 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
What does the css display attribute mean? Detailed explanation of display attribute in css
The display attribute of css is an attribute that we often need to use in web development. Today’s article will take you to have an in-depth understanding of what the display attribute is. Friends in need can take a look.
First let’s look at the definition of the css display attribute
The definition of the css display attribute can hide or display page elements, or force elements Change it to a block-level element or an inline element. The display attribute is often used in page layout and JavaScript special effects.
There are four most commonly used attribute values in the css display attribute, namely block, inline-block, inline and none.
Let’s analyze these four display attribute values in detail.
Before introducing these four attribute values, we need to first understand block-level elements and inline elements. You can refer to these two articles: http://www.php. cn/css-tutorial-409377.htmlandhttp://www.php.cn/css-tutorial-409376.htmlI won’t go into details here, let’s just look at the display An introduction to four commonly used attribute values.
1. The block attribute value of display (display:block)
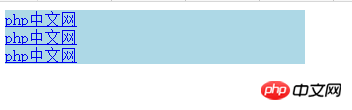
Set the element to a block element. If the width and height are not specified, the parent will be inherited by default. The width of the element, and it occupies an exclusive line. Even if there is remaining width, it will occupy an exclusive line. The height is generally based on the height of the child elements. Of course, you can also set the width and height yourself.
Let’s take a look at an example:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
</html>The effect of setting the block attribute value of display is as follows:

2. The inline attribute value of display (display:inline)
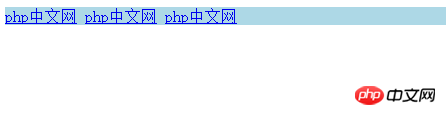
The content expands the width and will not occupy a single line. Width and height are not supported. Code line breaks will be parsed into spaces.
Example of inline attribute value:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
</html>The effect of setting the inline attribute value of display is as follows:

3. The inline-block attribute value of display (display:inline-block)
When the width is not set, the content expands the width; it will not occupy one line, supports width and height, and the code line breaks are parsed into a space. In short, the object is rendered inline, but the object's content is rendered as a block, giving it both the width and height characteristics of block and the peer characteristics of inline.
4. The none attribute value of display (display:none)
When the element is set to none, it will neither occupy space nor be displayed, which is equivalent to the The element does not exist; this property can be used to improve reflow and redrawing.
This article ends here. For an introduction to other attribute values in the display attribute, you can refer to the css Learning Manual of the PHP Chinese website for further understanding.
The above is the detailed content of What does the css display attribute mean? Detailed explanation of display attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...





