 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Use the float attribute of CSS to implement a secondary responsive page
Use the float attribute of CSS to implement a secondary responsive page
Use the float attribute of CSS to implement a secondary responsive page
This article introduces you to the use of CSS float attributes to implement secondary responsive pages. The content is very detailed and has certain reference value.
Without further ado, let’s go straight to the text~
We use the float: left attribute to implement a secondary responsive page (recommended course: CSS video tutorial)
The code is as follows:
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
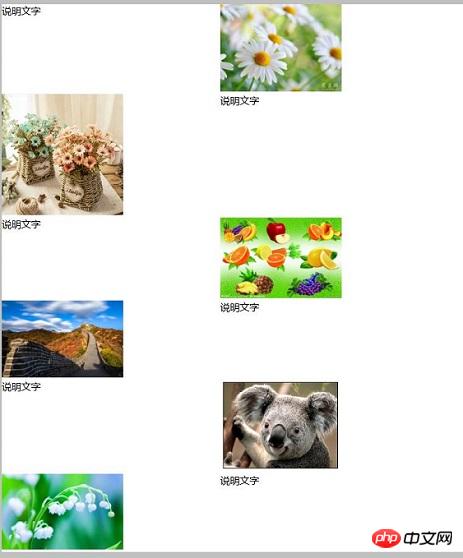
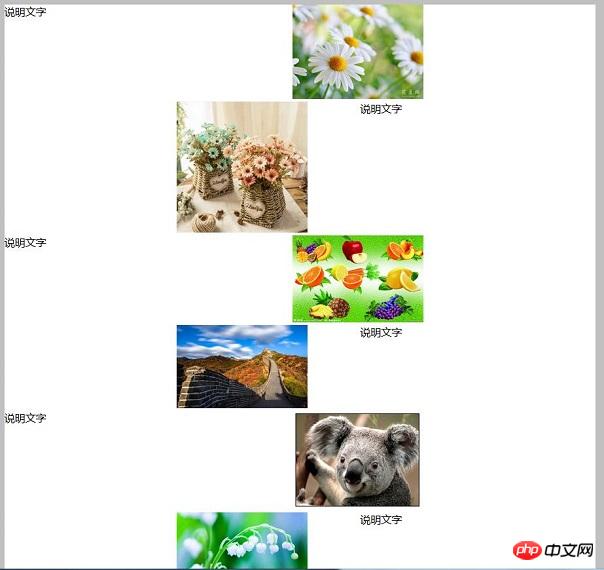
}The effect on the browser is as follows:

Supplement: Display the image in the middle of the frame
If you display the image in the middle of the frame, you need to set text-align: center for the image.
The code is as follows:
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
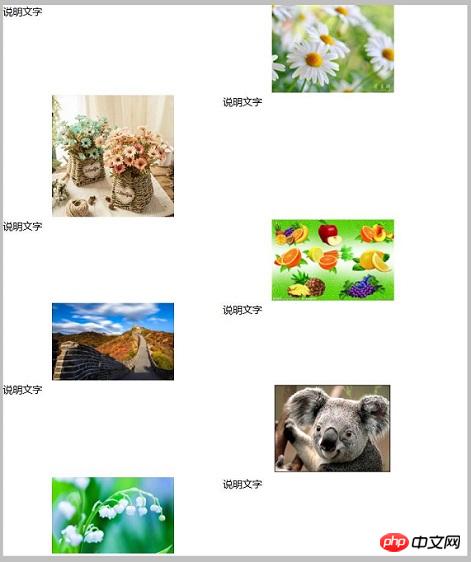
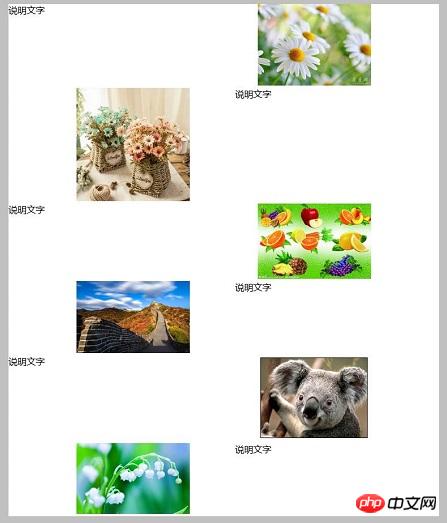
</html>The effect is as follows: the image is displayed in the middle

Responsive display on the page
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
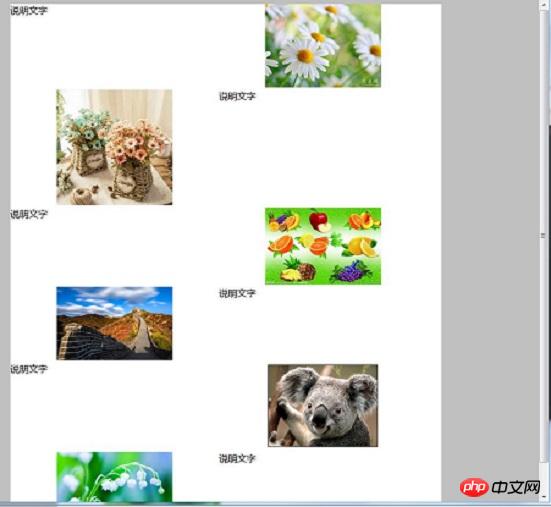
}The effect is as follows:

