 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the use of the all attribute in css3? Introduction to the usage of all attribute in css3
What is the use of the all attribute in css3? Introduction to the usage of all attribute in css3
What is the use of the all attribute in css3? Introduction to the usage of all attribute in css3
The content of this article is about what is the use of the all attribute in CSS3? The introduction to the usage of the all attribute in CSS3 has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
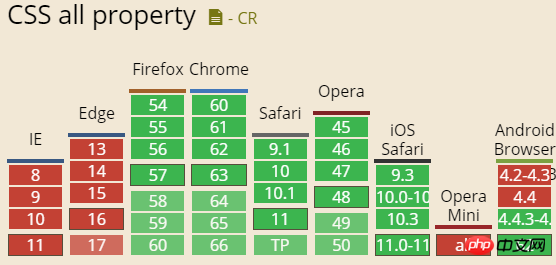
1. Compatibility
As shown below:

The compatibility is OK, except that IE does not support it. Other browsers are basically green and green. Currently, they can be used for their own entertainment and intranet projects.
2. What is all used for?
The all attribute is actually the abbreviation of all CSS properties, which means that all CSS properties are like this, but, not Including the two CSS properties unicode-bidi and direction.
Why is there this CSS property?
We may know that some CSS property values are basically shared by all CSS properties, such as inherit!
When we reset the input box in CSS, do we have code similar to this (actually it may be a specific value, with a similar effect):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}Because this type of input control itself has built-in size and Fonts need to be reset.
At this point, everyone will find that these attribute values are all inherited. It would be great if they could be merged!
CSS all attribute is used for merging.
input, textarea {
all: inherit;
}This is just for display. It will not be used in this way, because all:inherit will make the background color and other things inherit from the parent. I believe this is not what you want to see.
3. Syntax and difference
The syntax is as follows:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
The default HTML and CSS are like this, a traditional tag content with a title and a list:
<article>
<h6 id="标题">标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
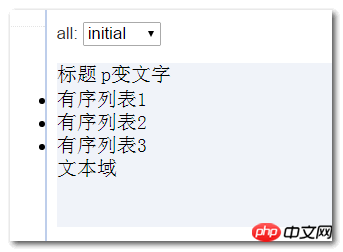
}As you can see:

The color, spacing, and text field status are displayed how we think they should be.
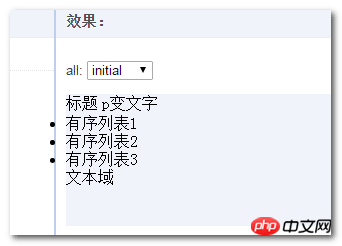
Now, click the drop-down menu of demo and select the corresponding all attribute value to achieve the following CSS effect:
.initial > * {
all: initial;
}
.inherit > * {
all: inherit;
}
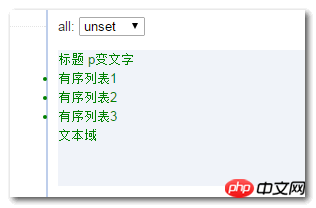
.unset > * {
all: unset;
}Result:

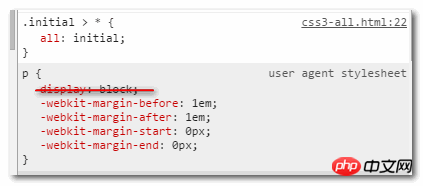
Initial means initial value, that is, all first-level sub-elements under the article element use initial values for CSS except unicode-bidi and direction.
For example, the browser's built-in display:block for the
,
elements has been replaced by inline elements, so they are displayed in one line:

font-size also uses the size 16px set by the browser software itself, and the color color also changes to the black color of the browser software itself. For example, change the font size in the browser settings from medium to large:

You will see that the displayed text content also becomes larger:

Since we only set the initial settings for adjacent level child elements, the

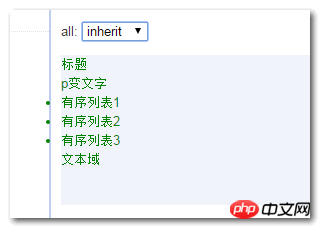
Inherit means inheritance, that is, all adjacent sub-elements under the article element have CSS except unicode-bidi and direction. Inherits the CSS of the
Therefore, the
,
elements are still block-shaped, the background-color is the background color of the
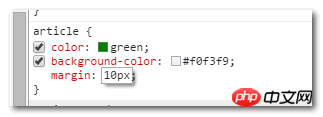
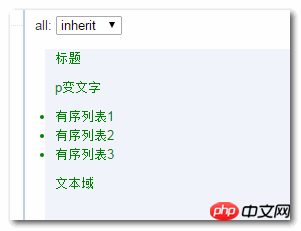
Not only the above CSS, but also padding/margin are inherited, but the default is 0, which can’t be seen clearly. Let’s modify it slightly, for example, give the

As a result, those child elements have blossomed:

unset

,
elements uses the initial initial value, so it becomes an inline element, and two of them are displayed on the same line; and the color of these elements uses inherit inherits the value, so they are all green. The background-color of
The above is the detailed content of What is the use of the all attribute in css3? Introduction to the usage of all attribute in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





