 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set whether the floating frame displays scroll bar scrolling?
How to set whether the floating frame displays scroll bar scrolling?
How to set whether the floating frame displays scroll bar scrolling?
In the previous article, we learned what iframe means? Detailed explanation of floating frame iframe, but many people don’t know how to set whether the floating frame displays scroll bars? Let's explain the scrolling attribute?
1: What is the scrolling attribute
Whether the scrolling attribute displays scroll bars in the frame, but in general, when our content appears in an iframe, our Scroll bars will appear in the frame.
Scrolling syntax:
Generally, there are three scrolling attribute values, auto, yes and no. Auto means that the scroll bar needs to appear. , and yes and no do not need to display the scroll bar and never display it. Generally, the default for floating frames is auto.
2: How to set whether the floating frame displays the scroll bar scrolling
Code example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="main">
<h3 id="php中文网">php中文网</h3>
<iframe src="http://www.php.cn/" width="400px" height="300px" scrolling="no"></iframe>
</div>
</body>
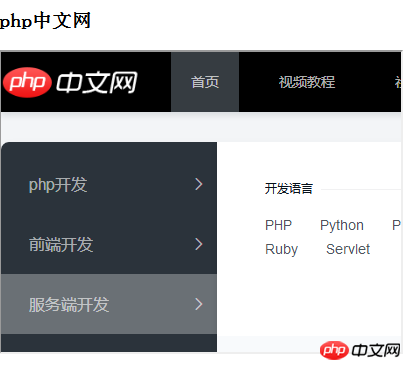
</html>The display effect is as follows:

Analysis: In the above display effect, we did not see the floating frame. It is precisely because scrolling is equal to no that it is not displayed. If we change the value of scrolling to auto, the floating frame will appear. sliding effect.
Now these are the attributes of floating frames. Many people will see other frame attributes when they are learning. In fact, we don’t need to learn other attributes. Most of these attributes are in css styles. Control, when needed, we can modify it directly in the css style.
The above is a detailed explanation of how to set whether the floating frame displays scroll bar scrolling. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to set whether the floating frame displays scroll bar scrolling?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
Two articles published the exact same day:
 Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
The first part of this two-part series detailed how we can get a two-thumb slider. Now we'll look at a general multi-thumb case, but with a different and
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
GooFonts is a side project signed by a developer-wife and a designer-husband, both of them big fans of typography. We’ve been tagging Google
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its



