 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to set the dotted line style in hr? A variety of HR styles to share!
How to set the dotted line style in hr? A variety of HR styles to share!
How to set the dotted line style in hr? A variety of HR styles to share!
This article mainly introduces how to set the dotted line for the hr tag in HTML and how to share several good-looking hr styles.
I believe everyone is already very familiar with the hr tag. In our web design, we often need to use the hr tag to achieve the effect of dividing lines.
The official definition of the tag is to create a horizontal line in the HTML page.
So from an aesthetic point of view, good-looking horizontal lines will definitely make your web page content appear in a clear and visible manner, and it will also improve user experience.
Recommended reference video tutorial: "HTML Tutorial"
Below we will introduce to you how to set the dotted line style in hr and several other good-looking hr styles. share.
HR usage code examples are as follows:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
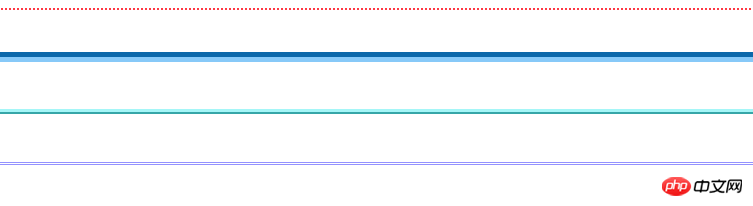
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>The front desk effect is as follows:

Then the above are four good-looking hr styles Share, the first one is the dotted line setting.
As long as you are proficient in using the hr tag, you can use it flexibly on your web pages.
Note: Horizontal rule (horizontal rule) can visually separate the document into various parts, and in HTML, the
tag does not have a closing tag.
Height:5px; refers to the height of hr
border:none;The setting of no border.
border-top:2px dotted #ff3844;Set the style of the horizontal line
dotted means dotted line
#185598 means color
Then this article This is an introduction to how to set dotted lines and other styles for the hr tag in HTML. It is very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to set the dotted line style in hr? A variety of HR styles to share!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to distinguish between closing a browser tab and closing the entire browser using JavaScript?
Apr 04, 2025 pm 10:21 PM
How to distinguish between closing a browser tab and closing the entire browser using JavaScript?
Apr 04, 2025 pm 10:21 PM
How to distinguish between closing tabs and closing entire browser using JavaScript on your browser? During the daily use of the browser, users may...





