 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to implement the nine-square grid in CSS? Introduction to four ways to implement Jiugongge with CSS
How to implement the nine-square grid in CSS? Introduction to four ways to implement Jiugongge with CSS
How to implement the nine-square grid in CSS? Introduction to four ways to implement Jiugongge with CSS
The content of this article is about how to implement Jiugong grid in CSS? The introduction of the four ways to implement Jiugongge in CSS has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
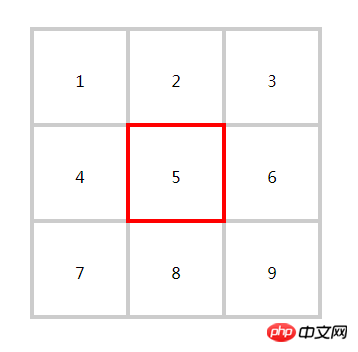
Achieve the effect
The effect is as follows, it is a nine-square grid. Click on any small square in the nine-square grid, and its border will turn red.

Implementation method
I have summarized a total of 4 methods to achieve this effect. The first three methods are similar, and only the fourth table layout comparison special. Below I directly give the source code of the style and DOM structure related to each layout method.
1. float layout
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
There is nothing to talk about in implementing this 9-square grid with float layout. The key point is to set margin-left:-4px;margin-top:-4px for the li sub-item. ;This allows the borders between adjacent sub-blocks to overlap. You can see the effect without setting this negative margin, and you will have a deeper experience. I think the most essential part of the entire CSS is the hover style, which sets position:relative; for the li sub-item. The essence of this place is that after setting relative to an element, it will be separated from the document flow. At the same time, its cascading level will be higher than the ordinary document flow, and its content will be covered on the ordinary document flow. Then its covered border will be will be displayed, while blocking the border of adjacent elements. This setting is really essential. The next two methods are similar to this method, so I won’t explain too much.
2. Flex layout
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- flex
- 6
- 7
- 8
- 9
When using flex layout, one thing you need to pay attention to is not to set the height of the parent container ul.flex. If you set the height, then in the vertical direction The negative margin setting of the child item will be invalid. I don't know the specific reason. If you set the height and want the vertical margin value to take effect, then you can add an algin-content:flex-start; attribute to ul.flex. I don’t quite understand why this happens specifically. I hope someone who understands can provide some guidance in the comment area. In this flex layout, you can also add z-index:2; during hover to improve the overlay level.
3. Grid layout
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
- 1
- 2
- 3
- 4
- grid
- 6
- 7
- 8
- 9
There is one thing you need to pay attention to here, that is, do not set the width and height for the li sub-items. In this grid layout, you can also add z-index:2; during hover to improve the overlay level.
4. table layout
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
When using table layout, there are the following points to note:
1. The setting value of line-height needs to be consistent with the value of height. . Because for a row in the table, its height depends on the height of the largest cell in the row or the row height. Inconsistency between line-height and height will cause the border in the column to overflow the cell.
2. If you want to make the border of a certain cell cover the border of other cells, you must set position:absolute; instead of relative for the cell.
3. The setting value of margin-left is 1.5 times that of border-width. This is my test result under chrome. I don’t know the specific reason. I hope someone can answer it in the comment area.
The above is the detailed content of How to implement the nine-square grid in CSS? Introduction to four ways to implement Jiugongge with CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan



