 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed graphic explanation on how to draw solid circles and hollow circles with canvas
Detailed graphic explanation on how to draw solid circles and hollow circles with canvas
Detailed graphic explanation on how to draw solid circles and hollow circles with canvas
Canvas is a new feature in HTML5. It can draw various graphics on the browser. As a front-end worker, can you use canvas to draw a circle? This article will tell you how to use canvas to draw a solid circle, and share the code for using canvas arc to draw a hollow circle. It has certain reference value, and interested friends can refer to it.
Canvas arc() in HTML5 can be used to create circles. First, let me tell you about the syntax and parameter settings of arc()
Syntax: arc(x,y,r,sAngle, eAngle, counterclockwise)
x represents the X-axis coordinate of the circle center
y represents the Y-axis coordinate of the circle center
r represents the radius of the circle
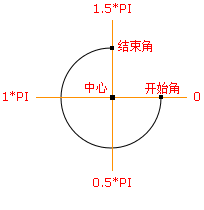
sAngle represents the starting angle of the circle , calculated in radians, 0 degrees is at the three o'clock position of the circle
eAngle represents the end angle of the circle, measured in radians.
Counterclockwise is an optional value, which specifies the direction of drawing a circle, clockwise or counterclockwise, False is clockwise, true is counterclockwise
Note: Use arc() to create a circle, You need to set the starting angle to 0 and the ending angle to 2*Math.PI
You can refer to the following figure for the angle of drawing a circle:

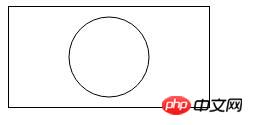
Example 1 : Use canvas to draw a hollow circle, the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //创建context对象
ctx.beginPath();//标志开始一个路径
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中绘制圆形
ctx.stroke()
</script>
</html>Effect picture:

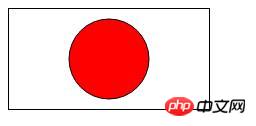
Example 2: Use canvas to draw a red solid circle, the code is as follows :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
</html>The fillStyle attribute can set the color of the circle. In this example, it is set to red. ctx.fill() applies the color to the circle. The effect is as shown in the figure:

The above introduces you how to draw a circle with canvas, which is more detailed. Friends who have never been in contact with it must try it by themselves to see if they can draw a circle. I hope this article will be helpful to you. Helps!
【Related tutorial recommendations】
1. Html5 video tutorial
2. JavaScript video tutorial
3. bootstrap tutorial
The above is the detailed content of Detailed graphic explanation on how to draw solid circles and hollow circles with canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.





