Introduction to how Dreamweaver supports Emmet (picture)
The content of this article is an introduction to the method of supporting Emmet in Dreamweaver (picture). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Every Coder’s favorite IDE is different for some reasons. As a software enthusiast, I have used almost all IDEs for a while, and currently I use Dreamweaver Sublime Text 2. However, whether you are using ordinary Notepad, the artistic Sublime Text, the awesome Dreamweaver, or even the pretentious Vim, some plug-ins are always indispensable, such as the famous zencoding (currently renamed Emmet, and it supports DW very well) ).
Emmet is a tool for quickly writing HTML/CSS. For example, enter:
ul.nav>li>a.n_$*6
and then press the shortcut key Ctrl E to generate the following code:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>After reading these codes, you are already ready to move. For more rules, you can download the attachment at the end of the article to view. Next, let’s talk about how DW installs this plug-in. First of all, you must make sure that your DW has the Extension Manager installed. If not, you can reinstall the DW without removing the check mark in front of the Extension Manager, or download it from the Adobe official website>>http:// www.adobe.com/exchange/em_download/.

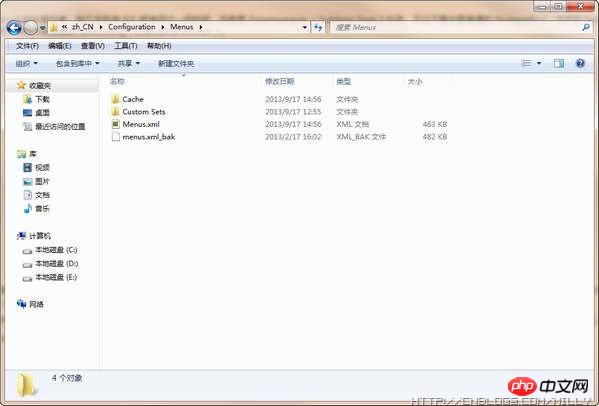
If you have already installed the extension manager, you only need to download Emmet’s DW plug-in http://download.emmet.io/dreamweaver/Emmet.zxp and double-click to install it. , after seeing the prompts, continue step by step until success. If it prompts that the menu has not been updated successfully, open the following path C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus (Win7/Dw CS6) and find menus.xml in this directory again. Name the backup (eg menus.xml_bak) and reinstall.

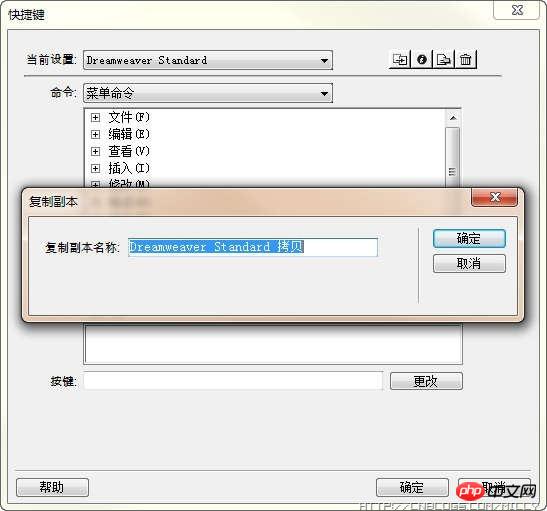
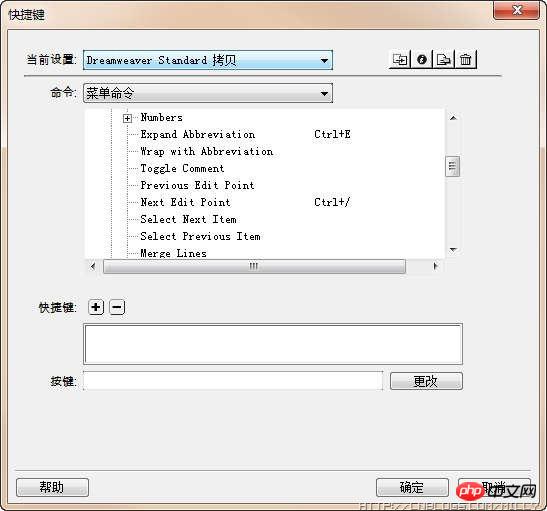
Note: The default for parsing Emmet rules is Ctrl E. However, because DW itself has too many shortcut keys, it is repeated. At this time, open [Edit]-[Shortcut Keys], then select Dreamweaver Standard, and then click the first button on the right to make a copy with any name.

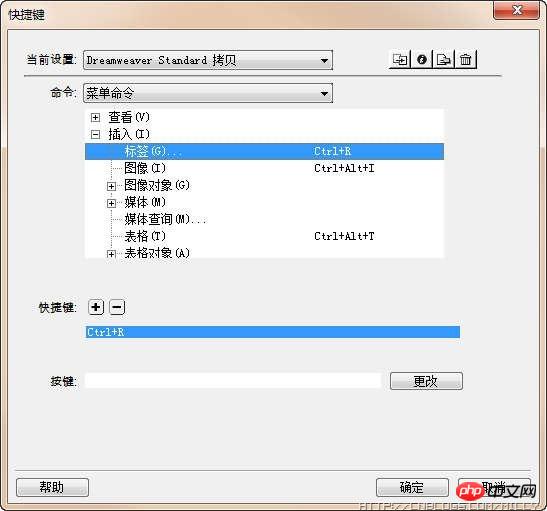
Then find [Insert] under [Menu Naming] and change the shortcut key of [Label] to something else, such as Ctrl R.

At this point, you can boldly use Emmet in DW. However, Emmet for DW does not set shortcut keys for other operations by default, so you can also press these operations to set shortcut keys for the previous edit point, next edit point, etc. In this way, you can give up the mouse and better switch positions in the code block.

The above is the detailed content of Introduction to how Dreamweaver supports Emmet (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left




