 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set transparency using the transparent property in css? The transparent property draws various triangles (code example)
How to set transparency using the transparent property in css? The transparent property draws various triangles (code example)
How to set transparency using the transparent property in css? The transparent property draws various triangles (code example)
When you think of using CSS to set the transparency of elements, your first reaction is to use the Opacity attribute to set transparency. In fact, there are other ways to set transparency in CSS. This chapter will introduce you to using the transparent attribute to set transparency, and using the transparent attribute to draw various triangles. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
So, do you ask what the css transparent attribute is and what it is used for?
In fact, css transparent is a shorthand for fully transparent black (black), that is, a value like rgba(0,0,0,0); it is used to specify a fully transparent color.
For example:
We define in css: background:transparent, which means setting the background to be transparent.
However, in fact, the default color of the background is a transparent attribute, so it is the same whether it is written or not. So why do we sometimes need to set the background to transparent? In what scenarios is transparent generally used:
If an element covers another element and you want to display the following element, then you need to set the background of the above element to transparent
Use of the transparent attribute under different css versions:
In css1, transparent is used as a parameter value of background-color to indicate that the background is transparent.
In css2, border-color also begins to accept transparent as a parameter value. "Open eBook(tm) Publication Structure 1.0.1" [OEB101] extends to color and also accepts transparent as a parameter value.
In CSS3, transparent is extended to any attribute with a color value.
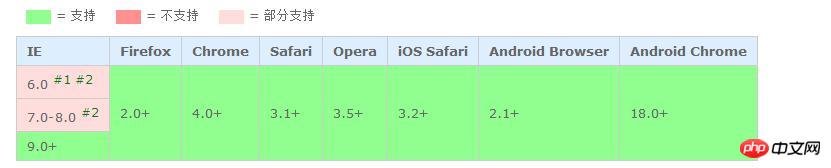
Let’s take a lookCompatibility:

#1: border-color does not accept this value;
#2: color does not accept this value;
transparent property draws various triangles (used with the border property)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>Rendering:

Summary: The above is an introduction to the transparent attribute and an example of using the transparent attribute. The example is very simple, you can try it.
The above is the detailed content of How to set transparency using the transparent property in css? The transparent property draws various triangles (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



