Sample code for Html5 canvas to implement particle clock
This article mainly introduces the sample code of Html5 canvas to implement particle clock. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
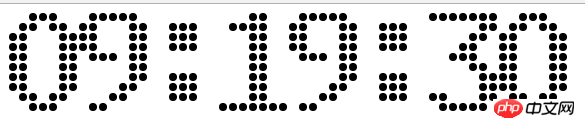
Let’s first look at the effect of the particle clock, as follows:

Next we will implement it through canvas and js,
First we need to create An html file and add a canvas canvas, as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
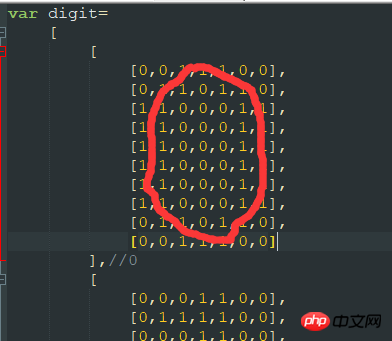
</body>Import the material below, digit.js. The materials are composed of numbers through a two-dimensional array. There are a total of: 0-9 and colon, ten characters. As follows:

You can see that the characters of 1 form
Let’s start creating the canvas:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}The above code can be The browser draws a small gray canvas
Let’s start the analysis:
1. Understand the data matrix? It is a multi-dimensional array
2. How to draw a circle?
2.1 Do you need to know the radius first?

It can be seen from the above figure that the positions of the center of the circle are:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
At the same time, the radius can also be obtained by calculating the height of the circle, as follows:
The height of a circle is (r 1)*2, and the height of the canvas is composed of 10 circles.
canvasHeight = (r+1)*2*10
If the height of the canvas is set to 100, then r will come out, and the center xy of the circle will also come out. Now, let’s start drawing a circle.
First, add a statement to the Clock object above to calculate r
this.r = 100/20-1;
Next, I will add the draw method to the prototype of Clock
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw reception 2 parameters, the first is the character index, the second is the character offset sequence, 70 is an offset distance, which can be customized.
The first for gets the character array to be rendered. The second for takes each line for rendering and only renders it as 1. The parameters for drawing a circle are mainly x, y, r
The next step is to get the time. We can directly get the time from new Date using regular expressions, as follows:
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
}You can easily get the hours, minutes and seconds through regular expressions. Pay attention to the corresponding format when pushing the array, where 10 represents digit. The 10th character in js, that is, the colon
. Note that there will be a problem with drawing like this, that is, the canvas cannot be refreshed. You can add this
canvas.height= 100
and you can run the code below, as follows:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})Okay, that’s ok
Summary: The above is the entire content of this article, I hope it will be helpful to everyone’s study. For more related tutorials, please visit Html5 Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Sample code for Html5 canvas to implement particle clock. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