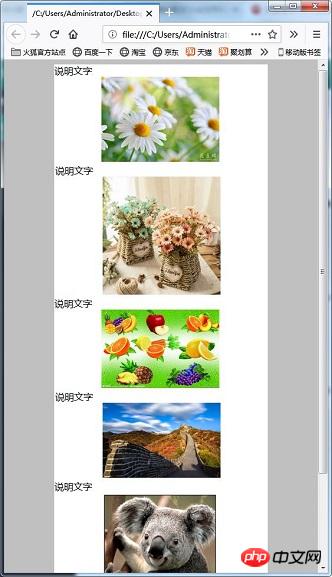
If you reduce the width here, it will change to something like the image below. It's left aligned with a float, but since the width is narrowed, it becomes a wrapped display. At this time, when the image is on the right border, the description text of the image is displayed on the image, and the description text on the left is displayed at the bottom of the image.

Example of response:
In the previous HTML, there was the following problem: when the window width narrowed and the frame was collapsed, the description The position of the text cannot be a matter of same location. Let me introduce the code to avoid this phenomenon.
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}Description:
TextColumnA and ImageColumnA classes are used for descriptive text on the left, And the frame is used to display the image on the right. For these classes, float:left is specified, and the descriptive statements described earlier are on the left and the image is on the right. On the other hand, TextColumnB and ImageColumnB classes are used for descriptive text on the right side, while frames are used to display images on the left side. In these classes, float:right is specified, so the descriptive text described earlier will be placed on the right and the image will be placed on the left.
When the window width is narrowed, the previously described frame is first displayed in the float:left frame. Even in frames where float:right is specified, the placement of the descriptive statements described earlier is performed first, so the text describing the frame will be displayed above the image.
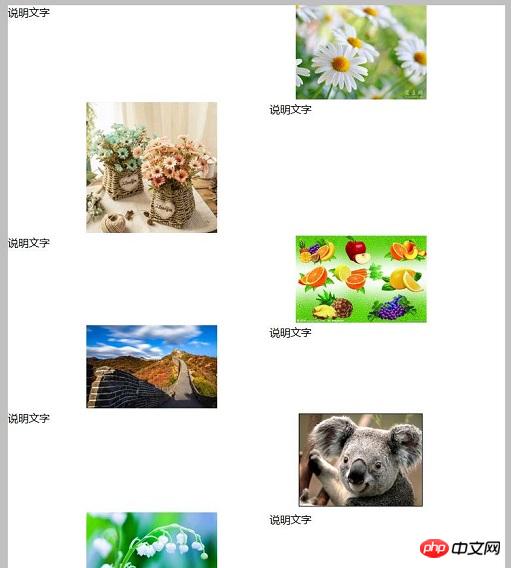
The effect is as follows:

Reduce the width of the window. The frame will collapse, but the description text will appear evenly across the image.

Let’s look at a practical example based on the previous code
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" / alt="Use the float attribute of CSS to implement a secondary responsive page" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}Description:
It is the same as the previous code, but if using CSS media queries and the web browser is 760 pixels wide or less, the float is set to none and the column is suppressed. Also, the image is displayed at 80% of the screen width. It is thus displayed in a column.
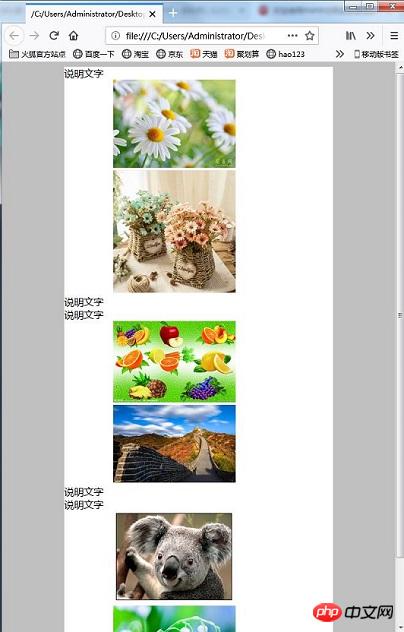
The effect is as follows:

If the width of the window is 760 pixels or more, it is displayed in two columns.

#When the width of the window becomes 760 pixels or smaller, it becomes one column. The width of the image is also 80% of the horizontal width.


The above is the detailed content of Use the float attribute of CSS to implement a secondary responsive page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
Two articles published the exact same day:
 How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
GooFonts is a side project signed by a developer-wife and a designer-husband, both of them big fans of typography. We’ve been tagging Google
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
The first part of this two-part series detailed how we can get a two-thumb slider. Now we'll look at a general multi-thumb case, but with a different and
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:



