block At this time, if the new inlin-block sets font-size, it will be fine.
However, if the number of lines of text in each box is different, this will happen.

In this case, solve it by adding vertical-align: bottom; and font-size to inline-block.
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
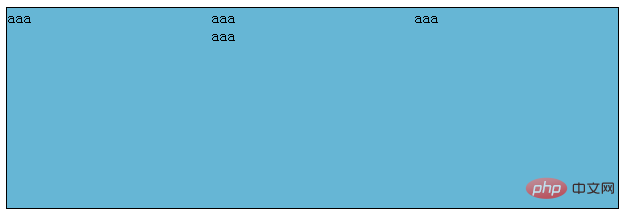
}The effect is as follows:

This article ends here, more exciting content for you You can pay attention to the CSS video tutorial column on the php Chinese website! ! !
The above is the detailed content of How to remove gaps caused by CSS inline-block line breaks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's




