 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 DIV CSS3 box-shadow object box shadow and picture shadow (code example)
DIV CSS3 box-shadow object box shadow and picture shadow (code example)
DIV CSS3 box-shadow object box shadow and picture shadow (code example)
The content this article brings to you is about DIV CSS3 box-shadow object box shadow and picture shadow (code examples). It has certain reference value. Friends in need can For reference, I hope it will be helpful to you.
1. CSS style words and usage syntax
1. Box shadow style words: box-shadow
2. Grammar
p{box-shadow:0 0 1px #000 inset;}represents the border spacing The shadow color of left 0, top 0 and 1px shadow range is black (#000). With inset, it represents the shadow inside the box, and without inset, it represents the shadow outside the box.
Note:
box-shadow:0px 0px 1px #000
When the first value is 0, it means that the shadow of the left and right borders is 1px range
The first value is a positive integer, which means the left Border shadow
The first value is a negative integer representing the shadow of the right border
Similarly
The second value is 0 representing the shadow of the upper and lower borders
The second value is a positive integer representing 1px shadow distance from the upper border How many
The first value is a negative integer representing the bottom border shadow setting
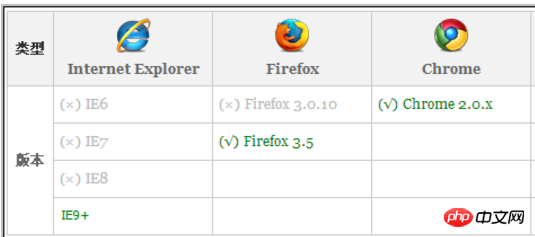
3. Browser compatibility chart
 Browser compatibility list chart
Browser compatibility list chart
2. pCSS5 case
pCSS5 sets the inner shadow and outer shadow respectively for p box and picture IMG as cases.
1. Case HTML code
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow object box shadow and picture shadow (code example)" ></div>
2. Case CSS code
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}Set the inner shadow effect of the p object and the outer shadow effect of the image respectively
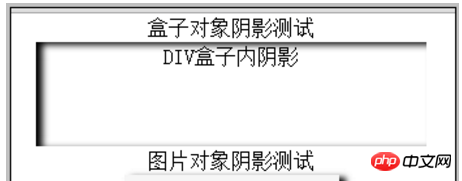
3. Case screenshots

pInner shadow and CSS image outer shadow effect screenshots
4. Note: The application needs to be tested in IE9 and above browsers or Google, Apple Wait for the browser to be tested
5. CSS3 online demonstration: (tested in IE9 or above browsers, Google and other browsers)
3. Summary explanation
1. Corresponding to CSS3 Manual
http://www.php.cn/course/45.htm
2. Due to compatibility, CSS3 attributes are not supported by IE browsers below IE9 It is not compatible, so after setting it is only compatible with IE9 and above browsers, so choose carefully when using it.
3. Generally, CSS3 styles are used regardless of lower versions. Including shadows and rounded corners used by Taobao Juhuasuan, they can also be seen in IE9 and above browsers, but CSS3 style effects cannot be seen in lower version browsers.
The above is the complete introduction. If you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of DIV CSS3 box-shadow object box shadow and picture shadow (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...





