 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the basic selectors in css? What are the four basic css selectors?
What are the basic selectors in css? What are the four basic css selectors?
What are the basic selectors in css? What are the four basic css selectors?
In the previous article we have already understood what css grammar rules consist of? So many students don’t know what are the basic selectors of ss? What are the four basic CSS selectors? Let’s summarize them below.

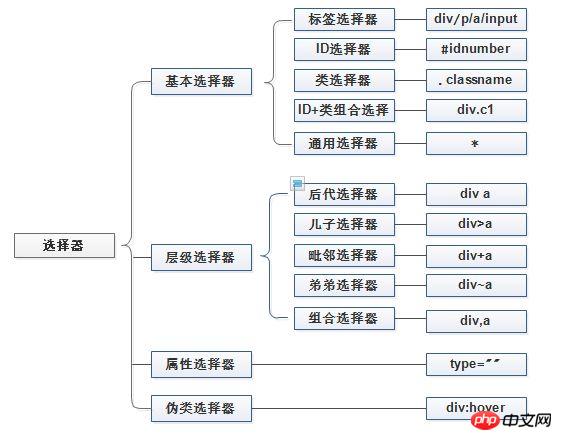
1: What are the basic css selectors?
1.css attribute selector
2.css Tag selector
3.cssID selector
4.css wildcard character
2: What advanced selectors are there in css
1.css tag selector
The css tag selector is actually all types of tags on the page. We call the common descriptions common and the indescribable ones called individuality. We see on the page that input, div and ul may all be selectors. No matter how deeply the tag is hidden, it may be selected, and all tags are selected, not just one.
2.cssID selector
In css we use # to customize the name. # refers to using a special tag and can only be used once, in any html tag , can have the id attribute, but the prerequisite is that it starts with a letter, and it cannot start with a letter, or it has the same name as the label. Some experts also recommend that you try not to use IDs at the CSS level.
3.css class selector
We use . to represent the class selector in css. We use classes to represent it, which is actually more flexible. Class and id are very similar, and the same tag can use many class selectors or multiple tags.
4. The wildcard character of css can replace any tag. Currently, some browsers do not support its use.
The above is what are the basic selectors of css? A complete introduction to the four basic CSS selectors. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What are the basic selectors in css? What are the four basic css selectors?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is





