div word spacing - how to set the spacing between text within a div
The content of this article is about div word spacing - how to set the spacing between text within div. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
Can the spacing between words within a div be achieved using CSS code?
Answer: You can use css to implement div word spacing layout. Word code for CSS word spacing: letter-spacing
1, syntax:
letter-spacing:3px - Set the object word spacing to 3px.
2. Set uniform word spacing for all divs
div{letter-spacing:2px}This means setting the distance between words in all div tags in HTML to be uniformly 2px.
3. Setting the word spacing for the specified div
.zjj{letter-spacing:4px}In this way, the CSS selector specifies that the text in the object with class=zjj is set to 4px, and the div, p, span, h1 and other tags You can use class to set the character spacing within the object.
4. div example code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>The above html css example code can be directly copied and used to observe the example effect.
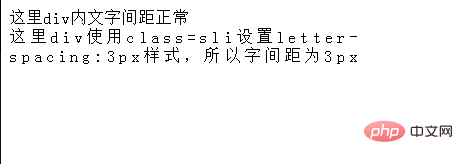
5. Screenshots of div examples

The above is a complete introduction to the div word spacing - the setting method of the spacing between text within the div. If you want to know more For more CSS3 tutorials, please pay attention to the PHP Chinese website.
The above is the detailed content of div word spacing - how to set the spacing between text within a div. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
Two articles published the exact same day:
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
The first part of this two-part series detailed how we can get a two-thumb slider. Now we'll look at a general multi-thumb case, but with a different and
 How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
GooFonts is a side project signed by a developer-wife and a designer-husband, both of them big fans of typography. We’ve been tagging Google
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its




